本文小編就為大家分享一篇基於模板引擎Jade的應用程式詳解,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧,希望能幫助大家。
有用的符號:
| 豎槓後的字元會被原樣輸出· 點表示下一層的所有字元都會被原樣輸出,不再被識別。 (就是|的升級版,實現批次) include 表示引用外部文件
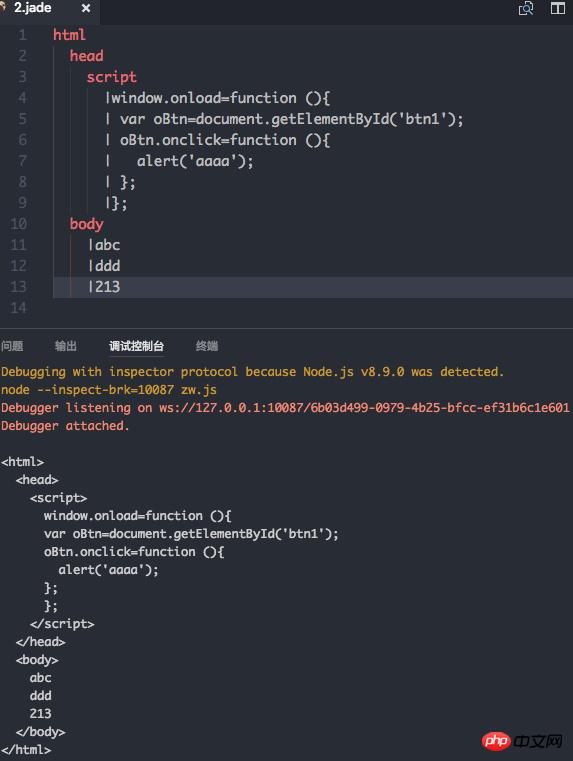
短槓說明後面跟著的字元只是一段程式碼(與|的差別就是,|後面的內容會被顯示,而短槓後面的內容直接不顯示了! #'|'的應用
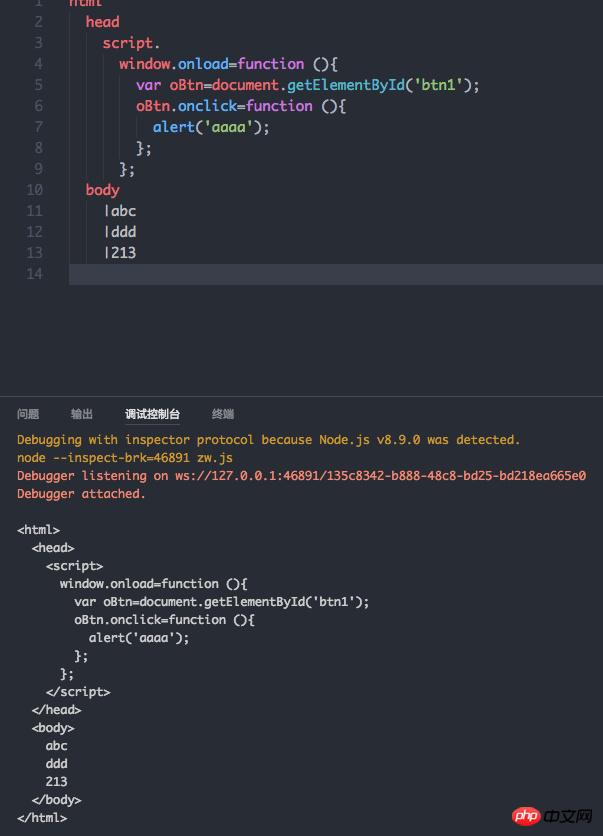
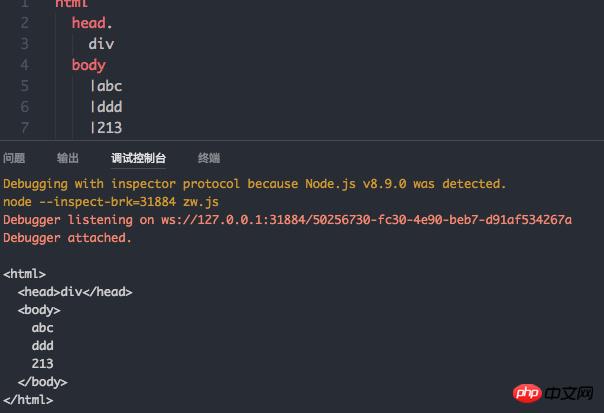
'.'的應用程式



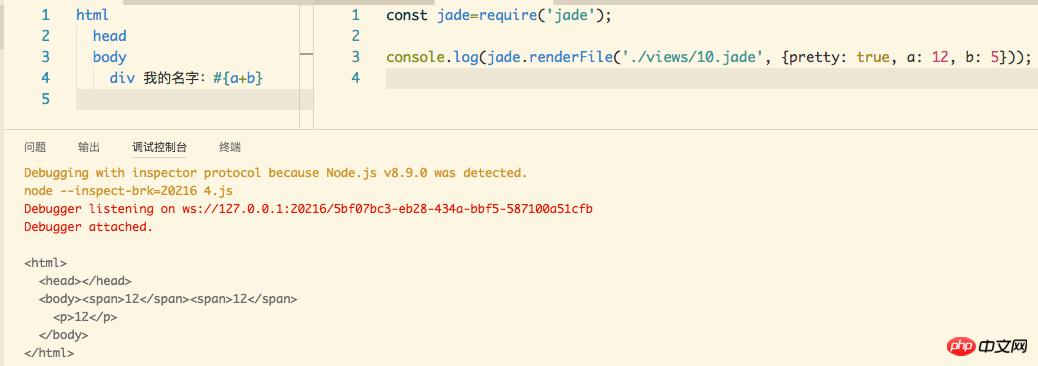
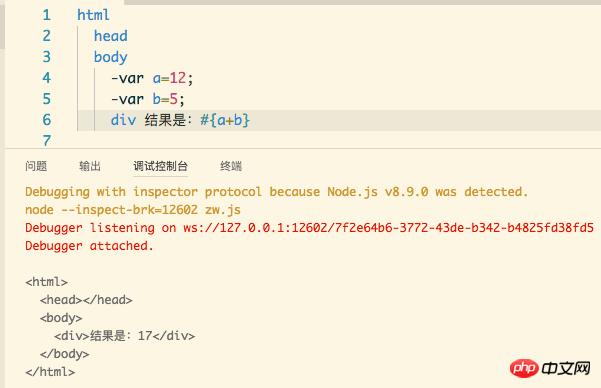
 ##呼叫變數做運算
##呼叫變數做運算
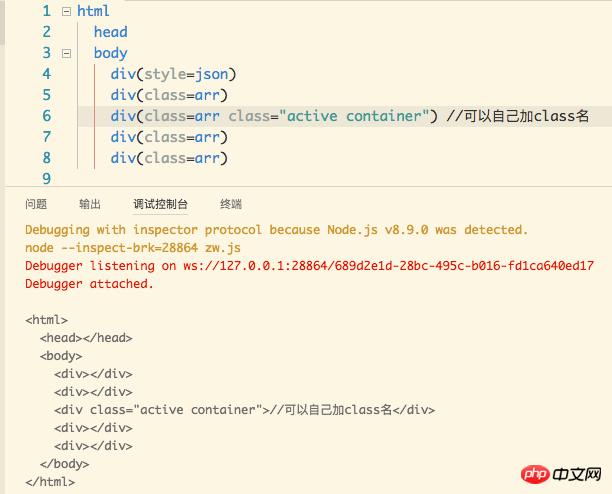
 p的class
p的class
 #'-' 的應用程式
#'-' 的應用程式
 變數的直接引用
變數的直接引用
span#{a}和span=a效果是一樣的。
jade中的for迴圈
jade:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))js檔案:
-for(var i=0;i<arr.length;i++) p=arr[i]
運行結果:
 #'!' 的應用程式
#'!' 的應用程式
'!' #
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));
jade的if...else...
html head body p(class='1')!=content p(class='2')

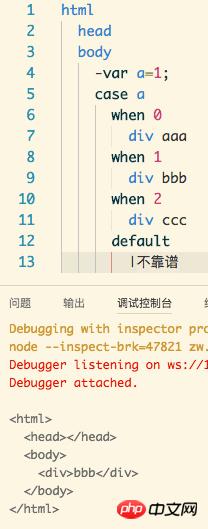
case語句
#
html
head
body
-var a=19;
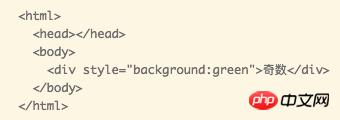
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数

以上是詳解基於模板引擎Jade的應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




