本文主要介紹了Vue匯出json資料到Excel電子表格的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考,希望能幫助到大家。
一、安裝依賴(前面基本上一樣)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
#二、下載兩個所需的js檔Blob.js和Export2Excel. js。
這裡貼上下載地址:
Export2Exce_jb51.rar
三、src目錄下新建vendor資料夾,將Blob.js和Export2Excel.js放進去。
四、更改webpack.base.conf.js配置
在resolve的alias:
'vendor': path.resolve(__dirname, '../src/vendor')
五、在.vue檔中
script部分
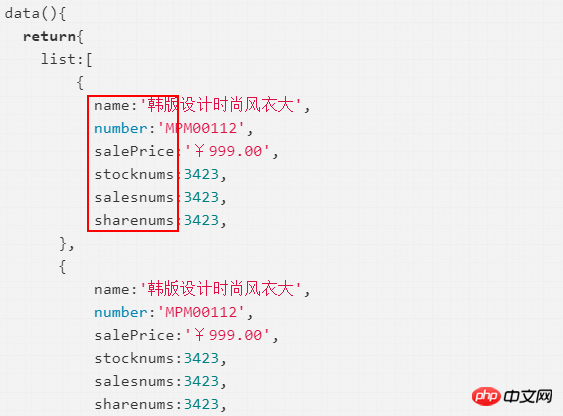
data(){ return{ list:[ { name:'韩版设计时尚风衣大', number:'MPM00112', salePrice:'¥999.00', stocknums:3423, salesnums:3423, sharenums:3423, }, { name:'韩版设计时尚风衣大', number:'MPM00112', salePrice:'¥999.00', stocknums:3423, salesnums:3423, sharenums:3423, }, ] } methods:{ formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => v[j])) }, export2Excel() { require.ensure([], () => { const { export_json_to_excel } = require('../../../vendor/Export2Excel'); const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',]; const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ]; const list = this.goodsItems; const data = this.formatJson(filterVal, list); export_json_to_excel(tHeader, data, '商品管理列表'); }) } }
template:
這裡說明一下:
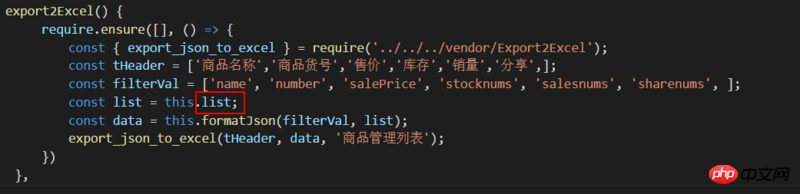
1、export2Excel()中require的路徑因個人項目結構不同可能需要單獨調整,如果報module not found '../../Export2Excel .js'之類請自行修改路徑。
2、tHeader是每一欄的名稱,需手動輸入。

3、filterVal是data中list的key值,也是要自己寫的。

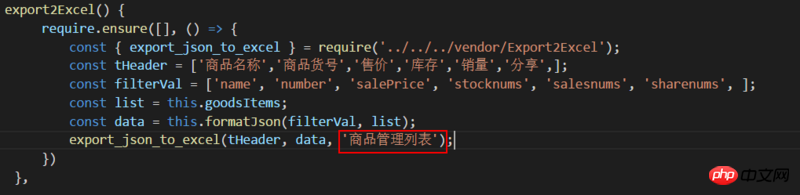
4、這裡記得要與data裡面的list名稱對應

5、這裡可定義導出的excel檔案名稱

相關推薦:
以上是Vue如何匯出json資料到Excel電子表格方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




