在做 GithubProfile 專案的時候,使用了數位動畫展示的效果,如My GithubProfile頁面中的commits,stars以及followers數字。實際使用中,由於數位字體不等寬,造成在數位成長動畫時很明顯的震顫,體驗非常不好。 font-feature-settings 是CSS的高級特性,用來提供對OpenType字體圖形展示調節。本文主要跟大家介紹使用CSS3 font-feature-settings特性減除字體動畫震顫效果,需要的朋友參考下吧,希望能幫助大家。
這裡我最終使用了CSS的 font-feature-settings 的屬性來解決了這個問題,先來看看解決前後的效果對比圖。

font-feature-settings
#font-feature-settings 是CSS的高階特性,用來提供對OpenType字體圖形展示調節, MDN·font-feature-settings 。
首先CSS3提供了一組與OpenType字體特性顯示映射的屬性和值,這裡我們首先利用了font-variant-numeric ,並將其值設為tabular -nums ,這表示要求字體的數位影像保持尺寸一致,並像在表格中一樣對齊,這等同於OpenType字體中的tnum 。
當沒有對應的屬性對映時,我們可以使用 font-feature-settings 屬性,這裡我們直接將其設為要求的OpenType屬性 tnum 。
font-feature-settings 和font-variant-numeric 屬性可以同時應用,它們其中任何之一都可以達到相同的效果,但是為了更多的兼容支持,對它們同時做了定義。
相容性
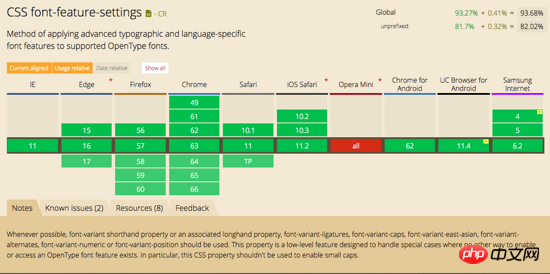
font-feature-settings相容性:

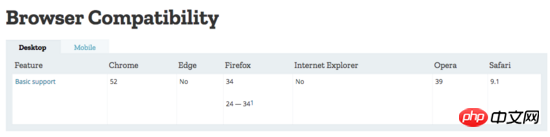
font-variant- numeric相容性:
在CanIUse資料庫中找不到結果,貼上MDN的兼容性說明

font -feature-settings 的主流瀏覽器相容支援比較好,所以使用時優先利用該特性。
Demo比較
這裡給出montserrat 字體在開啟該特性前後的效果
以上是CSS3 font-feature-settings特性減除字體動畫震顫效果實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




