希望本文分享的內容能幫助大家,Mint UI 包含豐富的 CSS 和 JS 元件,能夠滿足日常的行動端開發需求。接下來透過本文來跟大家分享Mint UI 基於 Vue.js 行動端元件庫,需要的朋友參考下。
官網網址 http://mint-ui.github.io/
Mint UI 包含豐富的 CSS 和 JS 元件,能夠滿足日常的行動端開發需求。透過它,可以快速建立風格統一的頁面,提升開發效率。
真正意義上的按需載入元件。可以只載入聲明過的元件及其樣式文件,無需再糾結文件體積過大。
考慮到行動裝置的效能門檻,Mint UI 採用 CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的元件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮後的檔案體積也僅有 100+ K。

Mint UI
GitHub:https://github.com/ElemeFE/mint-ui
專案首頁:http:/ /mint-ui.github.io/#!/zh-cn
Demo:http://elemefe.github.io/mint-ui/#!/
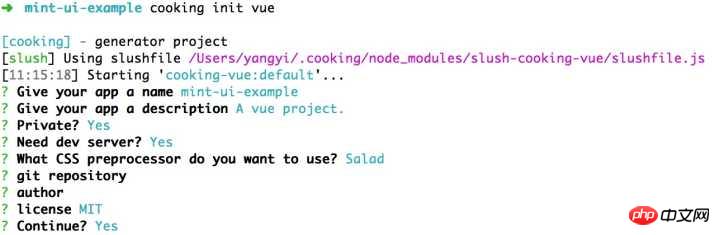
##文件:http: //mint-ui.github.io/docs/#!/zh-cn由餓了麼前端團隊推出的Mint UI 是一個基於Vue.js 的行動裝置元件庫。自 6 月初開源以來,根據社群和團隊內部的回饋,修復了一些 bug 並新增了部分元件,於本週發布了 0.2.0 版本。本文介紹如何從零開始建立一個使用 Mint UI 的 Vue 專案。 鷹架隨著 Vue.js 的快速發展,目前搭建一個 Vue 專案的鷹架已經有不少選擇了。例如可以使用官方提供的 vue-cli。本文使用餓了麼自己的建置工具 cooking 來完成這個任務。 首先,全域安裝cooking:npm i cooking -g#新專案資料夾:mkdir mint-ui-example

import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}import MintUI from 'mint-ui'; Vue.use(MintUI);
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
<template>
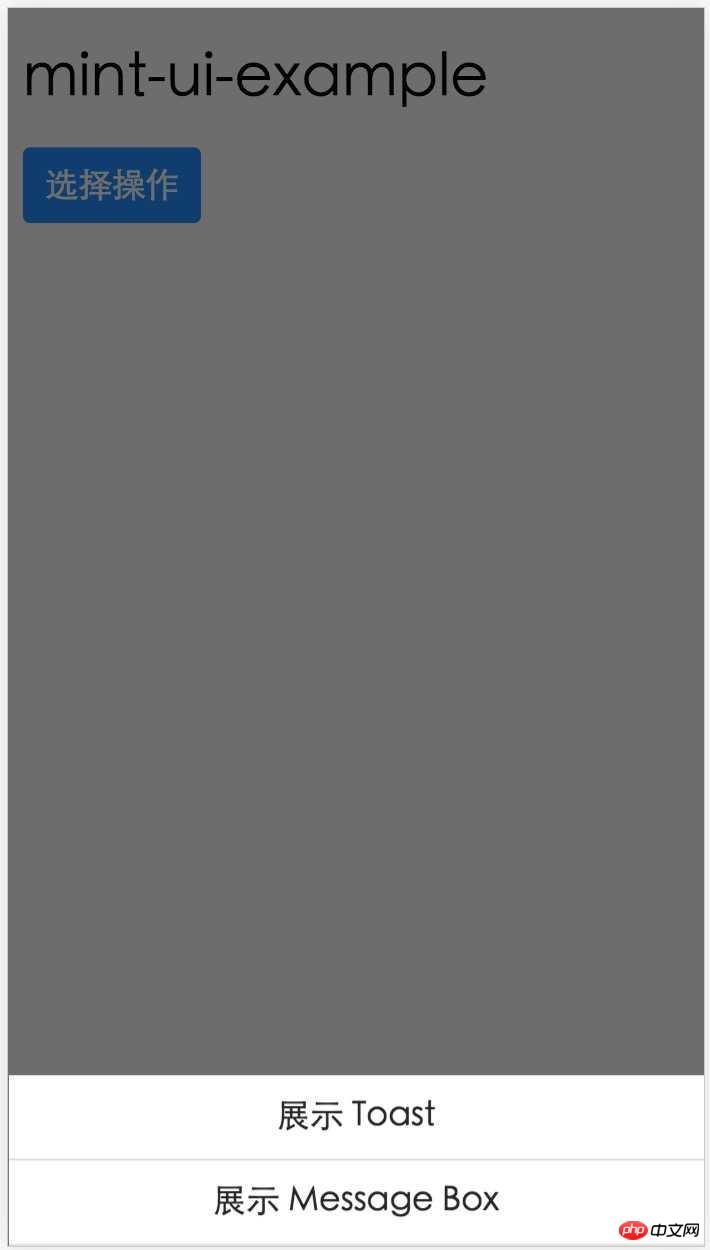
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
</script>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
詳解Vue.js 的行動端元件庫mint-ui實作無限捲動載入更多
css基礎元件庫(相容於低版本)_html/css_WEB-ITnose
#以上是實例詳解Mint UI 基於 Vue.js 行動裝置元件庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




