本文主要介紹了前端html中jQuery實現對文本的搜尋功能並把搜尋相關內容顯示出來,在專案中經常會遇到,今天小編把實例代碼分享給大家,需要的朋友可以參考下,希望能幫助大家。
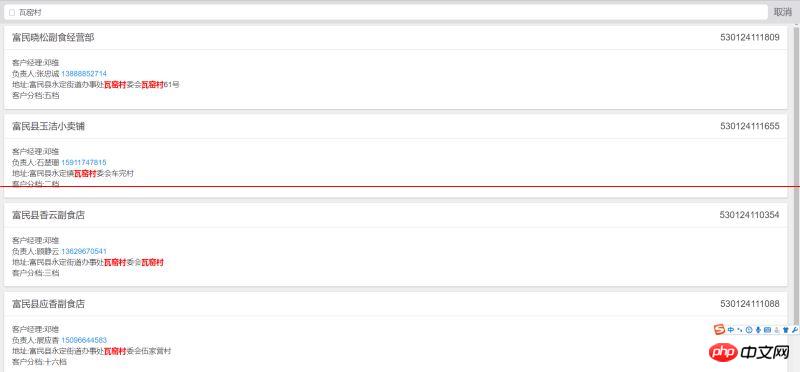
做專案的時候有這麼一個需求,客戶資訊顯示出來後我要搜尋找相關的客戶,並把相關的客戶資訊全部顯示出來,因為一個客戶全部資訊我寫在一個p裡面 所以顯示的時候就是顯示整個p。先看看實現的效果:

當我輸入瓦窯村 就把相關帶瓦窯的客戶資訊顯示出來並把瓦窯村字體設定紅色, 其他的就不顯示;下面看html代碼:
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>在我這裡用的是onChange事件,這個根據個人的需要可以改;
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>其實整體的思路是這樣的:
1、先把要搜尋的內容去html裡面找,找到了就全部替換成"+搜尋的內容+";changestyle裡面的樣式紅色,加粗
2、再把包含整個內容的p顯示出來$(".card").hide().filter(":contains ('"+txt+"')").show(); card就是整個包含客戶資訊的p;
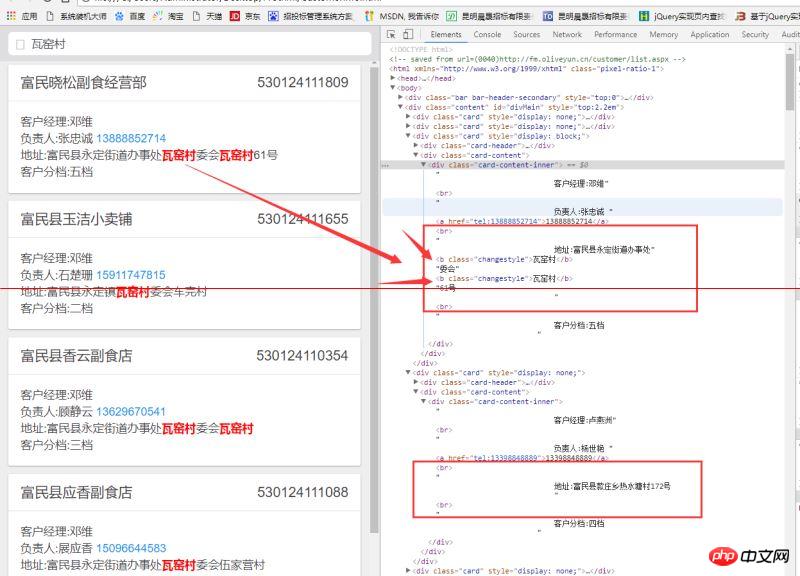
3、大家都知道這樣改變了原來p的結構,裡面春季文本的變成了這樣如果第二次輸入的時候不把整個p恢復到載入頁面的時候搜尋就會出bug

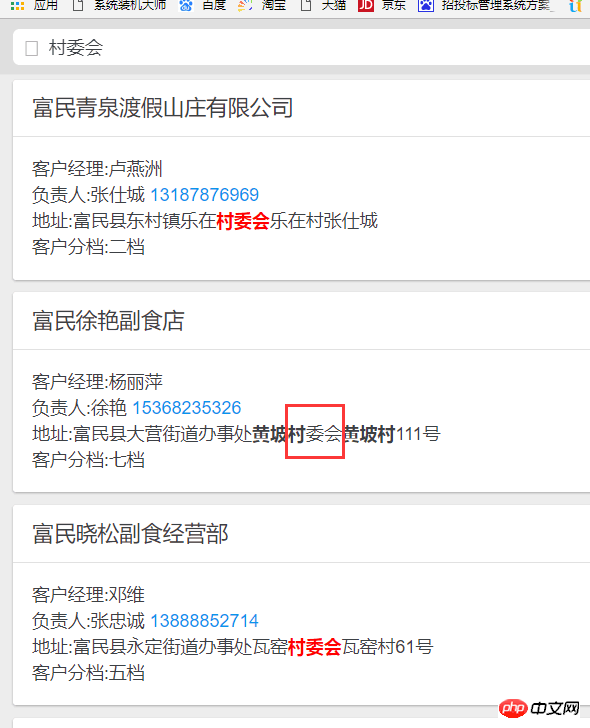
#明顯多了兩個b標籤如果不遍歷移除b標籤我搜瓦窯村在搜村委會就這樣

就不會顯示紅色了;
4、個人學到的關鍵技術:移除標籤,取代全部相關的文字replace方法,顯示所需的p(過濾)filter方法!
總結:其中遇到的問題不只這些還有很多的,上網查了很多資料,紙上得來終覺淺,總是一次一次不同想法不同思路解決不同bug出來的;這很基礎,只要有想法有思路就去做,不會的百度,一個點一個點的來。日積月累的慢慢前進吧!
相關推薦:
以上是jQuery實作搜尋功能並顯示搜尋相關內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




