身為程式設計師,我們會遇到和很多的開發問題,本章內容小編就為大家分享一篇如何用JS實現網頁搶購功能,以下我們是透過chrome瀏覽器的開發者功能,實現如何用JS程式碼完成搶購功能以及如何透過chrome瀏覽器調試並載入自己寫的JS。
涉及的內容:
1.chrome瀏覽器
2.js程式碼
3.函數節流
第一步
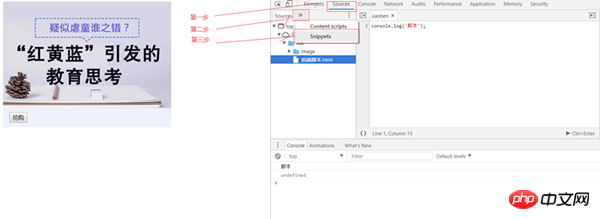
#開啟chrome瀏覽器,使用組合鍵Ctrl+shift+i開啟開發者工具,接下來如圖所示。

點選snippets
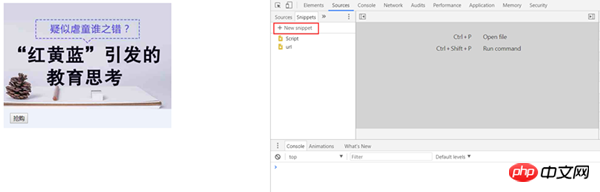
第二步
如圖


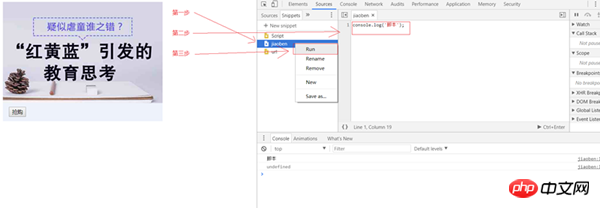
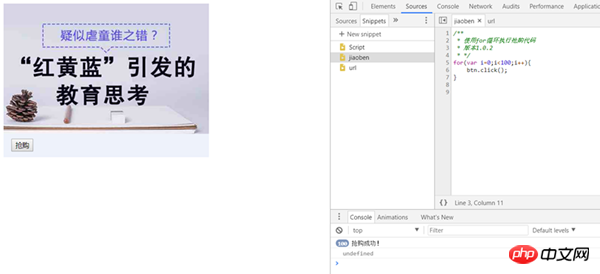
#選擇新建立的腳本'名稱',如圖所示的第二步進行編輯js程式碼。最後如第三步驟所示:run 運行程式碼。 
1.以下是網站上的程式碼:
<body>
<p class="box">
<img class="img" src="image/pict.png" / alt="如何用JS程式碼實現網頁搶購功能" >
<button class="btn" id='btn'>抢购</button>
</p>
<script type="text/javascript">
/**
* 抢购按钮
*
* */
btn.onclick=function(){
console.log('抢购成功!');
};
</script>
</body>每次點擊搶購 控制台輸出 搶購成功!
2.腳本程式碼/**
* 最简单的脚本代码
* 版本1.0.1
*/
btn.click();//触发按钮执行click事件
/**
* 使用for循环执行抢购的脚本代码
* 版本1.0.2
* */
for(var i=0;i<100;i++){
btn.click();
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防止ajax重复提交</title>
</head>
<body>
<button id="btn">提交</button>
<script>
/**
* 模拟ajax提交
* @fn 回调函数
* */
function Ajax(fn){
setTimeout(function(){
var data= {result:true,msg:'提交成功!'};
fn(data);
},2000);
}
/**
* btn click 提交事件
*
* */
btn.onclick=function(){
//检查 按钮是否被锁住,锁住直接rerun
if(btn.getAttribute('lock')){
return;
}
//上锁
btn.setAttribute('lock',1);
//更改状态
btn.innerText='提交中...';
//模拟ajax提交
Ajax(function(data){
//请求成功
if(data.result){
console.log('请求成功');
//请求成功解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}else{
console.log('请求失败');
//请求失败解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}
});
}
</script>
</body>
</html>//网站上写的代码
/**
* 抢购按钮
*
* */
btn.onclick=function(){
throttle(function(){
console.log('抢购成功!');
},500);
};
/**
* 函数节流
* @fn {function} 回调函数
* @time {number} 时间,毫秒
*
* */
function throttle(fn,time){
if(throttle.id){
clearTimeout(throttle.id);
};
throttle.id=setTimeout(function(){
fn();
},time||200);
}以上內容是JavaScript實現網頁搶購功能的教程,不僅如此,我們還學會了製做簡單的js腳本,也學到一種簡單的阻止js腳本的方,大家趕緊動手操作一下吧。
相關推薦:#########解析秒殺搶購思路以及高並發下資料安全############php結合redis實現高並發下的搶購、秒殺功能的實例############js 模仿網路上的限時搶購效果_時間日期######以上是如何用JS程式碼實現網頁搶購功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




