e-smart-zoom-jquery.js插件,本文透過實例程式碼簡單介紹了jQuery圖片縮放插件smartZoom使用以及遇到問題的解決方法,非常不錯,具有參考借鑒價值,需要的朋友參考下吧,希望能幫助大家。
外掛程式描述:透過將滑鼠停留在圖片上,滾動滑鼠滾輪即可實現圖片的放大或縮小效果。
smartZoom使用
舉個例子,上程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>joannau</title>
<style>
* {
padding: 0;
margin: 0;
}
.imgCon {
width: 800px;
height: 500px;
margin: 40px auto;
border: 2px solid #000;
}
.imgp {
width: 100%;
height: 100%;
}
.imgCon img{
width: 100%;
}
</style>
</head>
<body>
<p class="imgCon">
<p class="imgp">
<img src="./assets/zoomSmall.jpg" alt="">
</p>
</p>
<script src="../src/jquery-1.11.0.min.js"></script>
<script src="../src/e-smart-zoom-jquery.js"></script>
<script>
$(function () {
$(".imgCon img").smartZoom()
})
</script>
</body>
</html>直接對img物件使用smartZoom方法即可。
檢視效果:

#縮放

#完美,這就成功使用了。
但很多人會遇見使用smartZoom圖片位置偏移的問題,效果如下:

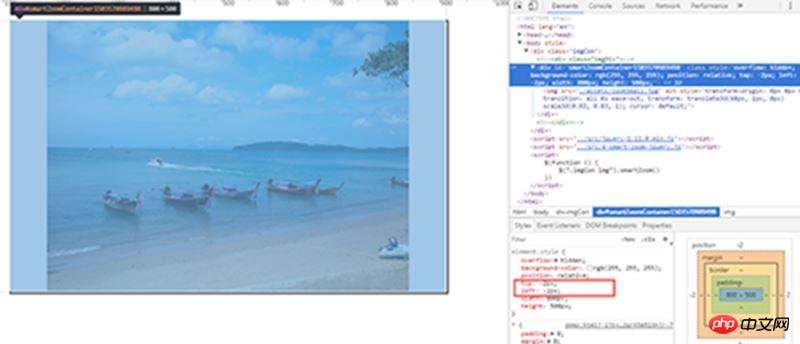
#邊框不見,再看程式碼會發現:

原來是top和left作祟。此時解決問題的重點就是在img映像外,嵌套一個p容器。如下:
<p class="imgp"> <img src="./assets/zoomSmall.jpg" alt=""> </p>
此時,便能解決位置偏移問題。
其他API:
// 方法中可以通过设置top,left等参数来指定图片初始参数;
$(".imgCon img").smartZoom({
'left': '50px'
})
// 通过传入‘destroy‘来取消缩放;
$(".imgCon img").smartZoom('destroy')相關推薦:
詳解jquery外掛程式jquery.viewport.js
#以上是jQuery圖片縮放外掛smartZoom使用方法分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




