本文主要介紹了ajax實現修改功能的相關資料,具有很好的參考和學習ajax的價值。下面跟著小編一起來看下ajax實現修改功能
這段時間在做項目,發現自己忘得好快呀,幸虧有博客園幫我記著呢,整理博客園簡直不要太重要了哦
因為做的是一個內部管理系統,只用了一個主頁面,所有的都不允許整個網頁刷新,所以我們只能用ajax
來做,當然剛開始做也走了很多的彎路,最後還是做出來了這點還是比較欣慰的
今天要整理一下ajax實現修改功能這裡的login登入也不寫了,主要是寫一下修改的大程式碼,方便以後
用的時候查找
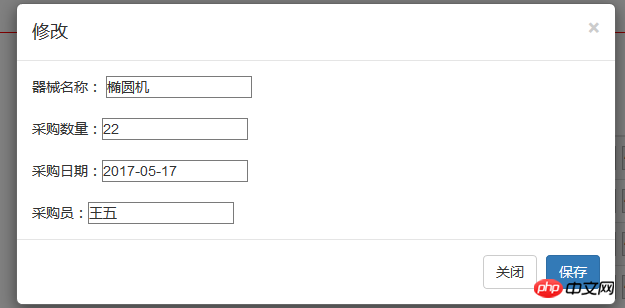
樣式我用的是bootstrap,一開始要引入三個文件,這裡就不多說了,下面是頁面所要顯示的樣式
<p class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body">
<?php
$sql="select * from qxcg ";
$arr=$db->Query($sql);
foreach($arr as $v)
{
$sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'";
$att = $db->Query($sqn);
$squ = "select uid from login where num='{$v[4]}'";
$ann = $db->Query($squ);
}
?>
器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br>
采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/>
采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/>
采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="rcbtn">保存</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
</p>當然看到這個地方,還要有一個修改的按鈕需點擊後觸發事件
<input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了下面是ajax部分了為了方便,我把修改寫成了一個方法,用到的時候直接呼叫就可以了
function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
}這樣就可以實現修改按鈕的功能了點擊修改之後有個彈出框,如圖所示:

#修改後點擊保存,彈出框消失,內容保存就Ok了
以上就是本文的所有內容了,希望對大家有幫助!
相關推薦:
#以上是ajax實現修改功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




