導覽列是一個很好的功能,也是 Bootstrap 網站的一個突出特點。導覽列在您的應用程式或網站中作為導覽頁頭的響應式基礎元件。導覽列在行動裝置的視圖中是折疊的,隨著可用視口寬度的增加,導覽列也會水平展開。在 Bootstrap 導覽列的核心中,導覽列包含了網站名稱和基本的導覽定義樣式。本文主要介紹了詳解bootstrap導覽列.nav與.navbar區別,小編覺得挺不錯的,現在分享給大家,也給大家做個參考希望能幫助到大家。
一、簡單的ul,li組成的導航:
在瀏覽器上顯示為:

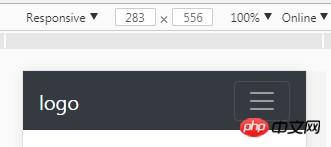
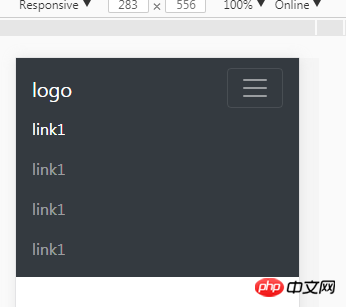
#縮小瀏覽器窗口顯示為:
 中class=" navbar-nav"—
中class=" navbar-nav"—
程式碼為:
<nav> <ul> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> </ul> </nav>
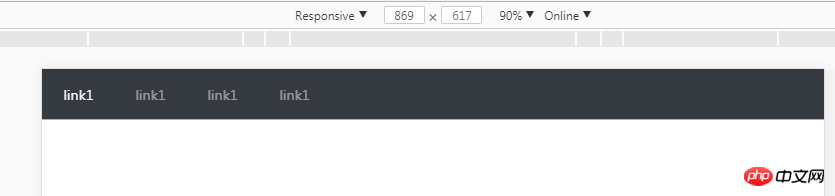
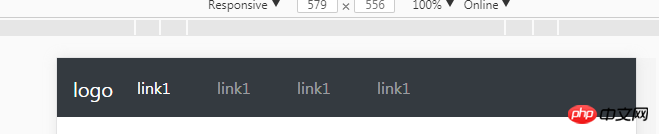
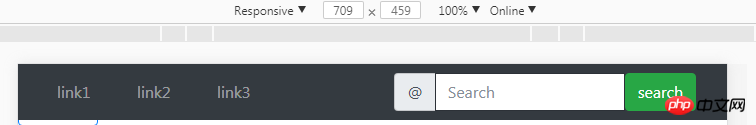
正常視窗顯示為:
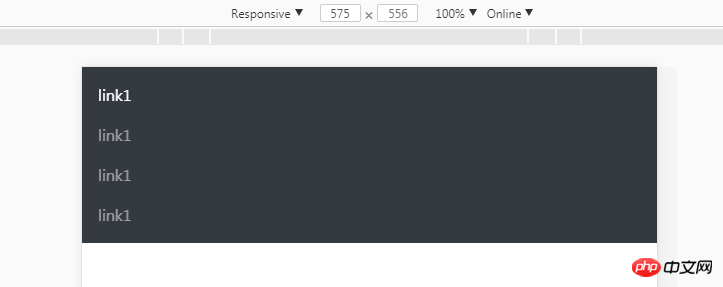
## 

<nav> <a> <img alt="bootstrap之.nav與.navbar區別詳解" > </a> <button> <span></span> </button> <p> </p> <ul> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> </ul> </nav>



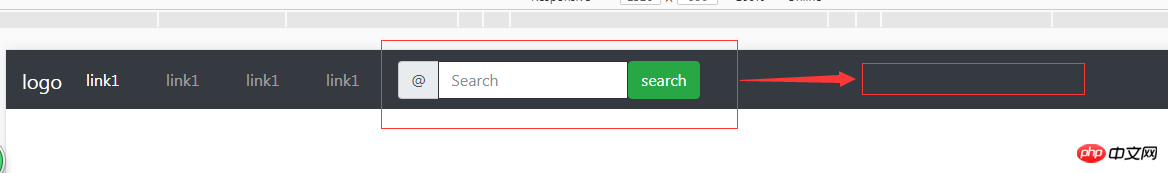
<nav> <a> <img alt="bootstrap之.nav與.navbar區別詳解" > </a> <button> <span></span> </button> <p> </p> <ul> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> </ul> <form> <p> <span>@</span> <input> <datalist> <option></option> <option></option> <option></option> <option></option> </datalist> </p> <button>search</button> </form> </nav>

<p> </p><p> <!-- 导航栏 --> <nav> <p> </p> <ul> <li> <a>link1</a> </li> <li> <a>link2</a> </li> <li> <a>link3</a> </li> </ul> </nav></p> <!-- 导航栏表单与按钮 --> <p> </p>
 ##大家學會了嗎?相信大家對Bootstrap 導覽列.nav與.navbar區別也有更近一步認識,覺得本文有用的話,趕緊收藏起來吧。
##大家學會了嗎?相信大家對Bootstrap 導覽列.nav與.navbar區別也有更近一步認識,覺得本文有用的話,趕緊收藏起來吧。
相關推薦:
分析bootstrap導覽列及其響應式的實作方式Bootstrap導覽列各元素操作方法(表單、按鈕、文字)_javascript技巧bootstrap 下拉搜尋外掛程式使用方法詳解以上是bootstrap之.nav與.navbar區別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




