本文我們將和大家分享 HTML5中Canvas 的3D 壓力器反序列化,在實際應用中,我覺得能夠透過操作JSON 檔案來操作3D 上的場景變化是非常方便的一件事,尤其是在做編輯器進行拖曳圖元並且在圖元上產生的一系列變化的時候,都能將數據很直觀地反應給我們,這邊我們簡單地做了個基礎的例子,給大家參考看看。
實作場景再現:

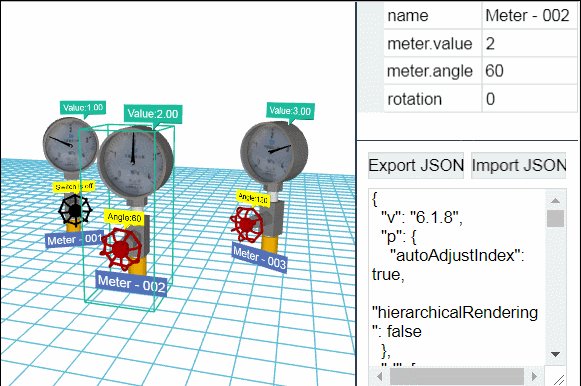
#首先我們建構這個例子的場景,熟悉的朋友可能已經看出來了,這個場景分為三個部分:左、右上、右下。 HT 透過ht.widget.SplitView 可以輕鬆地將場景分割,實現良好的頁面佈局,最後將這個分割元件加入進html 的body 體中:
//场景搭建 dataModel = new ht.DataModel();//数据容器 g3d = new ht.graph3d.Graph3dView(dataModel);//3D 组件 propertyView = new ht.widget.PropertyView(dataModel);// 属性组件 formPane = new ht.widget.FormPane();//表单组件 rightSplit = new ht.widget.SplitView(propertyView, formPane, 'v', 100);//分割组件 new ht.widget.SplitView(g3d, rightSplit, 'h', 0.65).addToDOM();
接下來就是在場景中新增圖元,並將圖元加入3D 場景中,這時我們可以在圖元中加入各種屬性和樣式以及標籤作為標記,本例中所用到的圖元是3D 模型,利用ht.Default.parseObj 函數對obj 和mtl 檔案進行解析:
//添加模型
var params = {center: true};//JSON格式控制参数 传入 ht.Default.parseObj 函数中
var modelMap = ht.Default.parseObj(meter_obj, meter_mtl, params);//解析obj和mtl文件, 解析后返回的map结构json对象中,每个材质名对应一个模型信息當然,前提是要已經聲明了meter_obj 以及meter_mtl 兩個文件,這裡我們是將這兩個部分分別放到js 檔案中,並在頭部呼叫。
從上面的動圖中我們可以看到,這個範例中需要變化的模型部分只有「指標」以及下面的「開關」兩個部分,所以我們透過遍歷的方式取得這兩個obj模型的部分,並註冊3D 模型:
var array = [];
for(var name in modelMap){
var model = modelMap[name];//modelMap 中的模型
array.push(model);
if(name === 'pointer'){//obj 文件中的一个模型 名称为 pointer
model.mat = {//矩阵变化参数,可对模型进行矩阵变化后导入
func: function(data){
var start = Math.PI * 0.736,
range = Math.PI * 1.49,
angle = start - range * data.a('meter.value') / 4;//动态获取了 meter.value 的值
return ht.Default.createMatrix([//将一组JSON描述的缩放、移动和旋转等操作转换成对应的变化矩阵
{ t3: [0, -82.5, 0] },
{ r3: [0, 0, angle] },
{ t3: [0, 82.5, 0] }
]);
}
};
}
if(name === 'switch'){//obj 文件中的一个模型 名称为 switch
model.mat = {
func: function(data){
return ht.Default.createMatrix([
{ t3: [0, 48.5, 0] },
{ r3: [0, 0, data.a('meter.angle')] },
{ t3: [0, -48.5, 0] }
]);
}
};
model.color = {
func: function(data){
if(data.a('meter.angle')){
return 'rgb(186, 0, 0)';
}else{
return 'black';
}
}
};
}
}
ht.Default.setShape3dModel('meter', array);//注册3D模型,请参考modeling建模手册 第一参数为模型名称,第二参数为 JSON 类型对象之後使用者可以在需要用到的地方直接設定屬性shape3d 為這邊註冊過的3D 模型名稱,我們下面就建立3 個節點,並將節點設定為此3D 模型:
for(var i=0; i<3; i++){//创建3个节点 meter
var node = new ht.Node();
node.setTag(i);//设置 tag 标签
node.setName('Meter - 00' + (i+1));//设置图元名称一般显示在图元的下方
node.s({
'label.color': 'white',
'label.background': '#5271B8',
'label.face': 'center',
'label.position': 23,
'label.scale': 2,
'label.reverse.flip': true,
'note.scale': 1.5,//设置字体大小,这种方式不会碰到浏览器最小字体的问题
'note.t3': [-30, -5, -90],
'note2.scale': 1.2,
'note2.position': 17,
'note2.t3': [0, -20, -30],
'note2.color': 'black',
'note2.background': 'yellow',
'shape3d': 'meter',//设置为前面注册的 meter 3D 模型
'shape3d.scaleable': false,
'wf.visible': 'selected',//选中图元时显示线框
'select.brightness': 1
});
node.a({//自定义属性 下面会利用这些自定义属性进行数据绑定
'meter.value': i+1,
'meter.angle': i * Math.PI / 3
});
node.p3(i*200-200, params.rawS3[1]/2, i===1?100:-100);
node.r3(0, -Math.PI/6*(i-1), 0);
node.s3(params.rawS3);//设置图元的大小为 rawS3 模型的原始尺寸
dataModel.add(node); //向数据模型中添加节点
}
dataModel.sm().ss(dataModel.getDataByTag(1));//设置默认选中 tag 标签为1的图元我們在這邊為節點增加兩個標註,作為文字提示,可以透過重載getNote/getNote2(HT 中一個節點支援雙標註,所以提供了note2 第二個標註) 函數重載note 的命名方法,當然HT 中其他類似的文字提示也可以透過這種途徑來改變文字的顯示訊息,這裡我們透過資料綁定取得meter.value 以及meter.angle 兩個屬性的動態資料:
g3d.getNote = function(data){//重载 getNote 方法
return 'Value:' + data.a('meter.value').toFixed(2);
};
g3d.getNote2 = function(data){
var value = Math.round(data.a('meter.angle') / Math.PI * 180);//获取了 meter.angle 属性,数据实时变化
return value ? 'Angle:' + value : 'Switch is off';
};我們還在場景的顯示部分使了一點小心機~透過改變實現eye 和center 的值來實現視線由遠及近的效果:
var oldEye = g3d.getEye().slice(0),
oldCenter = g3d.getCenter().slice(0),
newEye = [200, 300, 650],
newCenter = [0, params.rawS3[1]/2, 0];
ht.Default.startAnim({//动画
duration: 1000,//持续时间
easing: function(t){ //动画缓动函数,默认采用 ht.Default.animEasing
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(k){//action 函数必须提供,实现动画过程中的属性变化 参数 k 代表通过 easing(t) 函数运算后的值
g3d.setEye(
oldEye[0] + (newEye[0] - oldEye[0]) * k,
oldEye[1] + (newEye[1] - oldEye[1]) * k,
oldEye[2] + (newEye[2] - oldEye[2]) * k
);
g3d.setCenter(
oldCenter[0] + (newCenter[0] - oldCenter[0]) * k,
oldCenter[1] + (newCenter[1] - oldCenter[1]) * k,
oldCenter[2] + (newCenter[2] - oldCenter[2]) * k
);
}
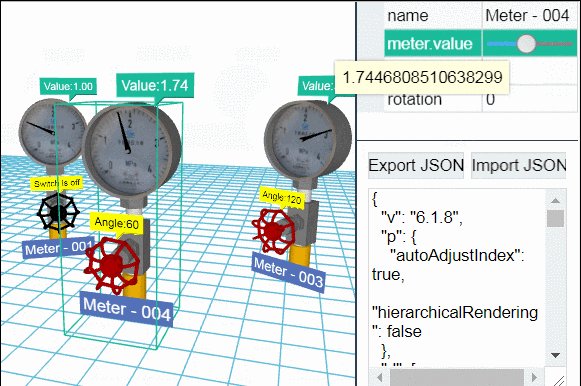
});整個左邊實現完成~接著該實現右上部分,屬性值的顯示以及控制,我們總共添加了四個屬性:名稱、meter.value、meter.angle以及旋轉rotation,透過資料綁定操作屬性欄中的值來改變3D模型中的顯示狀態,資料綁定我們透過取得accessType 以及name 中的值來配合呼叫到這個屬性:
propertyView.addProperties([//用 json 的数组参数方式批量添加属性信息
{
name: 'name',//属性名 这里不用设置 accessType,因为 accessType 默认的值为 setName/getName 这种格式
editable: true//设置为可编辑状态
},
{
name: 'meter.value',//用于存取name属性,该属性结合accessType属性最终实现对Data属性的存取
accessType: 'attr',//通过 getAttr/setAttr 获取或设置属性值
editable: true,
slider: {
min: 0,
max: 4
}
},
{
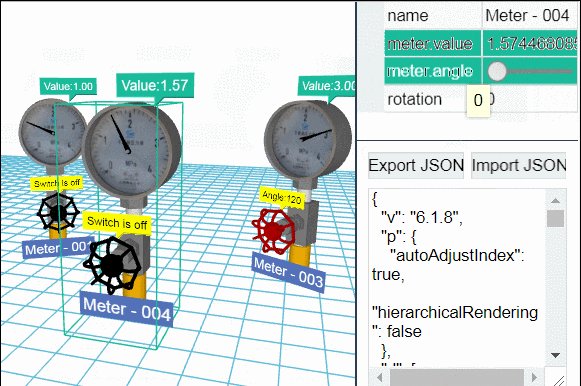
name: 'meter.angle',
accessType: 'attr',
editable: true,
formatValue: function(value){//一般用于将数字转换更易读的文本格式
return Math.round(value / Math.PI * 180);
},
slider: {
min: 0,
max: Math.PI,
step: Math.PI/180*5,//每移动一下滑动的步进
getToolTip: function(){//设置鼠标放在图元上的文字提示
return Math.round(this.getValue() / Math.PI * 180);
}
}
},
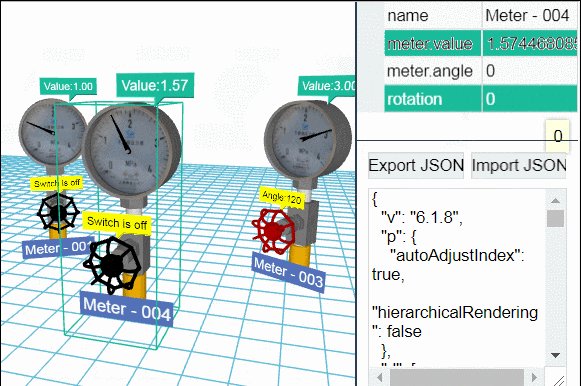
{
name: 'rotation',
editable: true,
formatValue: function(value){
return Math.round(value / Math.PI * 180);
},
slider: {
min: -Math.PI,
max: Math.PI,
step: Math.PI/180*5,
getToolTip: function(){
return Math.round(this.getValue() / Math.PI * 180);
}
}
}
]);最後進行右下部分formPane 表單面板的解析,formPane 透過addRow 函數向表單中新增行,這個表單中總共兩行,其中第一行有兩個部分:
formPane.addRow([//向表单组件中添加行
{
id: 'export',
button: {//按钮
label: 'Export JSON',
onClicked: function(){//点击时触发的函数
var json = dataModel.serialize();
formPane.v('textArea', json);
}
}
},
{
button: {
label: 'Import JSON',
onClicked: function(){
dataModel.clear();//清空数据模型
dataModel.deserialize(formPane.v('textArea'));//将获取到的 textArea 中的数据反序列化,是下面一行的 id 值
}
}
}
],
[0.1, 0.1]); //最后的参数是这行的宽度分配比例 小于1的值为比例,大于1为实际值
formPane.addRow([
{
id: 'textArea',
textArea: {
}
}
],
[0.1], 0.1);這樣,我們就可以根據修改屬性欄中或JSON 文件,直接看到3D 中我們修改的效果啦~怎麼樣?是不是很酷很快?
相關推薦:
以上是HTML5中 Canvas 的 3D 壓力器反序列化的詳細內容。更多資訊請關注PHP中文網其他相關文章!




