本文主要為大家帶來一篇使用者管理的設計_jquery的ajax實現二級連動效果。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
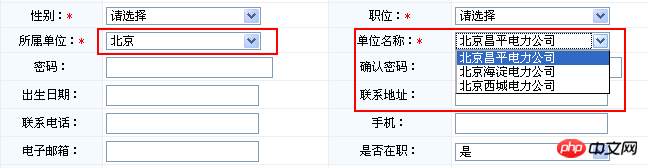
頁面效果

實作步驟
#1.引入struts整合json的外掛程式包
2.頁面使用jquery的ajax呼叫二級聯動的js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表
function findJctUnit(o){
//货物所属单位的文本内容
var jct = $(o).find("option:selected").text();
$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){
//先删除单位名称的下拉菜单,但是请选择要留下
$("#jctUnitID option").remove();
if(data!=null && data.length>0){
for(var i=0;i<data.length;i++){
var ddlCode = data[i].ddlCode;
var ddlName = data[i].ddlName;
//添加到单位名称的下拉菜单中
var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3.在Action類別中定義findJctUnit()方法,這裡要將傳回的List集合放置到棧頂,struts2將其轉換成json資料
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包
*/
public String findJctUnit(){
//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)
String jctID = elecUser.getJctID();
//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>
List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);
//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶
ValueUtils.pushValueStack(list);
return "findJctUnit";
}其中,findSystemDDLListByKeyword(jctID)是在資料字典service中實作的方法,主要根據資料型別名稱查詢資料字典,傳回list集合物件
ValueUtils是一個工具類,pushValueStack方法將list壓入到struts2值堆疊的棧頂
public class ValueUtils {
public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}struts2的插件包會將壓入到struts2值堆疊的list集合中物件所有的屬性全部被json化
4.在struts. xml中定義
(1)修改extends值
修改前
<!-- 系统管理 --> <package name="system" extends="struts-default" namespace="/system">
修改後
<!-- 系统管理 --> <package name="system" extends="json-default" namespace="/system">
(2)新增映射
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"></result>
完成上述步驟以後,即可實現選取所屬單位下拉方塊的值,在單位名稱下拉選項中有對應值。
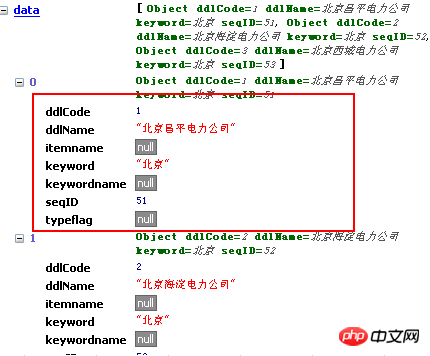
在瀏覽器頁面查看json資料如下:

#若想針對某個屬性被json化,此時可以修改struts.xml檔:
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"> <param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param> </result>
這裡使用正規表示式攔截一個或多個ddlCode和ddlName,這樣json資料中就只含有ddlCode和ddlName了。
相關推薦:
以上是jquery的ajax實現二級連動效果實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




