在學習jquery easyui的tree元件的時候,在url為連結位址的時,發現如果最後一個節點的state為closed時,未節點顯示為資料夾,點選會重新載入動態(Url:連結位址)形成無限循環。本文主要介紹了EasyUI Tree樹組件無限循環的解決方法,需要的朋友可以參考下,希望能幫助到大家。
如:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
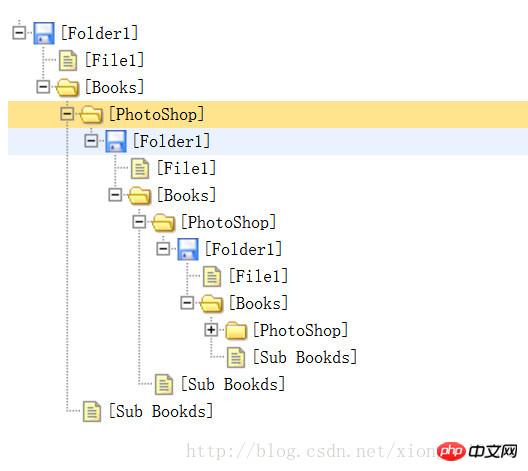
});tree元件無限迴圈截圖

解決方法:把末節點State狀態設為open可正常顯示
相關建議:
以上是EasyUI Tree樹元件無限循環實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




