這篇文章跟大家講解html中用canvas函數配合JS畫出一個圓錐形的圖形實例,canvas是html5中新增加的新屬性,對HTML5中的canvas有興趣的朋友學習測試下吧。
以下是我們跟大家分享是實例程式碼:
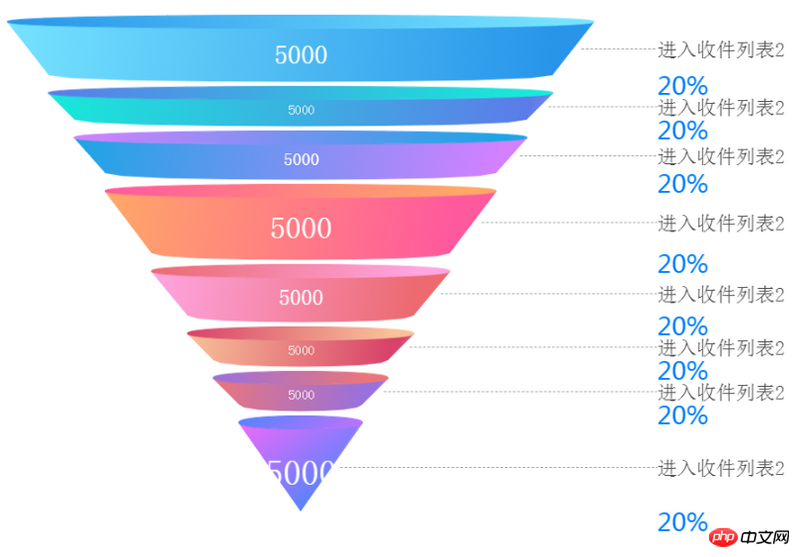
這是腳本之家測試後的完成圖:

以上就是本文的所有內容了,希望會為大家帶來幫助! !
相關推薦:
#JavaScript html5 canvas實作圖片上畫超連結
#以上是JS+canvas畫一個圓錐實例程式碼_javascript技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




