1.安裝 node.js。
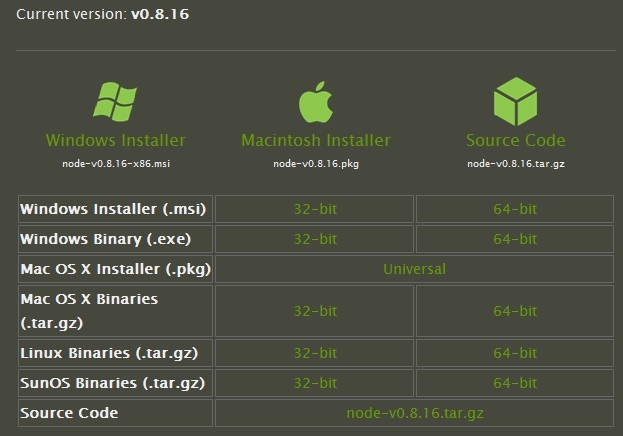
進入官網的下載網址:http://www.nodejs.org/download/ 。 選擇Windows Installer或選擇Windows Installer (.msi) 32-bit,下載安裝套件。 下載完成後,雙擊安裝。


2.安裝 Express。
透過nmp套件管理器進行安裝,安裝分為: 全域安裝:自動安裝到「C:Users[目前使用者]AppDataRoamingnpm」下,並且自動將路徑新增至環境變數「Path」。 本機安裝:安裝到目前目錄下,不會將路徑加入環境變數「Paht」。 為了方便使用並且能在命令列中的任意路徑下執行“express”命令,首選全域安裝。 OK!現在就在命令列中輸入「npm install -g express」。 註:"-g"是全域安裝選項,沒有這個就是本機安裝。
3.建立 Express專案。

4.開啟package.json ,編輯模板引擎
"jade": ">= 0.0.1" 改成 "ejs": ">= 0.6.0"
儲存後,切換到cmd執行
npm installl
檢查目前目錄下的package.json,自動安裝所需的擴充。
網站目錄下多了 node_modules,這個目錄就是擴充庫檔。
express本來自帶的jade模板引擎個人不太喜歡,所以使用ejs模板,語法和jsp一樣。
node app.js
開啟瀏覽器 http://127.0.0.1:3000/就可以造訪了。

下面我們來看創建一個工程
現在已經有express
express指令安裝在全域才運作!
所以express安裝的時候要用 npm install express -g
或直接修改全域路徑:
npm config set prefix "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (先建置cache目錄)
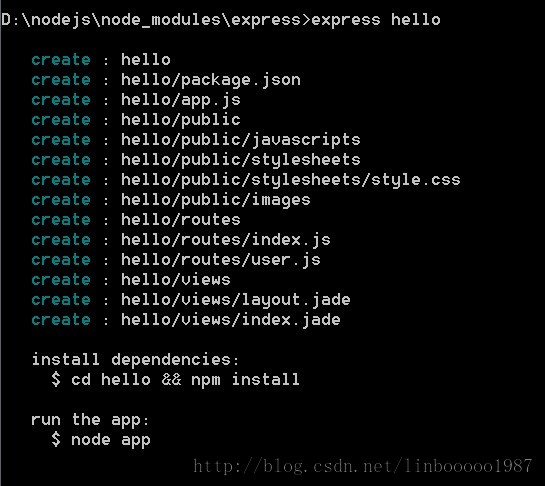
鍵入:express myapp (myapp是隨意起的工程名稱)
你會發現多了一個 C:Program Filesnodejsmyapp 目錄
預設:裡面會自動建立

這幾張文件,不做解釋,相信有過開發經驗的同學都能一眼明了。
複製node_modules到myapp下面
環境搭建到此完工,下面做一個demo測試!
在myapp下新建helloworld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
進入node.js command prompt 指令視窗,進入C:Program Filesnodejsmyapp目錄
鍵入node helloworld.js