這篇文章主要介紹了Ajax 向資料庫修改和添加功能(較簡答),非常不錯,具有參考借鑒價值,對ajax感興趣的朋友可以參考下Ajax 向資料庫修改和添加功能(較簡答)
修改和添加關於資料庫的信息,可以用於任何的添加和修改這些資料庫和前面的隨筆資料庫是一樣的
一、顯示出資料庫中的資訊
(1)顯示的效果也可以是用bootstrap的標籤頁顯示(前面一定要引入bootstrap)
<ul id="myTab" class="nav nav-tabs">
<li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a>
</li>
<li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li>
<li class="dropdown" style=" font-size:30px">
<a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
<li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab">
酒水</a>
</li>
<li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab">
饮品</a>
</li>
</ul>
</li>
</ul>
二、修改內容
(1)標題顯示之後,就是每一個標題中的內容了,可以用ajax遍歷
<p id="mian"> </p>
(2)進行資料庫遍歷
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
})(3)處理頁面的編寫如下
<?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
echo $db->StrQuery($sql); //输出结果(4)然後進行修改的內容可以用模態框
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body" id="content">
<!--这里是显示的修改的内容-->
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="tijiao">提交</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
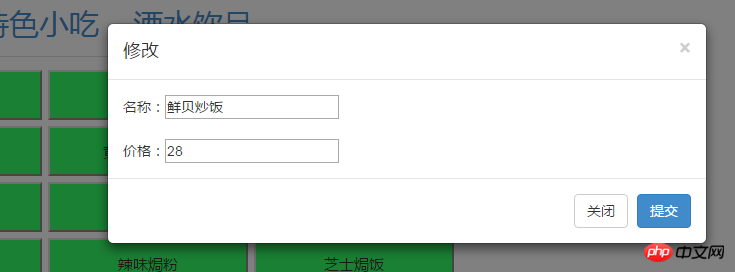
</p> (5)修改的時候,裡面要默認顯示原來的名字和價格,所以要將前面遍歷的代號傳過來
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})



## (6)點擊提交按鈕後寫入資料庫,這裡也修改了,點擊提交按鈕進行修改#
$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
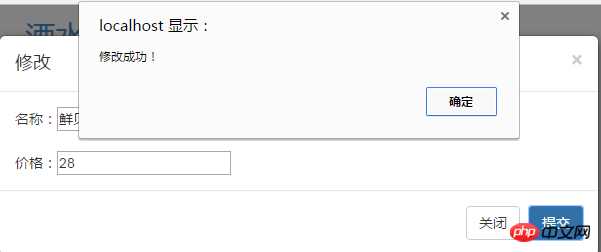
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})

 #三、已新增內容
#三、已新增內容
(1)同上面的寫一個彈框,裡面有文字方塊
<p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </p> <p class="modal-body" id="content"> <p id="name">名称:<input type="text" id="ming"/></p> <br /> <p id="price">价格:<input type="text" id="jia"/></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </p> </p>
#(2)填寫資訊後,按一下提交按鈕寫入資料庫
$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
})

(3)處理頁面的編寫
##<?php
include("DBDA.php");
$db = new DBDA();
$n = $_POST["n"]; //将传来的值接收
$j = $_POST["j"];
$sql = " select max(code) from caidan where fcode='1101' "; //查找这个父级代号的最大代号
$attr = $db->Query($sql);
foreach($attr as $v)
{
$c = $v[0]+1; //使最大值加1
$sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')"; //写入数据库
$db->Query($sqll,0);
echo "ok";
}
?>以上所述是小編給大家介紹的Ajax 向資料庫修改和添加功能(較簡答),希望對大家有幫助! !
相關推薦:#########Ajax向後台傳json格式的資料出現415錯誤的原因分析及解決方法############AJAX實作圖片預覽與上傳及產生縮圖的方法############Ajax向服務端傳遞陣列參數值實例詳解######以上是Ajax 向資料庫修改並新增功能(較簡答)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




