本文主要為大家詳細介紹了Ajax跨域請求的原理,Ajax怎麼樣做跨域請求?具有一定的參考價值,有興趣的夥伴們可以參考一下,希望能幫助大家更好的掌握ajax跨域請求。
下面我們在本地建兩個站點演示一下
第一步首先我們在本地搭建好一個Apache伺服器;下載地址;
第二步伺服器配置好以後,在本機配置好兩個虛擬的網域名稱;
第三步 我們在C盤建一個資料夾命名為」HTML5」;
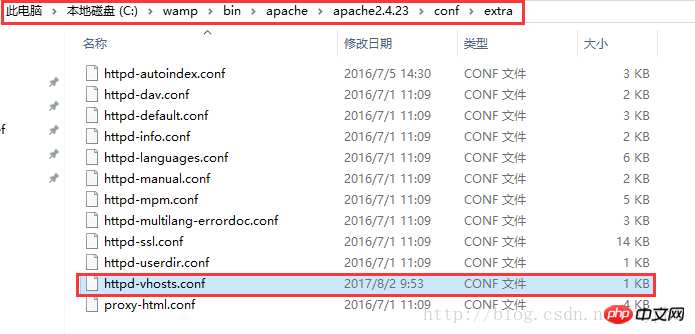
第四步找到Apache虛擬主機的設定文件,然後開啟設定檔

第五步在第三步驟建造的HTML5資料夾下分別建一個資料夾a和資料夾b;
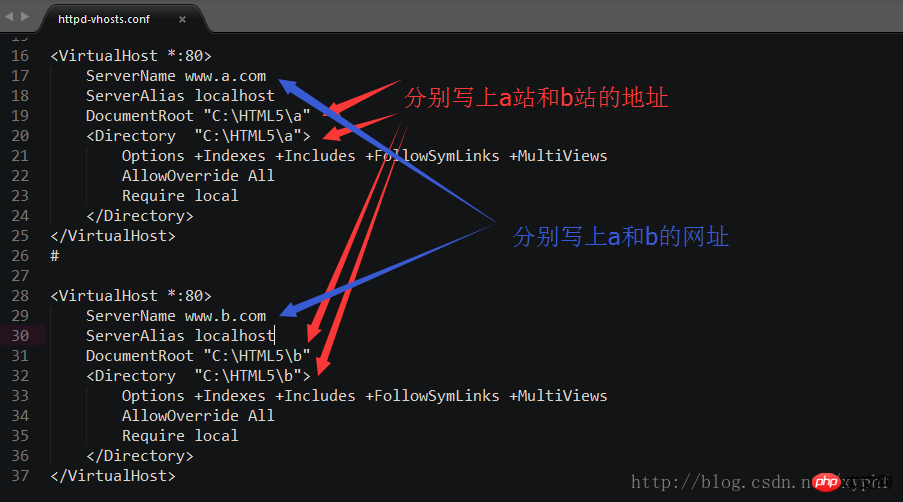
第六步修改Apache虛擬主機的設定檔,如圖

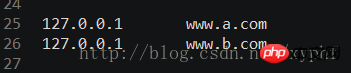
第七步驟實例詳解Ajax跨域請求的原理,新增a和b的網址,通常host檔案路徑在C:\Windows\System32\ drivers\etc 下

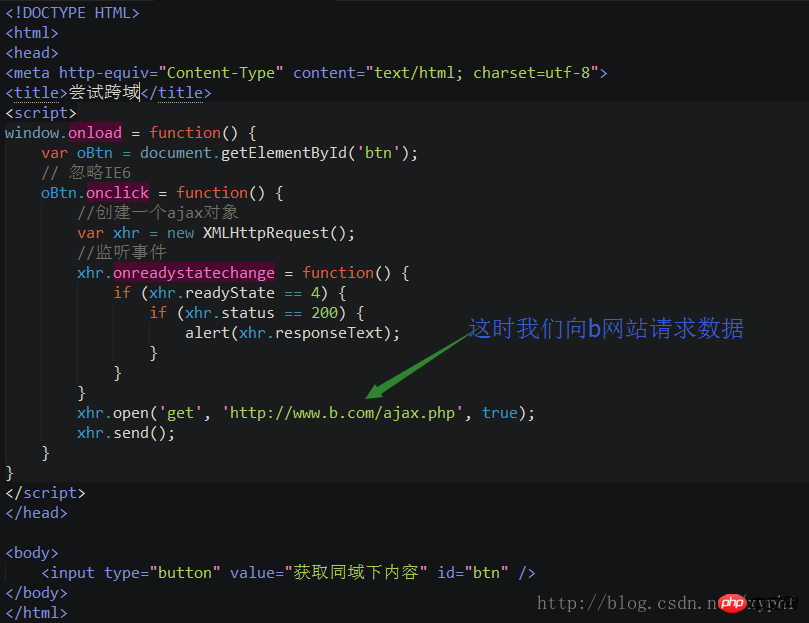
我們在HTML5/a資料夾下建一個7.ajax.html檔案
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', '實例詳解Ajax跨域請求的原理', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>我們先看一下同域下的請求
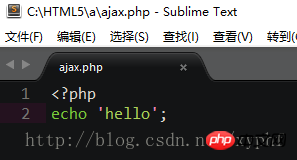
我們在HTML5/a下建一個php文件,回傳'hello';

這時候我們在打開當前頁面實例詳解Ajax跨域請求的原理 ,點擊按鈕我們發現請求到了數據;
http://www.a .com/7.ajax.html

但是如果跨網域的話,也就是你所要求的資料和目前檔案不在一個網域下面,這樣的話就會產生跨域請求,通常在這種情況下就會禁止你去訪問
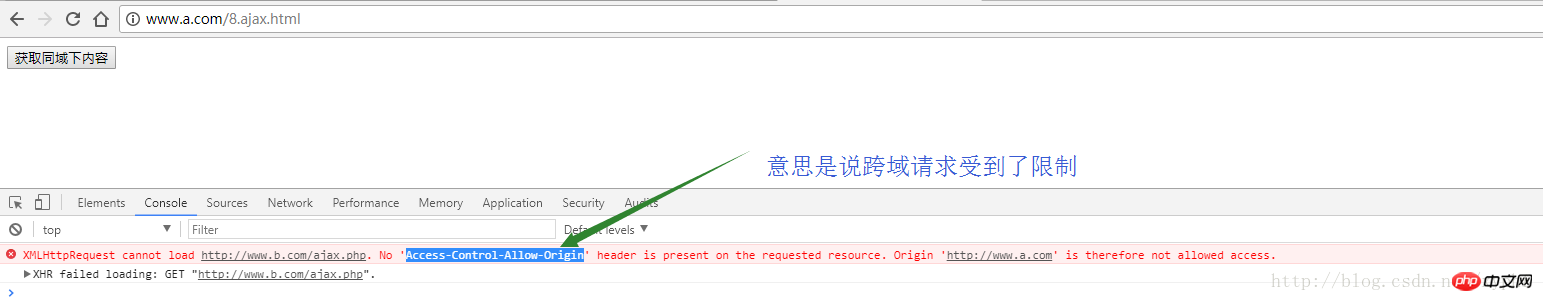
例如我們現在將剛才在HTML5/a資料夾下的實例詳解Ajax跨域請求的原理檔案放到b資料夾下

這時候點擊後我們發現請求報錯了,意思是跨域請求受到了限制

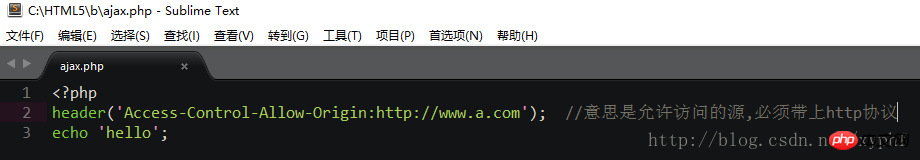
這時候我們需要後端配合,你需要告訴後端在輸出的時候加一個」Access-Control-Allow-Origin」頭資訊
比如說:如圖,意思只要是這個網域的跨域請求就不受跨域策略的影響

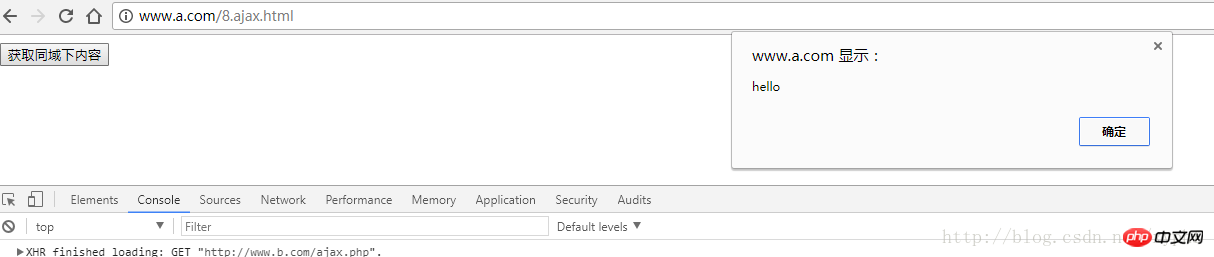
這時候我點擊的時候,就可以正常取得跨域的資料了

如果你想要相容IE需要
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/實例詳解Ajax跨域請求的原理', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/實例詳解Ajax跨域請求的原理', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>相關推薦:
以上是實例詳解Ajax跨域請求的原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




