本文主要介紹了詳解React-Native全球化語言切換工具庫react-native-i18n,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
| 屬性 | 解釋 |
|---|---|
| #支援RN版本 | |
| 支援平台 | |
| #是否需要NativeModule | |
| 是否可移植 | |
| #是否含有jni模組 |
#使用:
1.install (略,git裡都寫著了,就是npm那些事)
2.專案中使用
因為是一些靜態屬性引用,所以你用redux做儲存替換也可以,直接做飲用也可以(本文拿en,zh為例)。
首先是建立英文版本的設定文件,en/index.js
export default {
home: {
greeting: 'Greeting in en',
tab_home: 'Home',
tab_donate: 'Donate',
tab_demo: 'Demo',
language: 'language',
live_demo: 'Live Demo',
buy_me_coffee: 'Buy me a coffee',
gitee: 'Gitee',
star_me: 'Star me',
donate: 'donate',
exit: 'exit?',
},
donate: {
donate: 'donate us~~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: 'dialog',
button: 'button',
switch: 'switch',
action_sheet: 'Action Sheet',
}
};然後是中文的zh/index.js
export default {
home: {
greeting: 'Greeting in zh',
tab_home: '首页',
tab_donate: '捐赠',
tab_demo: '例子',
language: '语言',
live_demo: '例子',
buy_me_coffee: '请我一杯coffee',
gitee: 'Gitee',
star_me: '关注我',
donate: '贡献',
exit: '是否退出?',
},
donate: {
donate: '支持我们~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: '提示框',
button: '按钮',
switch: '开关',
action_sheet: '',
}
};屬性名,結構是一致的只是屬性不同,當然這裡是靜態的2個文件,如果場景需要可以服務端下發json,那就是完全動態的了,這部分看業務需求了。
2.1 預設的語言環境我們在上面寫了2種語言配置,那麼哪一個作為初始化的呢?在業務層呼叫前,我們可以先進行預設
i18n/index.js
import i18n from 'react-native-i18n';
import en from './en';
import zh from './zh';
i18n.defaultLocale = 'en';
i18n.fallbacks = true;
i18n.translations = {
en,
zh,
};
export {i18n};這邊進行了一些預設,預設情境為en,允許fallbacks狀態(為true時,順序向下遍歷翻譯),預設轉換的檔案就2個,一個en一個zh,這個你也可以自行後續添加根據需求而定。
2.2 業務層呼叫
import {i18n} from '你預設的index的目錄';
#調用(拿一個Toast做個範例)
ToastAndroid.show(i18n.t('home.exit'),ToastAndroid.SHORT);
兩個輸出結果如下:

#原始碼分析
這個函式庫的實作分為2部分,一部分是Native的版本判斷等功能以及js部分的核心實作fnando/i18n-js
i18n-js是一個輕量級的js翻譯庫,他支援各種格式和內容的換算和語言內容的切換,地址如下:https://github.com/fnando/i18n-js
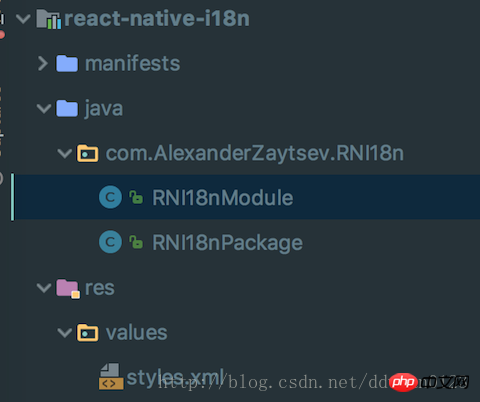
Native程式碼就兩個類,所以我之前說你直接把Native程式碼copy走然後項目依賴I18n.js也能達到這個效果
RNI18nPackage是一個普通的Package類,它的作用就是把我們的module加到主應用的getPackages()方法中的列表裡,然後一起打進包包裡而已。
public class RNI18nModule extends ReactContextBaseJavaModule {
public RNI18nModule(ReactApplicationContext reactContext) {
super(reactContext);
}
//RN调用的控件名
@Override
public String getName() {
return "RNI18n";
}
//对取出的Locale列表进行格式化的方法
private String toLanguageTag(Locale locale) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
return locale.toLanguageTag();
}
StringBuilder builder = new StringBuilder();
builder.append(locale.getLanguage());
if (locale.getCountry() != null) {
builder.append("-");
builder.append(locale.getCountry());
}
return builder.toString();
}
private WritableArray getLocaleList() {
WritableArray array = Arguments.createArray();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//获取区域设置列表。这是获取区域的首选方法。
LocaleList locales = getReactApplicationContext()
.getResources().getConfiguration().getLocales();
for (int i = 0; i < locales.size(); i++) {
array.pushString(this.toLanguageTag(locales.get(i)));
}
} else {
array.pushString(this.toLanguageTag(getReactApplicationContext()
.getResources().getConfiguration().locale));
}
return array;
}
//js端可获取属性的列表
@Override
public Map<String, Object> getConstants() {
HashMap<String, Object> constants = new HashMap<String,Object>();
constants.put("languages", this.getLocaleList());
return constants;
}
//提供给js端调用的方法,用来获取默认的语言环境,回调方式用的是promise
@ReactMethod
public void getLanguages(Promise promise) {
try {
promise.resolve(this.getLocaleList());
} catch (Exception e) {
promise.reject(e);
}
}
}
複製程式碼
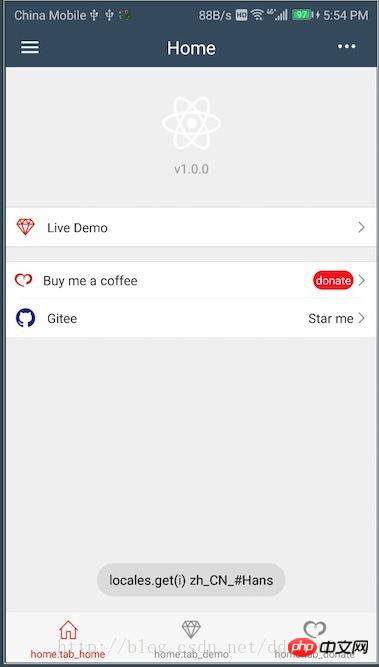
程式碼如下:
Toast.makeText(getReactApplicationContext(),"locales.get(i) "+locales.get(i),Toast.LENGTH_LONG).show();
 效果如下:
效果如下:
 本來想一探究竟內部的實現,結果是個不公開的類別
本來想一探究竟內部的實現,結果是個不公開的類別
#總結:
首先Native那裡取得本手機的LocaleList然後格式化取第一個元素交由I18n.js處理,然後I18n.js根據key選用一套有效的語言規則,再之後流程就和使用時候的順序一樣了。
以上是React-Native全球化多語言切換工具庫react-native-i18n詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




