Vue是什麼,是一套建構使用者介面的漸進式框架(官網解釋),什麼叫漸進式框架呢,簡單回答就是主張最少,這些概念只能自己去看,自己去理解,一千個讀者一千個哈姆雷特,不過多的解釋。 Vue官方文件 很全面的。本文主要介紹了詳解vue-cli快速建立vue應用並實現webpack打包,小編覺得挺不錯的,現在分享給大家,也給大家做個參考,希望能幫助到大家。
Vue兩大核心思想,組件化和數據驅動,組件化就是將一個整體合理拆分為一個一個小塊(組件),組件可重複使用,數據驅動是前端的未來發展方向,釋放了對DOM的操作,讓DOM隨著數據的變化自然而然的變化(尤神原話),不必過多的關注DOM,只需要將數據組織好即可。
一、什麼是vue-cli
vue-cli是由vue官方發布的快速建構vue單頁的鷹架。請參閱vue-cli官方網站。 http://vuejs-templates.github.io/webpack/
之前需要使用vue的單一檔案元件的功能,即將不同的範本分離到不同的.vue後綴的檔案中,這樣做需要使用webpack打包。
然後在網路上看來許多關於使用webpack打包檔案的教學
普遍採用上面這篇文章介紹的方式。這樣需要自己配置很多文件,操作複雜。後面我發現使用vue-cli可以實現webpack的快速打包。具體操作在後面介紹
二、安裝vue-cli (基於ubuntu操作)
1、安裝node
sudo apt-get install nodejs
2.安裝npm
sudo apt-get install npm
2. 使用npm安裝vue-cli
npm install --global vue-cli
使用vue -V檢查是否已安裝成功。

在安裝vue-cli時,已經自備安裝webpack。
在這一步中,可能比較慢,可以使用淘寶的鏡像檔。可參考:http://riny.net/2014/cnpm/
如下設定:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再使用cnpm安裝vue-cli
cnpm install -g vue-cli
#三、產生專案範本 vue init webpack vuedemo
webpack是範本名稱,這裡我們需要使用webpack的打包功能,所以使用webpack,其他更多範本
vuedemo是專案名稱
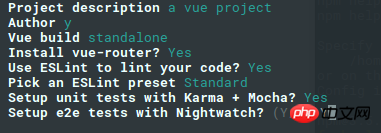
上述指令回車之後,出現如下設定:

#Project description :專案描述
Author: 作者
Vue build:打包方式(直接回車就可以)
Install ESL TO lint your code? 是否使用ESL代碼偵測
Pick an ESLint preset? standard (設定編碼風格採用stardard)
Setup unit tets with Kara + mocha? 是否安裝單元測試,我選擇安裝
Setup e2e tests with Nightwatc? 是否安裝e2e測試,我選擇安裝
進入建立的工程下面:
cd vuedemo (這裡的vuedemo是先前輸入的專案名稱)
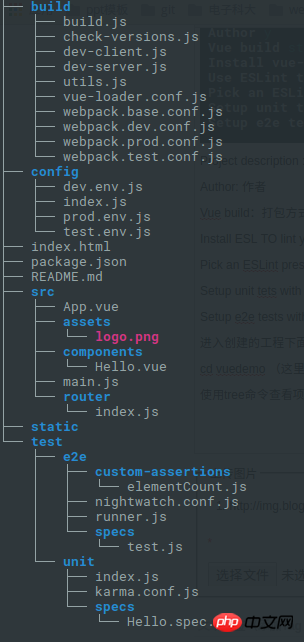
使用tree指令查看專案目錄結構如下:(如果沒有tree指令,使用 sudo apt install tree安裝)

安裝依賴的函式庫:
npm install
編譯程式
npm run dev

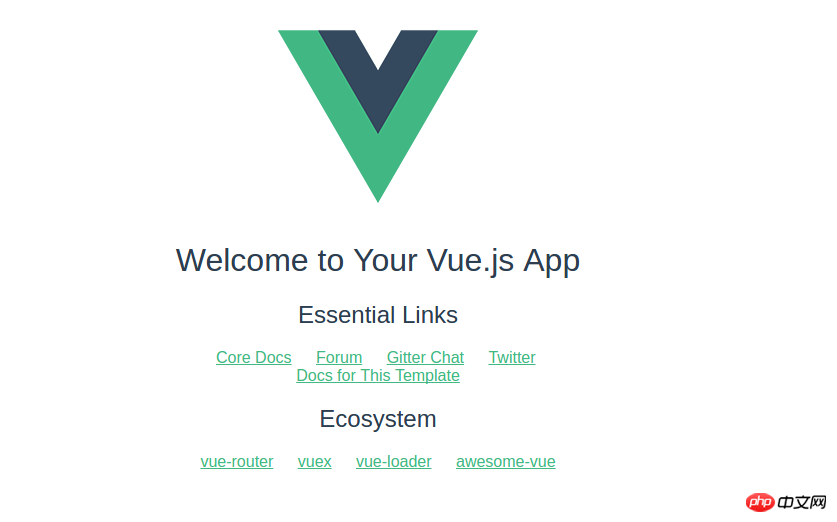
同時瀏覽器出現如下介面:

#如果沒有出現的話,可能你的8080埠被佔用了,可以在config/index.js中將dev中的port改為其他值試試
四、webpack打包
這裡需要的知識涉及webpack
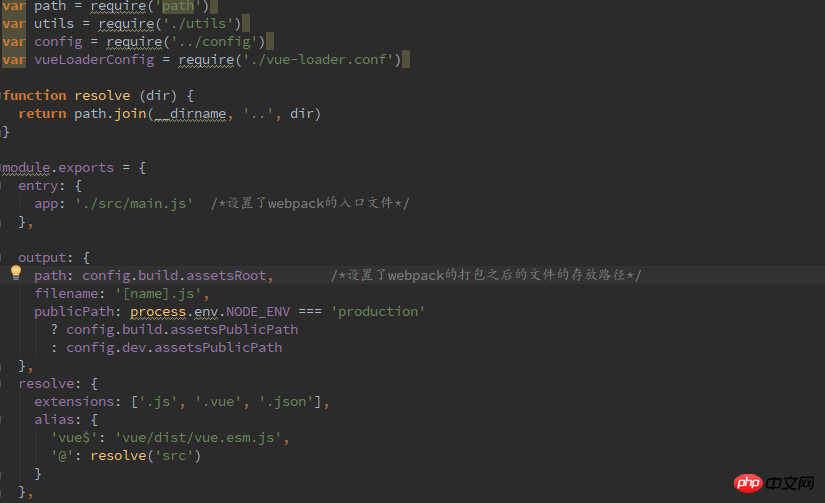
比較上面我們提到的關於webpack的教學課程,我們需要專注在下專案檔案加上的build/webpack.base.conf.js檔案

在這裡,我們需要關注的只有註解的兩個參數。至於config.build.assetsRoot的具體值是在哪裡設定的呢?第三行:
var config = require('../config')
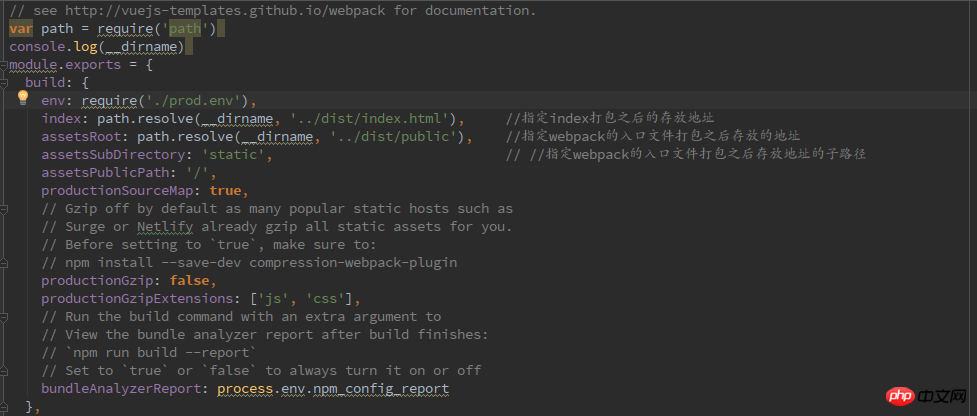
顯示了config這個變數的引入檔案加在哪裡。在專案資料夾下的config/index中定義了build.assetsRoot的值

#其中:__dirname是目前檔案所在專案的資料夾的絕對路徑
這時,我們查看檔案目錄如下:

#運行:npm run build .這樣就可以將資源檔案打包到上面我們設定的資料夾dist/ 中
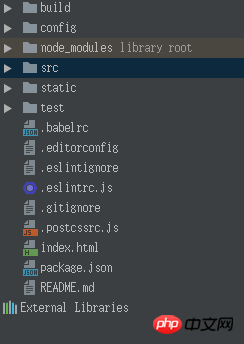
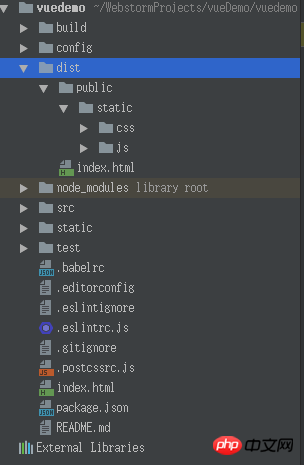
再次查看專案資料夾的目錄結構:

#此時已經自動產生了dist資料夾,在這個資料夾下有index .html檔案和public資料夾,public資料夾下存放的就是webpack打包之後的檔案。
五、總結:
總的來說,只要幾個步驟就可以快速使用vue-cli建構使用webpack的vue單一頁面項目:
1、sudo apt-get install nodejs
2、sudo apt-get install nmp
3、nmp install -g vue-cli
4、 vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
# 相關推薦:
以上是vue-cli快速建構vue應用並實作webpack打包詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




