下面小編就為大家分享一篇JavaScript原生實作觀察者模式的範例,JavaScript源碼,對JavaScript感興趣的一起跟隨小編過來看看吧
觀察者模式又叫做發布訂閱模式,它定義了一種一對多的關係,讓多個觀察者對象同時監聽某一個主題對象,這個主題對象的狀態改變時就會通知所有觀察著對象。 它由兩類物件組成,主題和觀察者,主題負責發布事件,同時觀察者透過訂閱這些事件來觀察該主體,發布者和訂閱者是完全解耦的,彼此不知道對方的存在,兩者僅僅共享一個自訂事件的名稱。
在Nodejs中透過EventEmitter實作了原生的對於這一模式的支援。
在JavaScript中事件監聽機制就可以理解為一種觀察者模式。透過onclick進行事件綁定,然後透過互動行為進行觸發或事件主動觸發。
下面給出一個JS自訂的PubSub,仔細閱讀下面這段程式碼有助於你理解觀察者模式。
一、定義觀察者類別Pubsub
/* Pubsub */ function Pubsub(){ //存放事件和对应的处理方法 this.handles = {}; }
二、實作事件訂閱on
//传入事件类型type和事件处理handle on: function (type, handle) { if(!this.handles[type]){ this.handles[type] = []; } this.handles[type].push(handle); }
三、實作事件發布emit
emit: function () { //通过传入参数获取事件类型 var type = Array.prototype.shift.call(arguments); if(!this.handles[type]){ return false; } for (var i = 0; i < this.handles[type].length; i++) { var handle = this.handles[type][i]; //执行事件 handle.apply(this, arguments); } }
需要說明的是Array.prototype.shift.call(arguments)這句程式碼,arguments物件是function的內建對象,可以取得到呼叫該方法時傳入的實參數組。
shift方法取出陣列中的第一個參數,就是type類型。
四、實作事件取消訂閱off
off: function (type, handle) { handles = this.handles[type]; if(handles){ if(!handle){ handles.length = 0;//清空数组 }else{ for (var i = 0; i < handles.length; i++) { var _handle = handles[i]; if(_handle === handle){ handles.splice(i,1); } } } } }
完整程式碼:
/* Pubsub */ function Pubsub(){ //存放事件和对应的处理方法 this.handles = {}; } Pubsub.prototype={ //传入事件类型type和事件处理handle on: function (type, handle) { if(!this.handles[type]){ this.handles[type] = []; } this.handles[type].push(handle); }, emit: function () { //通过传入参数获取事件类型 var type = Array.prototype.shift.call(arguments); if(!this.handles[type]){ return false; } for (var i = 0; i < this.handles[type].length; i++) { var handle = this.handles[type][i]; //执行事件 handle.apply(this, arguments); } }, off: function (type, handle) { handles = this.handles[type]; if(handles){ if(!handle){ handles.length = 0;//清空数组 }else{ for (var i = 0; i < handles.length; i++) { var _handle = handles[i]; if(_handle === handle){ handles.splice(i,1); } } } } } }
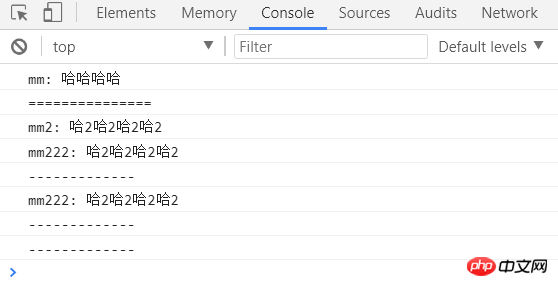
##、測試
var p1 = new Pubsub(); p1.on('mm', function (name) { console.log('mm: '+ name); }); p1.emit('mm','哈哈哈哈'); console.log('==============='); var p2 = new Pubsub(); var fn = function (name) { console.log('mm2: '+ name); }; var fn2 = function (name) { console.log('mm222: '+ name); }; p2.on('mm2', fn); p2.on('mm2', fn2); p2.emit('mm2','哈2哈2哈2哈2'); console.log('-------------'); p2.off('mm2', fn); p2.emit('mm2','哈2哈2哈2哈2'); console.log('-------------'); p2.off('mm2'); p2.emit('mm2','哈2哈2哈2哈2'); console.log('-------------');

#以上這篇JavaScript原生實作觀察者模式的範例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家PHP中文網。
相關推薦:
以上是JavaScript原生實作觀察者模式的範例_javascript技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




