不知道大家對表格凍結頂欄的效果有多少了解。本文主要介紹了jQuery實現表格凍結頂欄效果 ,需要的朋友可以參考下,希望能幫助大家。

這樣的效果不算是很難,但是實現起來確實挺麻煩的,這裡的難點就不多說了,就是這個效果一下子弄到一點多,最後在我常逛的網站裡找到了答案。
原問題的網址:https://segmentfault.com/q/1010000000130774
這裡介紹這個小外掛的用法。首先先去著名'同性‘交往網站github裡把程式碼下載下來。解壓縮後是這樣的:

主要用到是我紅色框框裡的,也可以看人家的原始碼。這裡只要引用js就可以了,然後在table和thead這兩個標籤裡加上圖裡的兩個類別:
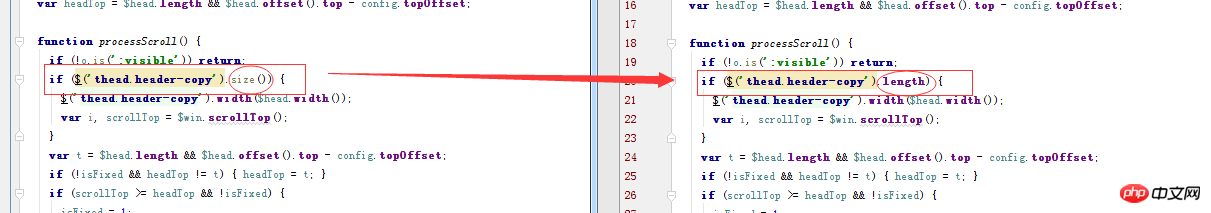
#然後就是加上這段js:


class="table-fixed-header"
class='header'
$('.table-fixed-header').fixedHeader();##相關推薦:
以上是實例分享jQuery實作表格凍結頂欄效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




