傳參是前端經常需要用的一個操作,很多場景都會需要用到上個頁面的參數,本文將會詳細介紹vue router 是如何進行傳參的,以及一些小細節問題。有需要的朋友可以做一下參考,喜歡的可以點波贊,或是關註一下,希望可以幫到大家。
Vue router如何傳參
params、query是什麼?
params:/router1/:id ,/router1/123,/router1/789 ,這裡的id叫做params
query:/router1?id=123 ,/router1?id=456 ,這裡的id叫做query。
路由介面:
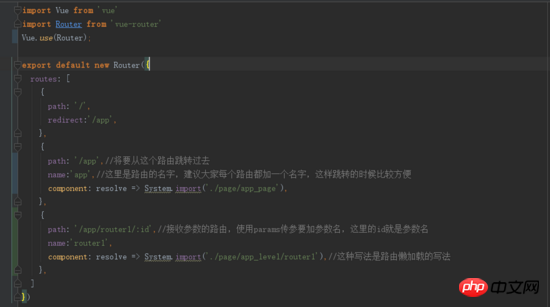
router.js:
路由設定這裡,當你使用params方法傳參的時候,要在路由後面加參數名,並且傳參的時候,參數名要跟路由後面設定的參數名對應。使用query方法,就沒有這種限制,直接在跳躍裡面用就可以。

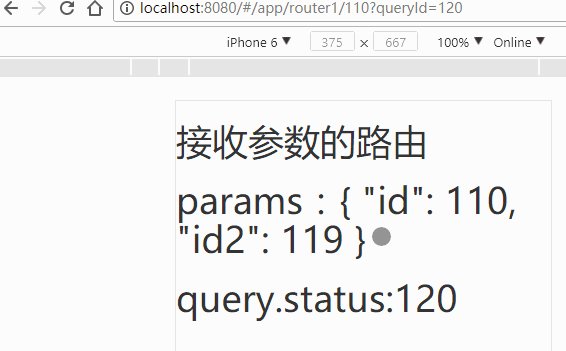
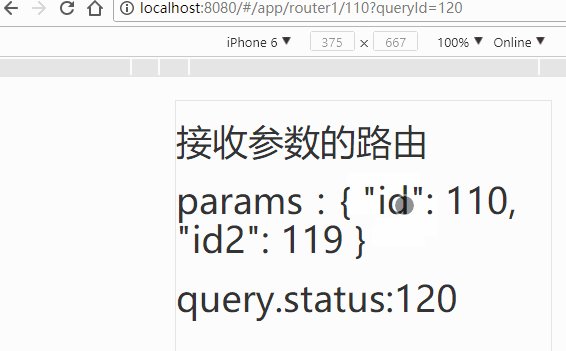
注意:如果路由上面不寫參數,也是可以傳過去的,但不會在url上面顯示出你的參數,並且當你跳到別的頁面或是刷新頁面的時候參數會遺失(如下圖),那依賴這個參數的http請求或是其他操作就會失敗。

注意看上面的路由參數,id這個參數是我們有設定在路由上面的,id2我沒有設定在路由裡面,所以刷新之後id2就不見了,在專案中,我們總不可能要求用戶不能刷新吧。
元件1:
<template>
<p class="app_page">
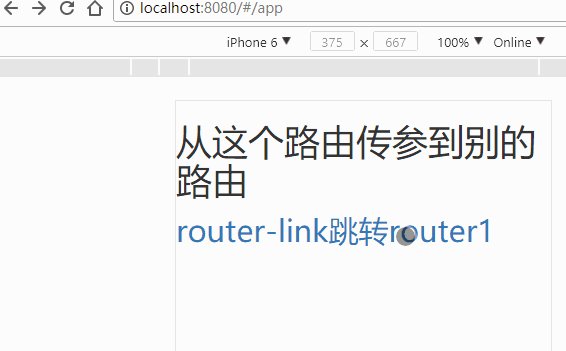
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>編程式導覽跳轉:
上面的router-link傳參,也可以使用router文件裡面的編程式導航來跳轉傳參。
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发這兩種傳參效果是一模一樣的,編程式導航,可以用來做判斷跳轉,例如是否授權,是否登錄,等等狀態,對此不太了解的夥伴們,可以跳過這個編程式導航,以後再來看。
元件2:
<template>
<p class="router1">
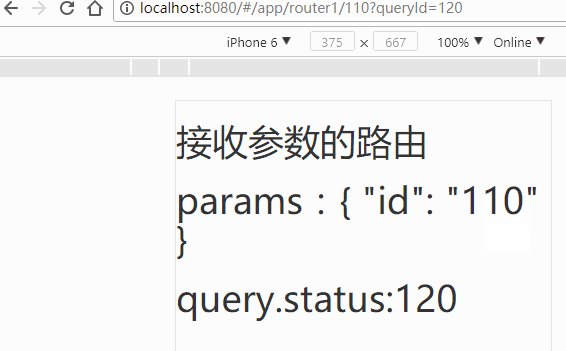
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>傳參還是比較簡單的,按上面元件的使用方法就可以成功傳過去了。
提示:取得路由上面的參數,用的是$route,後面沒有r。
params傳參和query傳參有什麼差別:
1、用法上的
剛query要用path來引入,params要用name來引入,接收參數都是類似的,分別是this.$route.query.name和this.$route.params.name。
注意接收參數的時候,已經是$route而不是$router了哦! !
2、展示上的
query更類似我們ajax中get傳參,params則類似post,說的再簡單一點,前者在瀏覽器網址列顯示參數,後者則不顯示
query:

params:
3、params是路由的一部份,必須要有。 query是拼接在url後面的參數,沒有也沒關係。
params一旦設定在路由,params就是路由的一部分,如果這個路由有params傳參,但是在跳轉的時候沒有傳這個參數,會導致跳轉失敗或是頁面會沒有內容。
例如:跳轉/router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>4、params、query不設定也可以傳參,params不設定的時候,刷新頁面或回傳參數會遺失,這一點的在上面說過了。
相關推薦:
以上是vue router使用jquery和params傳參分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




