本文主要介紹CSS網格佈局的範例程式碼,希望能讓大家掌握更多的css技巧。
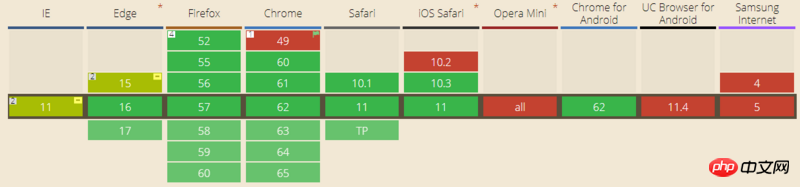
瀏覽器相容性

可以看出CSS網格佈局從Safari 10.1, Firefox 52, Chrome 60,Edge 15開始受到支持。
網格佈局
頁面基本元素:
#
<p class="wrapper">
<p class="box box1">One</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>樣式:
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box {
border: 2px solid #FDC180;
}透過在元素上宣告display:grid 或display:inline-grid 來建立一個網格容器:
.wrapper {
display: grid;
}如下效果:

定義網格中的行和列
透過grid-template-columns和grid-template-rows屬性來定義網格中的行和列。這些屬性定義了網格的軌道。網格軌道是網格中任兩條線之間的空間。
如下網格,包含了三個200像素寬的列軌道:
##
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
fr單位
新的fr單位代表網格容器中可用空間的一等份。下一個網格定義將建立三個相等寬度的軌道,這些軌道會隨著可用空間增長和收縮。
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}
在軌道清單中使用repeat()
#repeat 的語法如下:repeat(number of columns/rows, the column width we want);
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
}grid-auto-rows 和grid-auto-columns
建立上文中網格範例的時候,我們用grid-template-columns 屬性定義了自己的列軌道,但是卻讓網格按所需的內容創建行,這些行會被創建在隱式網格中。明確網格包含了你在 grid-template-columns 和 grid-template-rows 屬性中定義的行和列。如果你在網格定義之外又放了一些東西,或者因為內容的數量而需要的更多網格軌道的時候,網格將會在隱式網格中建立行和列。依照默認,這些軌道將自動定義尺寸,所以會根據它裡面的內容改變尺寸。 可以在隱式網格中用 grid-auto-rows 和 grid-auto-columns 屬性來定義一個設定大小尺寸的軌道。 在下面的例子中我們用 grid-auto-rows 屬性來確保在隱式網格中建立的軌道是200像素高。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
#minmax()
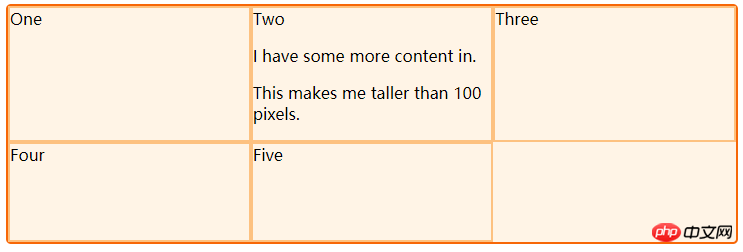
在設定一個明確的網格或定義自動建立的行和列的大小的時候,我們也許想給網格一個最小的尺寸,但要確保他們能擴大到容納他裡面添加的內容。舉個例子,我想讓我的行的高度永遠不會縮小到100像素以下,但是如果我的內容延伸到300像素高了我想讓我的行高也延伸到這個高度。 網格用minmax()函數來解決這個問題。在下一個例子中我用minmax()作為grid-auto-rows的值。自動建立的行高將會是最小100像素,最大為auto。用auto意味著行的尺寸將會根據內容的大小來自動變換:根據本行中最高的單元,把空間擴展到足以容納該單元。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}<p class="wrapper">
<p class="box">One</p>
<p class="box">Two
<p>I have some more content in.</p>
<p>This makes me taller than 100 pixels.</p>
</p>
<p class="box">Three</p>
<p class="box">Four</p>
<p class="box">Five</p>
</p>
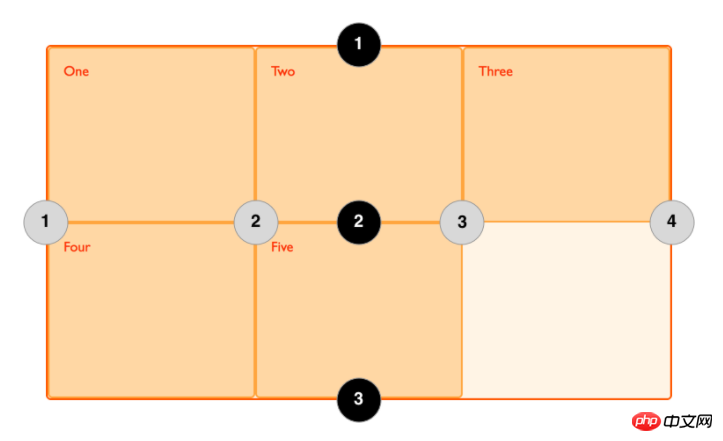
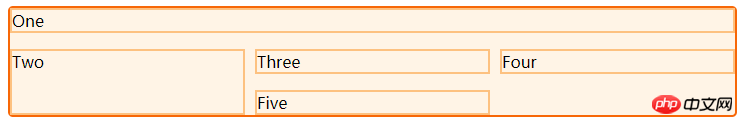
如下有四條縱向的網格線和三條橫向的網格線:

使用了grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性,把前两个元素放到了我们的三列网格中。从左至右,第一个元素从列线1开始,延伸至列线4,也就是我们这个例子中最右边的列线。并从行线1延伸到行线3,占据了两个行轨道。
第二个元素从列线1开始,延伸了一个轨道。因为这是默认行为,所以我不用指定结束线。并且它从行线3到行线5,跨越了两个行轨道。剩下的元素会把自己安放到网格空余的空间中。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
网格间距
在两个网格单元之间的 网格横向间距 或 网格纵向间距可使用 grid-column-gap 和 grid-row-gap 属性来创建,或者直接使用两个合并的缩写形式 grid-gap。在下面的例子中,我会创建一个横向间距为10px、纵向间距为1em的网格元素。

嵌套网格
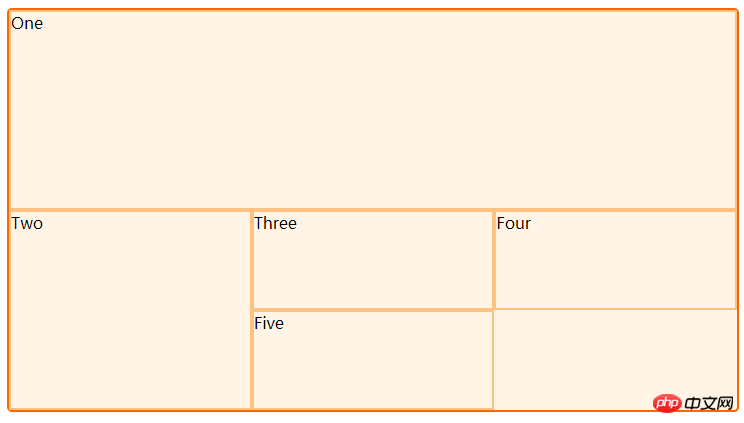
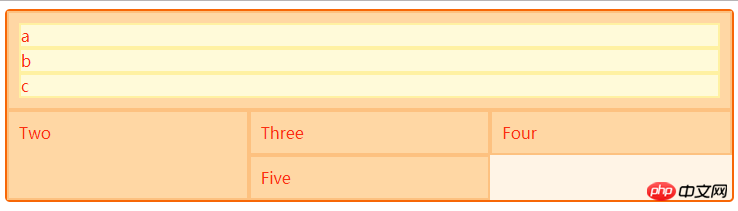
一个网格项目可以也成为一个网格容器。在接下来的例子中我事先有了一个3列的网格元素,并有两个跨轨道的网格。在这个例子中,第一个网格项目含有几个子级项目。当这些项目不是网格容器的直接子级元素时,它们不会参与到网格布局中,并显示为正常的文档流。
html:
<p class="wrapper">
<p class="box box1">
<p class="nested">a</p>
<p class="nested">b</p>
<p class="nested">c</p>
</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>css:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
.box {
border: 2px solid #FDC180;
background: #FFD7A4;
padding: 10px;
color: #FB2E10;
}
.nested {
border: 2px solid #FFF1A2;
background: #FFFAD9;
}
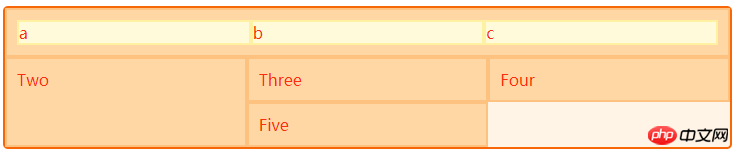
如果我把 box1 设置成 display: grid 我可以给它定义轨道然后它也会变成一个网格元素,它的子级元素也会排列在这个新网格元素中。
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
以上内容就是CSS网格布局的示例代码,希望能帮助到大家。
相关推荐:
详解jQuery移动页面开发中的ui-grid网格布局使用_jquery
以上是CSS網格佈局的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




