AngularJS是為了克服HTML在建造應用上的不足而設計的。 HTML是一門很好的為靜態文字展示設計的聲明式語言,但要建立WEB應用的話它就顯得乏力了。所以我做了一些工作(你也可以覺得是小花招)來讓瀏覽器做我想要的事。
這裡用到AngularJS四大特性之二----雙向資料綁定
注意:沒寫一行DOM程式碼!這就是ng的優點,bootstrap.css為了佈局,JS程式碼也只是簡單建立ng模組和ng控制器
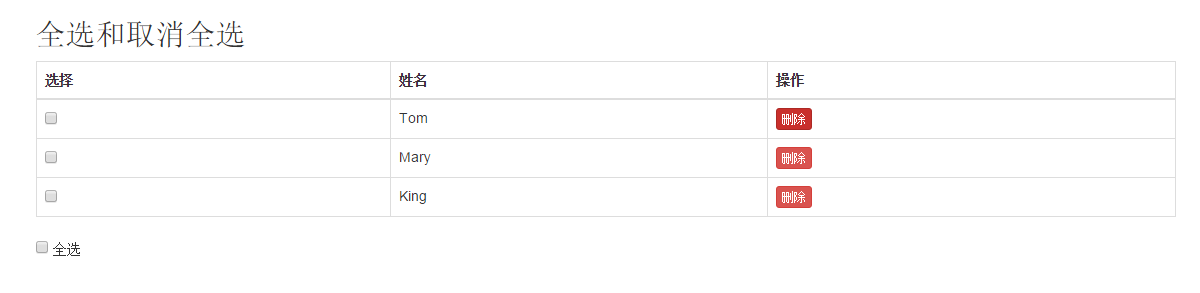
效果:

<!DOCTYPE html>
<html lang="en" ng-app="myModule5"><!--3、ng-app="myModule5"启动ng并调用模块-->
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.css">
<title>全选/取消全选</title>
</head>
<body>
<div class="container" ng-controller="myCtrl5"><!--4、ng-controller="myCtrl5"启用控制器-->
<h2>全选和取消全选</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>选择</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Tom</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Mary</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>King</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
<input type="checkbox" ng-model="selectAll">
<span ng-hide="selectAll">全选</span>
<span ng-show="selectAll">取消全选</span>
</div>
<script src="js/angular.js"></script><!--1、引入angularJS-->
<script>
//2、创建自定义模块和控制器
angular.module('myModule5', ['ng']).
controller('myCtrl5', function($scope){
});
</script>
</body>
</html>ps:AngularJs 簡單實作全選,多選操作
很多時候我們在處理CURD(增刪改查)的時候需要實現批量操作數據,這時候就必須使用多選操作。
Angular 中實作如下(當然還有很多比筆者寫的更好的方法,這裡只是簡單的實作。)
HTML:
頁面效果如下:(CSS採用bootstrap)

JS程式碼:
$scope.tesarry=[‘1‘,‘2‘,‘3‘,‘4‘,‘5‘];//初始化数据
$scope.choseArr=[];//定义数组用于存放前端显示
var str="";//
var flag=‘‘;//是否点击了全选,是为a
$scope.x=false;//默认未选中
$scope.all= function (c,v) {//全选
if(c==true){
$scope.x=true;
$scope.choseArr=v;
}else{
$scope.x=false;
$scope.choseArr=[""];
}
flag=‘a‘;
};
$scope.chk= function (z,x) {//单选或者多选
if(flag==‘a‘) {//在全选的基础上操作
str = $scope.choseArr.join(‘,‘) + ‘,‘;
}
if (x == true) {//选中
str = str + z + ‘,‘;
} else {
str = str.replace(z + ‘,‘, ‘‘);//取消选中
}
$scope.choseArr=(str.substr(0,str.length-1)).split(‘,‘);
};
$scope.delete= function () {// 操作CURD
if($scope.choseArr[0]==""||$scope.choseArr.length==0){//没有选择一个的时候提示
alert("请至少选中一条数据在操作!")
return;
};
for(var i=0;i<$scope.choseArr.length;i++){
//alert($scope.choseArr[i]);
console.log($scope.choseArr[i]);//遍历选中的id
}
};



