相信大家說到thickbox都知道它是jQuery的一個插件,其作用是彈出對話框、網頁框,使用戶體驗度更加愉悅,對於剛接觸jQuery的小伙伴們對thickbox還不是很了解,那麼我們今天就帶大家了解下Jquery彈出層ThickBox外掛的使用詳解!
準備工作:你需要三個檔案:thickbox.js、thickbox.css、jquery.js,網路上到處可下
具體使用:
第一步:將這三個檔案引入到你要使用thickbox的頁面
程式碼如下:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<link rel="stylesheet" href="thickbox.css" type="text/css" />第二步:一般簡單使用就是給
幾種不同用法:
1.點擊顯示圖片:
<a href="001.jpg" class="thickbox"><img src="001.jpg"/></a>
ok,就這樣搞定
2.點擊按鈕或連結:
代碼如下:
<input alt="#TB_inline?height=300&width=400&inlineId=p1" title="shawnliu" class="thickbox" type="button" value="Show" />
<a href="#TB_inline?height=155&width=300&inlineId=p2&modal=true" class="thickbox">Show hidden modal content.</a>
<p id="p1" style="display:none">
<P>
这是一个非模式对话框。
</P>
</p>
<p id="p2" style="display:none">
<P>
这是一个模式对话框。
<p style="TEXT-ALIGN: center"><INPUT id="Login" onclick="tb_remove()" type="submit" value=" Ok " /></p>
</P>
</p>
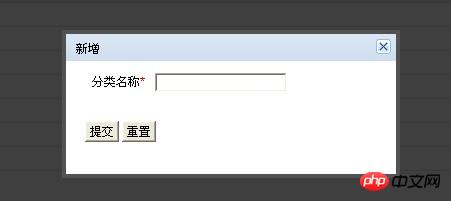
<a href="add.shtml?width=300&height=250" class="thickbox">新增</a>
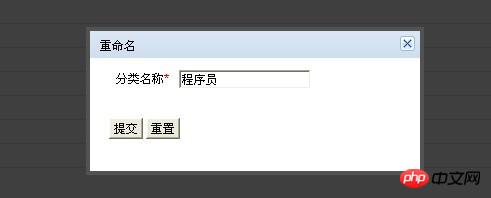
編輯同樣是一樣:先將原始資訊提取出來,再讓使用者修改:

<a href="edit.shtml?width=300&height=250&nid=item.nid" class="thickbox">编辑</a>
<p id="PicList"><a href="Pic01.jpg">
<img src="Pic01s.jpg" border="0"/>
</a><a href="Pic02.jpg">
<img src="Pic01s.jpg" border="0"/></a>
</p>
$(function() {tb_init("#PicList a[img]");});只要在AJAX載入HTML並更新到頁面後執行下以下程式碼:
tb_init('.thickbox');
自訂函數呼叫:如點選縮圖,要顯示大圖,
縮圖URL只不過在大圖URL的後綴前加了s:
<p id="PicList">
<img src="Pic01s.jpg" border="0"/>
<img src="Pic01s.jpg" border="0"/></p>
$(function() {$("#PicList img").click(function() {tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);});});Windows IE 6.0, Windows IE 7+, Windows FF 2.0.0.6+, Windows Opera 9.0+, Macintosh Safari 2.0.4+, Macintosh FF 2.0. 0.6+, Macintosh Opera 9.10…但據我的使用,IE6還是有點問題的!
總結:##相信很多小夥伴透過對本文的學習,對Jquery彈出層ThickBox插件的使用有了進一步的了解與認識,希望對你的工作有所幫助!
相關推薦;
#Jquery ThickBox外掛程式使用心得(不建議使用)_jquery
以上是Jquery彈出層ThickBox外掛的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




