在JavaScript 中,邏輯NOT運算子與C和Java中的邏輯 NOT 運算子相同,都由感嘆號(!)表示。與邏輯 OR 和邏輯 AND 運算子不同的是,邏輯 NOT 運算子傳回的一定是 Boolean 值。
邏輯 NOT 運算子的行為如下:
測試腳本如下:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在HTML中,这通常只会在后面产生一个空格;
不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。
*/
document.writeln("<XMP>");
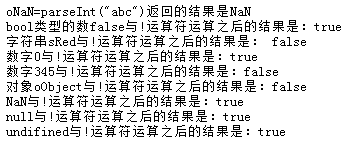
document.writeln("oNaN=parseInt(\"abc\")返回的结果是"+oNaN);
document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse));
document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed));
document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true
document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false
document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false
document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true
document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true
document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined));
//document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误
document.writeln("</XMP>");
</script>運行結果:

判斷JavaScript變數的Boolean 值時,也可以使用邏輯NOT運算子。這樣做需要在一行程式碼中使用兩個 NOT 運算子。無論運算數是什麼類型,第一個NOT運算子傳回 Boolean值,第二個NOT將對該Boolean值取反,從而給出變數真正的Boolean值。使用not運算子判斷JavaScript變數的Boolean值是一個非常有用的技巧,只要知道了變數的boolean值,那麼當使用變數進行&&或||運算時,就可以很快知道運算的結果了。
測試腳本如下:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。
无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。
*/
document.write("<PRE>");
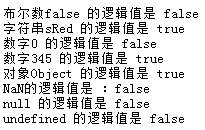
document.writeln("布尔数false 的逻辑值是 " + (!!bFalse));
document.writeln("字符串sRed 的逻辑值是 " + (!!sRed));
document.writeln("数字0 的逻辑值是 " + (!!iZero));
document.writeln("数字345 的逻辑值是 " + (!!iThreeFourFive));
document.writeln("对象Object 的逻辑值是 " + (!!oObject));
document.writeln("NaN的逻辑值是 :" + (!!oNaN));
document.writeln("null 的逻辑值是 " + (!!oNull));
document.writeln("undefined 的逻辑值是 " + (!!oUndefined));
document.write("");

以上就是關於JavaScript邏輯Not運算子的詳細信息,希望對大家的學習有所幫助。




