js執行會阻塞DOM樹的解析和渲染,那麼css載入會阻塞DOM樹的解析和渲染嗎?所以,接下來我就來對css載入對DOM樹的解析和渲染做一個測試。
為了完成本次測試,先來科普一下,如何利用chrome來設定下載速度
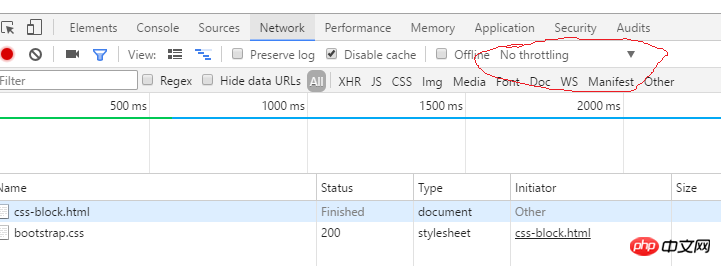
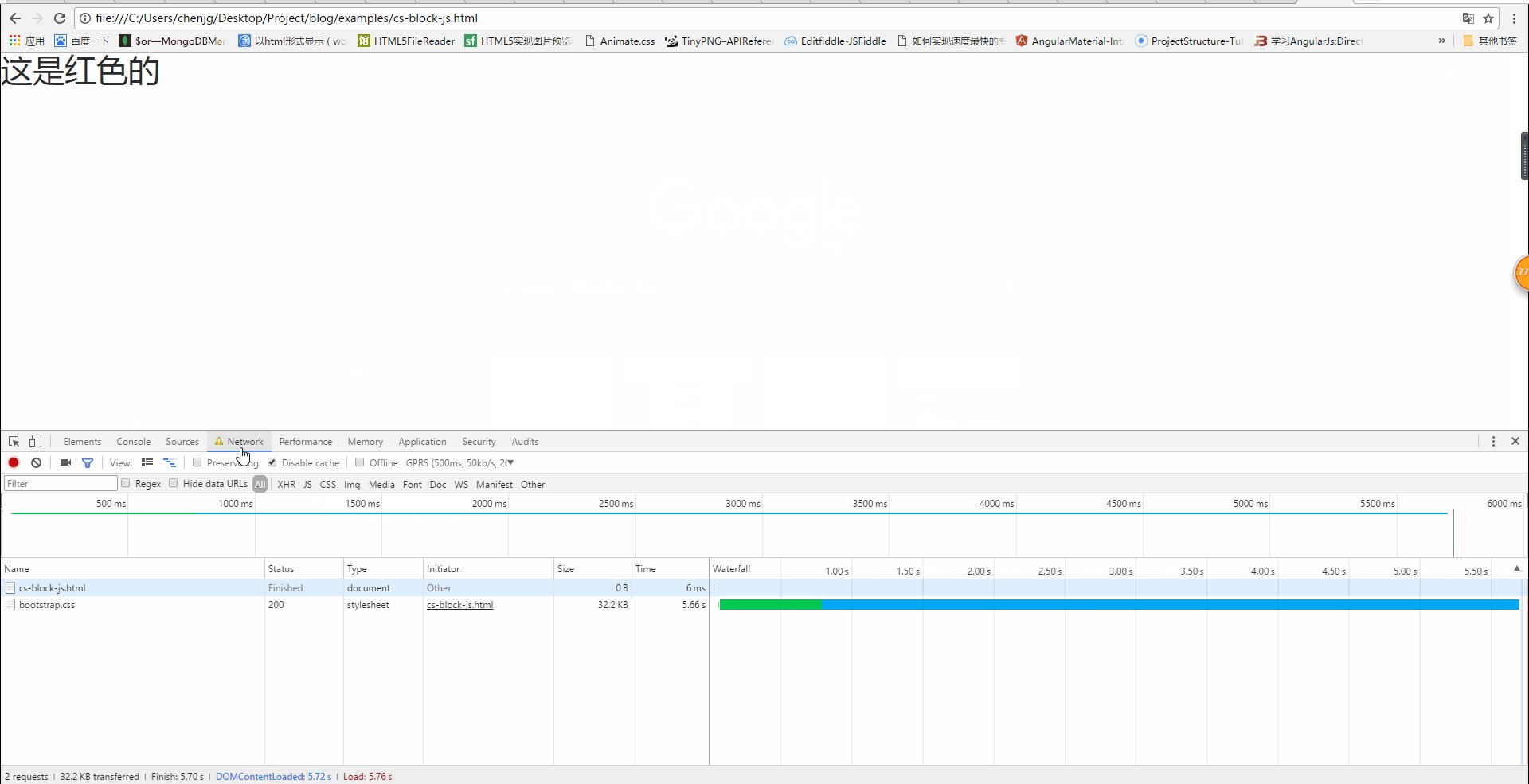
1、開啟chrome控制台(按下F12),可以看到下圖,重點在我畫紅圈的地方

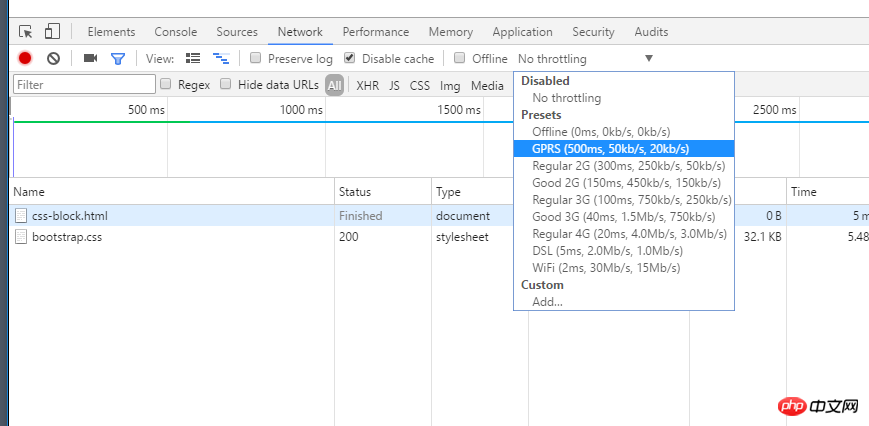
2、點擊我畫紅圈的地方(No throttling),會看到下圖,我們選擇GPRS這個選項

3、這樣,我們對資源的下載速度上限就會被限製成20kb/s,好,那接下來就進入我們的正題
css載入會阻塞DOM樹的解析渲染嗎?
用程式碼說話:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
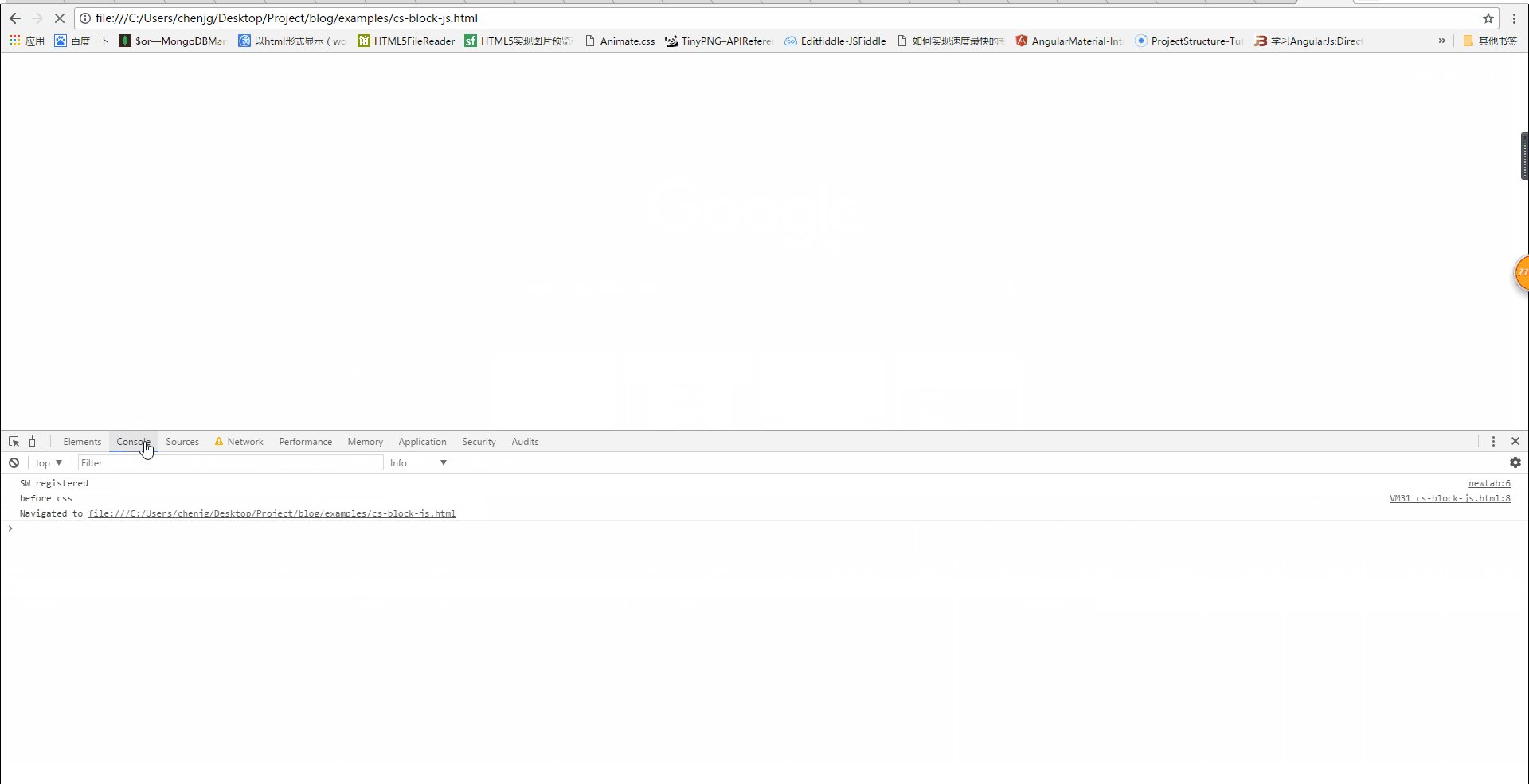
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>假設: css載入會阻塞DOM樹解析和渲染
假設結果: 在bootstrap.css還沒載入完之前,下面的內容不會被解析渲染,那麼我們一開始看到的應該是白屏,h1不會顯示出來。而此時console.log的結果應該是一個空數組。
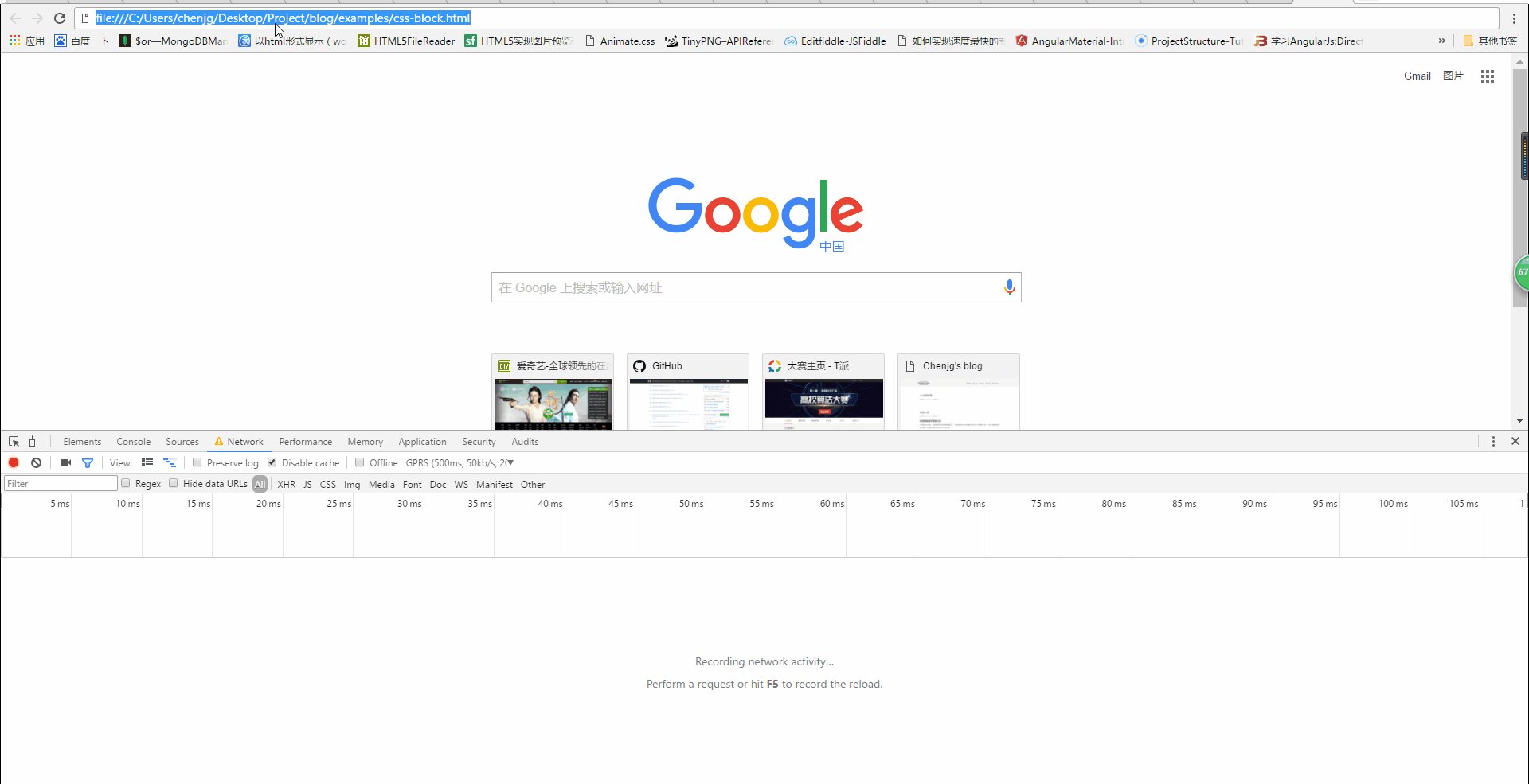
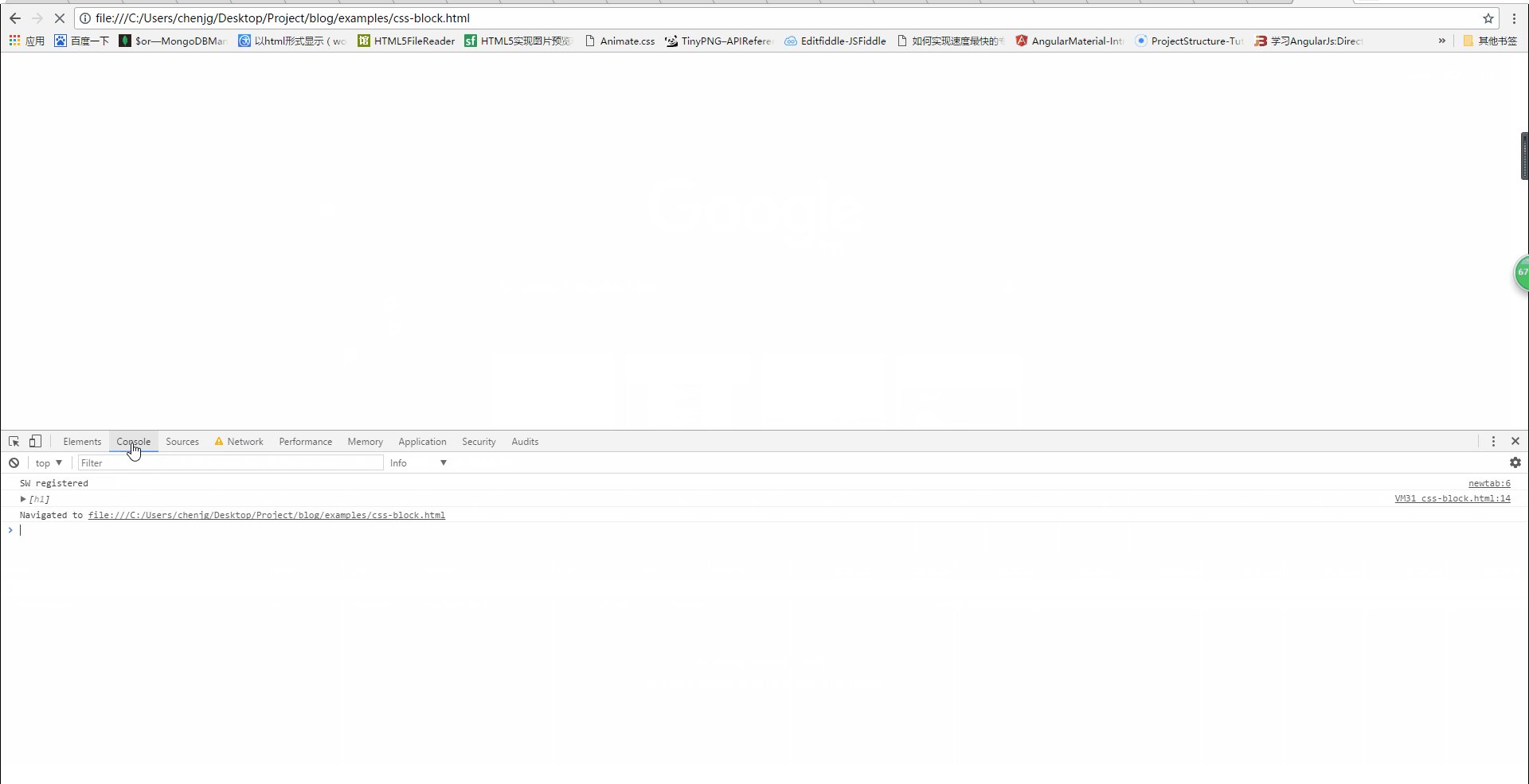
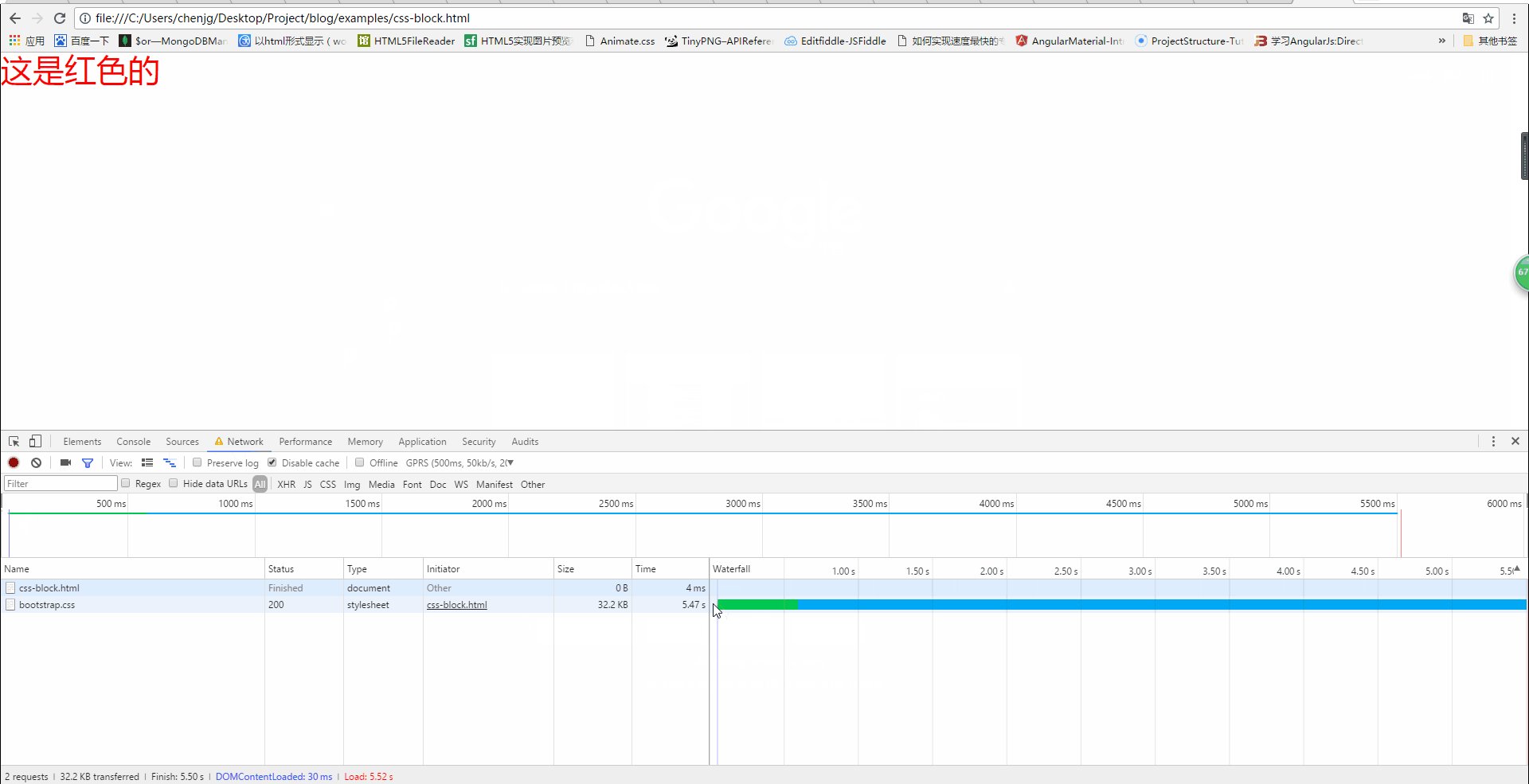
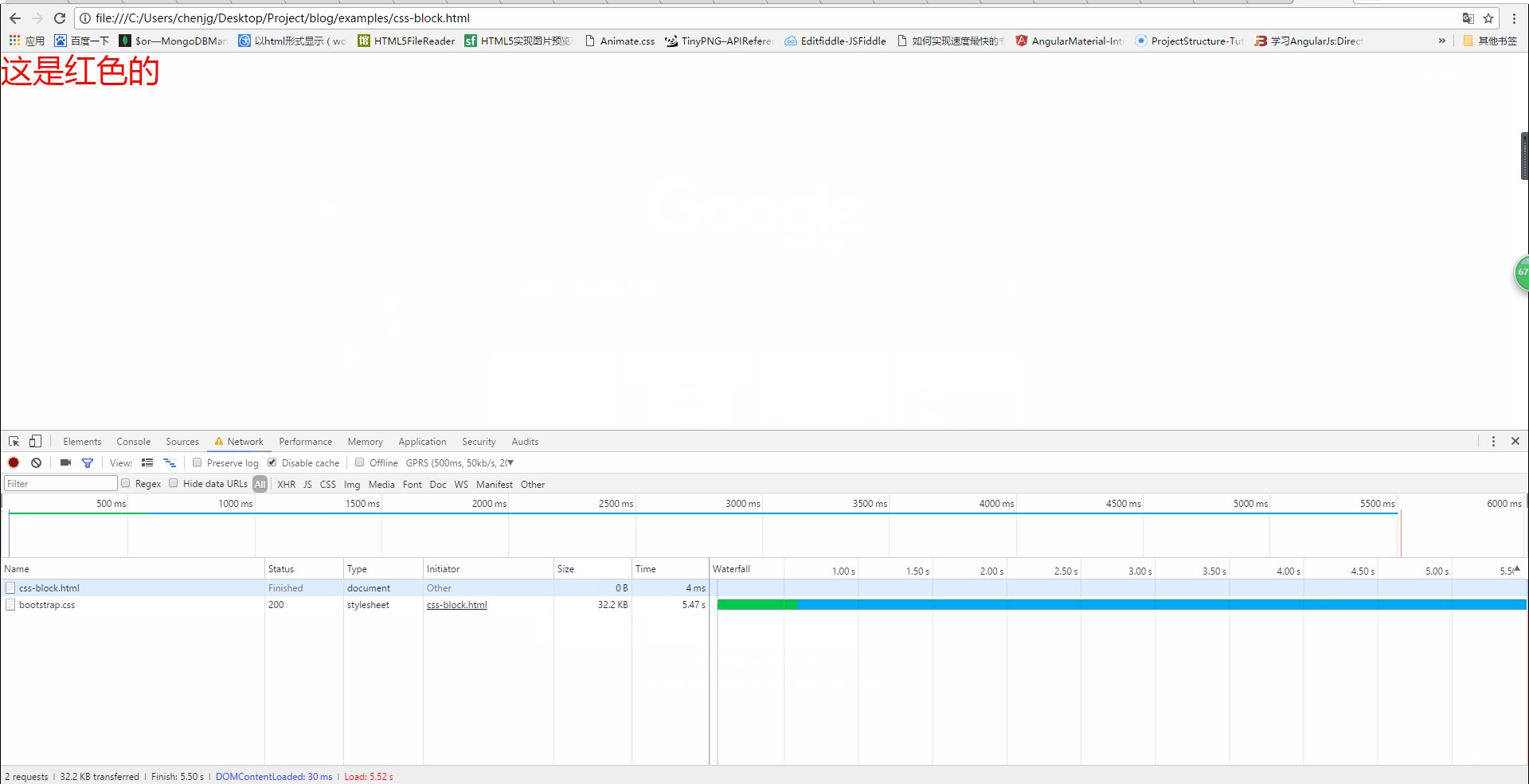
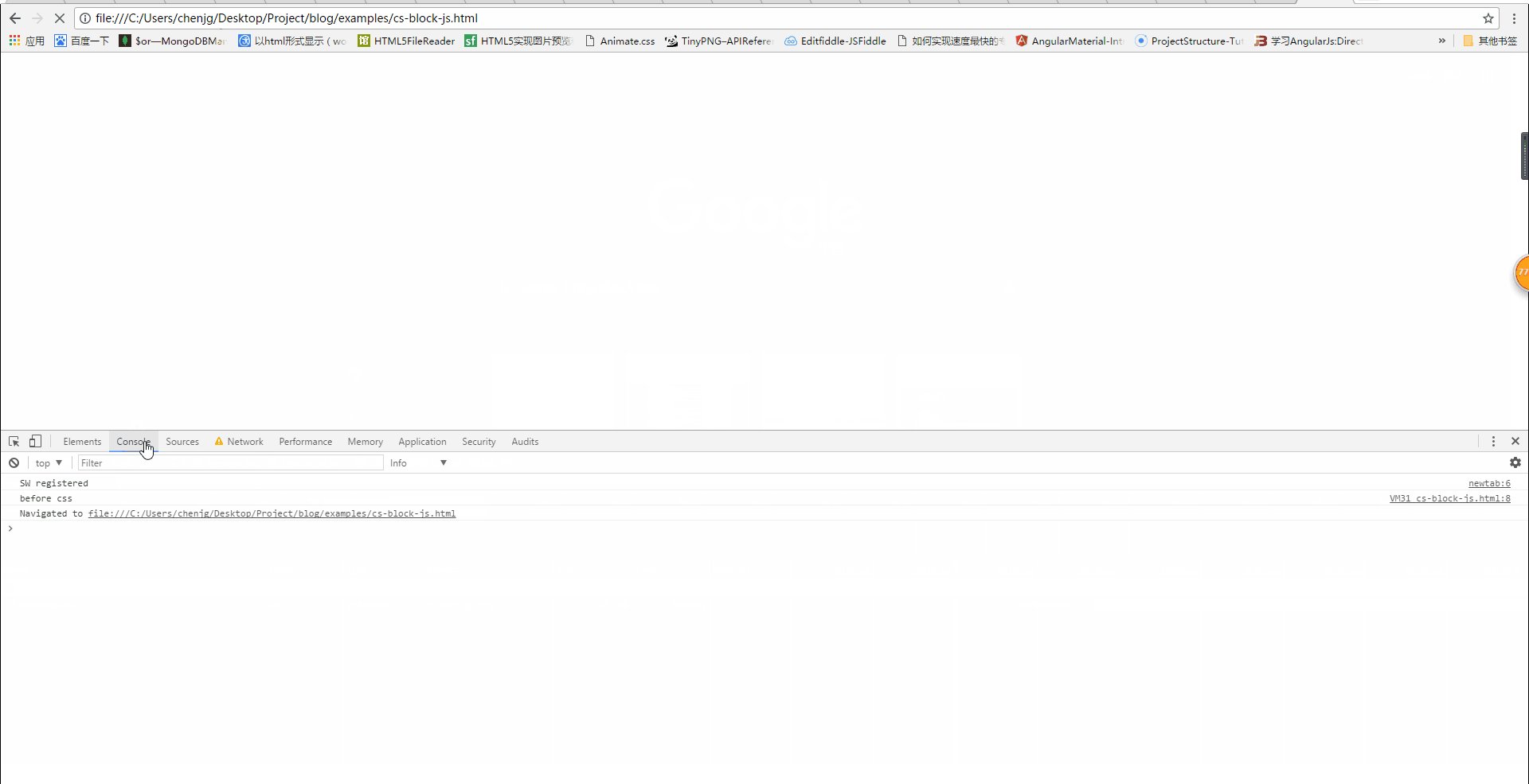
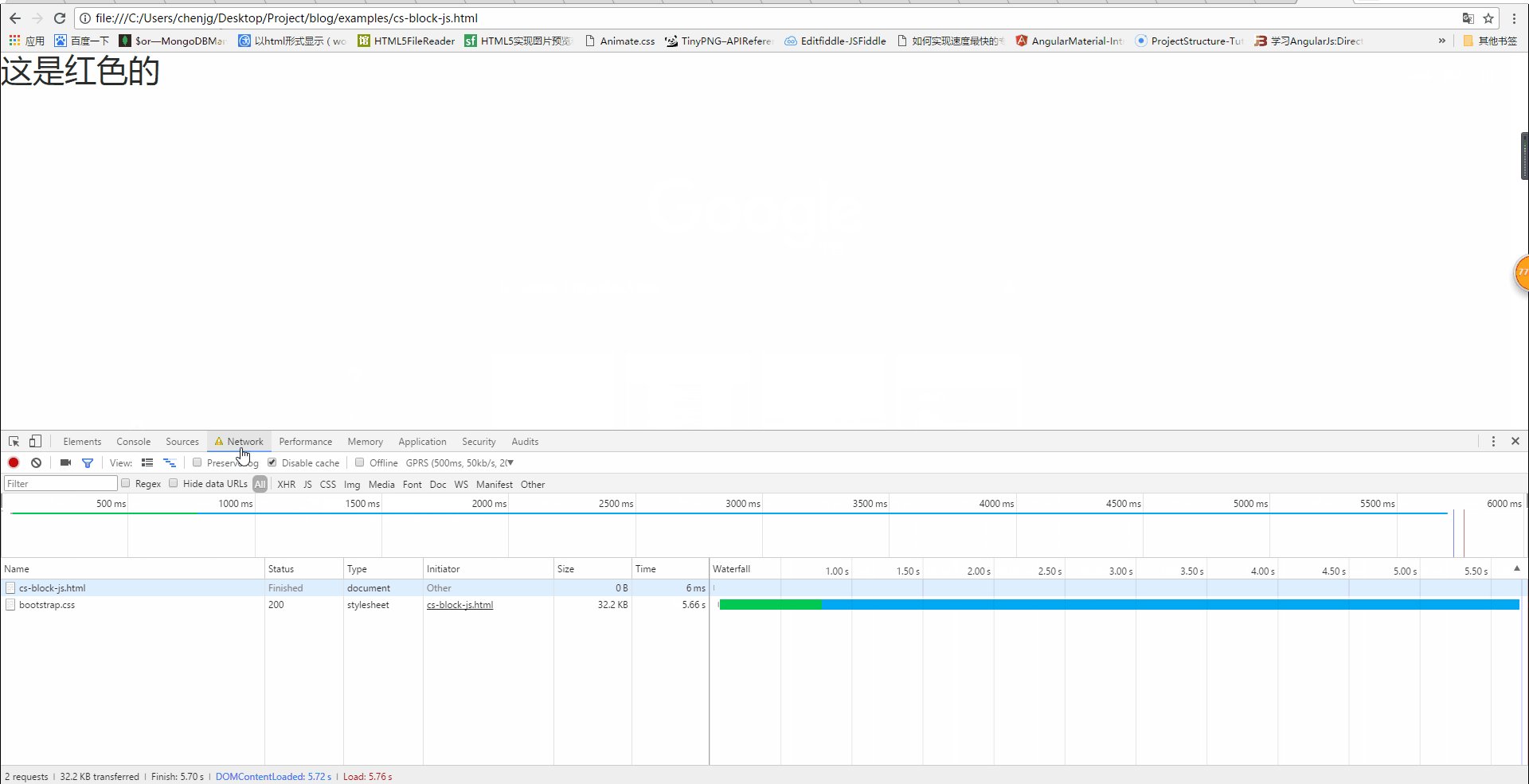
實際結果:如下圖

css會阻塞DOM樹解析?
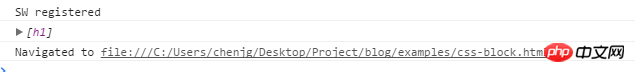
由上圖我們可以看到,當css還沒載入完成的時候,h1並沒有顯示,但是此時控制台輸出如下

#可以得知,此時DOM樹至少已經解析完成到了h1那裡,而此時css還沒載入完成,也就說明,css並不會阻塞DOM樹的解析。
css載入會阻塞DOM樹渲染?
由上圖,我們也可以看到,當css還沒載入出來的時候,頁面顯示白屏,直到css載入完成之後,紅色字體才顯示出來,也就是說,下面的內容雖然解析了,但並沒有被渲染出來。所以,css載入會阻塞DOM樹渲染。

個人對此機制的評價
其實我覺得,這可能也是瀏覽器的最佳化機制。因為你載入css的時候,可能會修改下面DOM節點的樣式,如果css載入不阻塞DOM樹渲染的話,那麼當css載入完之後,DOM樹可能又得重新重繪或者回流了,這就造成了一些沒有必要的損耗。所以我乾脆就先把DOM樹的結構先解析完,把可以做的工作做完,然後等你css加載完之後,在根據最終的樣式來渲染DOM樹,這種做法性能方面確實會比較好一點。
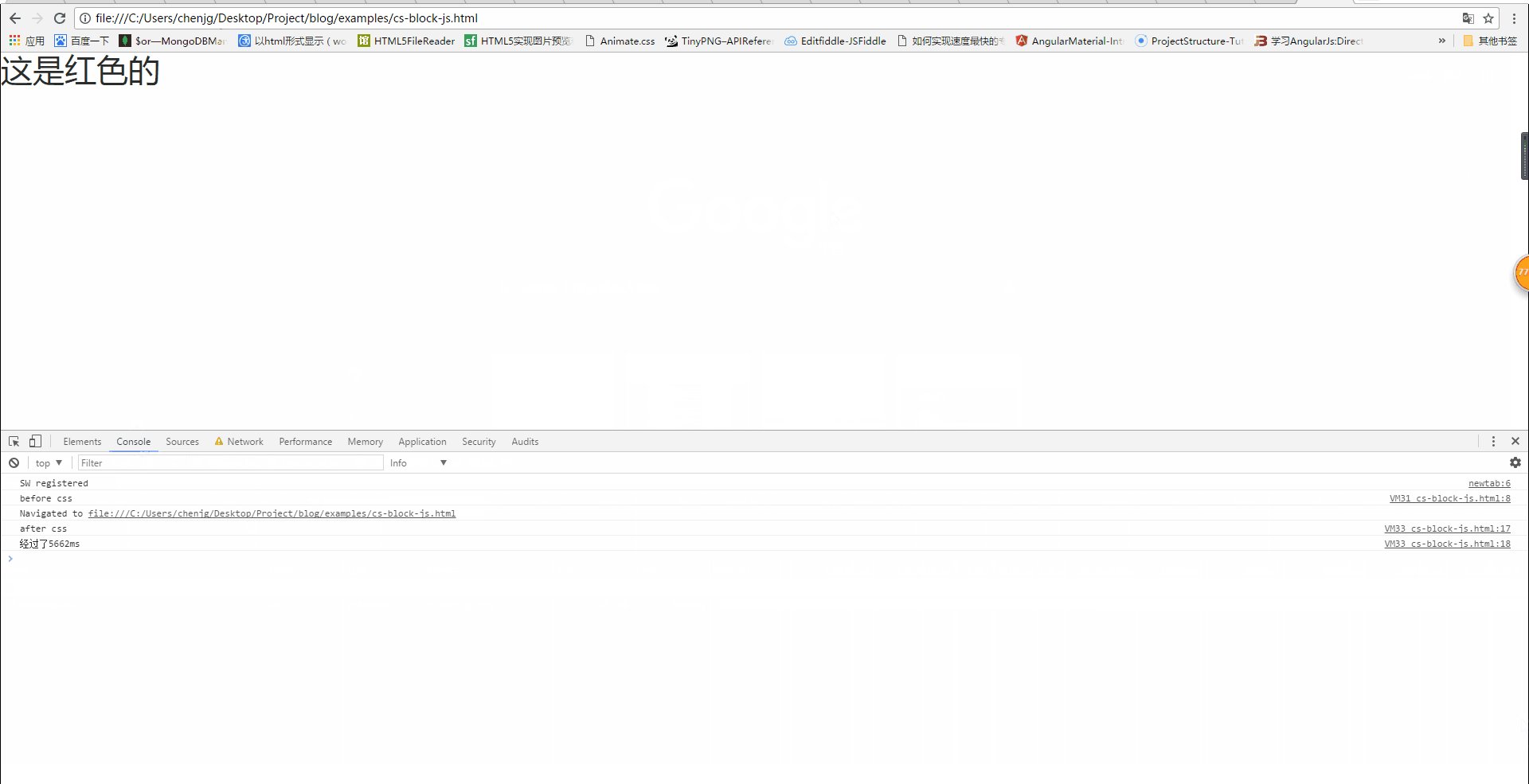
css載入會阻塞js運行嗎?
由上面的推論,我們可以得到,css載入不會阻塞DOM樹解析,但會阻塞DOM樹渲染。那麼,css載入會不會阻塞js執行呢?
同樣,透過程式碼來驗證.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
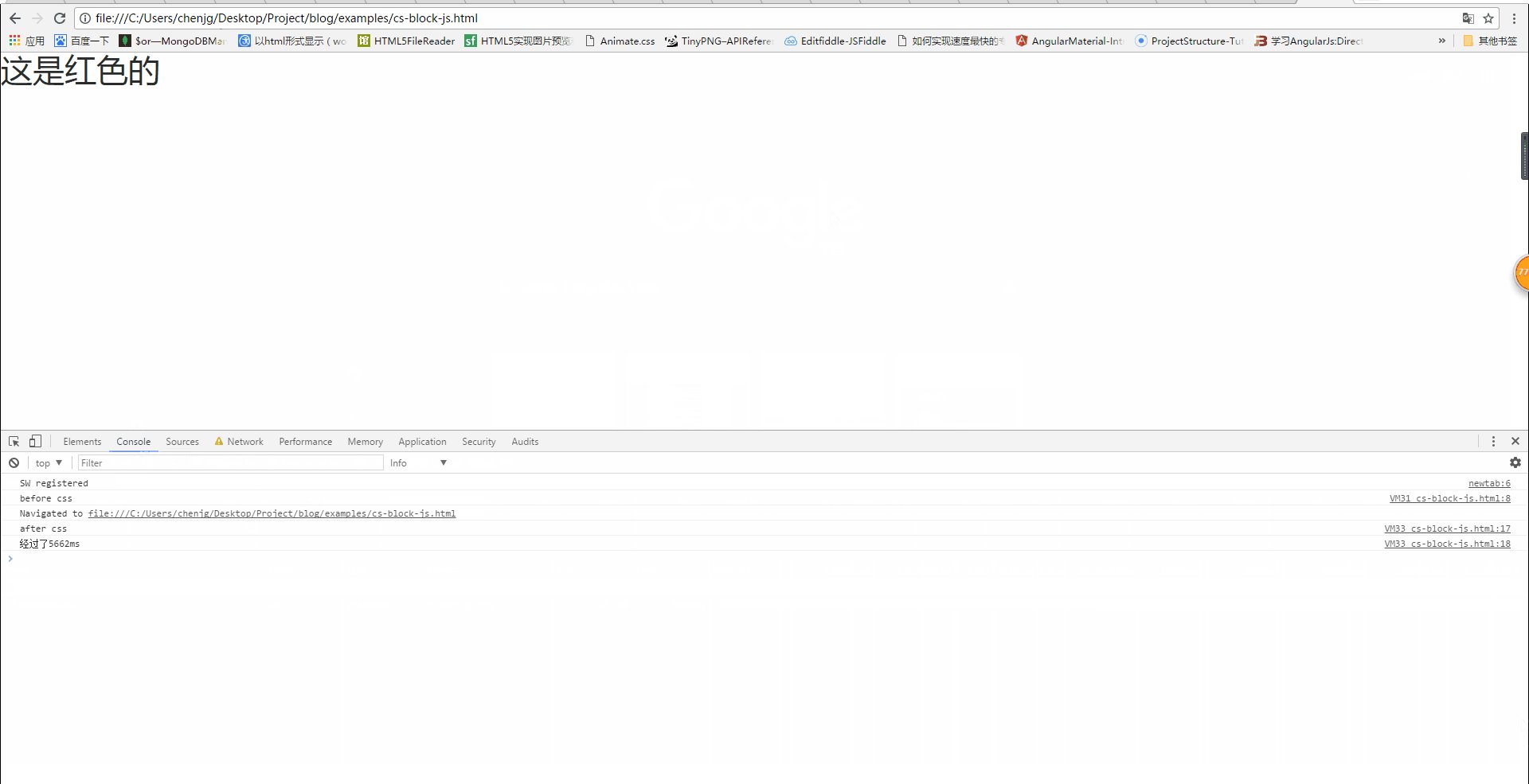
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>

#結論##由上所述,我們可以得出以下結論:
1.css載入不會阻塞DOM樹的解析
2.css載入會阻塞DOM樹的渲染3.css載入會阻塞後面js語句的執行
因此,為了避免讓使用者看到長時間的白螢幕時間,我們應該盡可能的提高css載入速度,例如可以使用以下幾種方法:
1.使用CDN(因為CDN會根據你的網路狀況,替你挑選最近的一個具有快取內容的節點為你提供資源,因此可以減少載入時間)
2.對css進行壓縮(可以使用很多打包工具,例如webpack,gulp等,也可以透過開啟gzip壓縮)
3.合理的使用快取(設定cache-control,expires,以及E-tag都是不錯的,不過要注意一個問題,就是檔案更新後,你要避免快取而帶來的影響。寫成內聯樣式(內聯樣式的一個缺點就是不能快取)
#判斷在css載入完畢後執行後續程式碼範例_javascript技巧
以上是詳解css載入會造成阻塞嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




