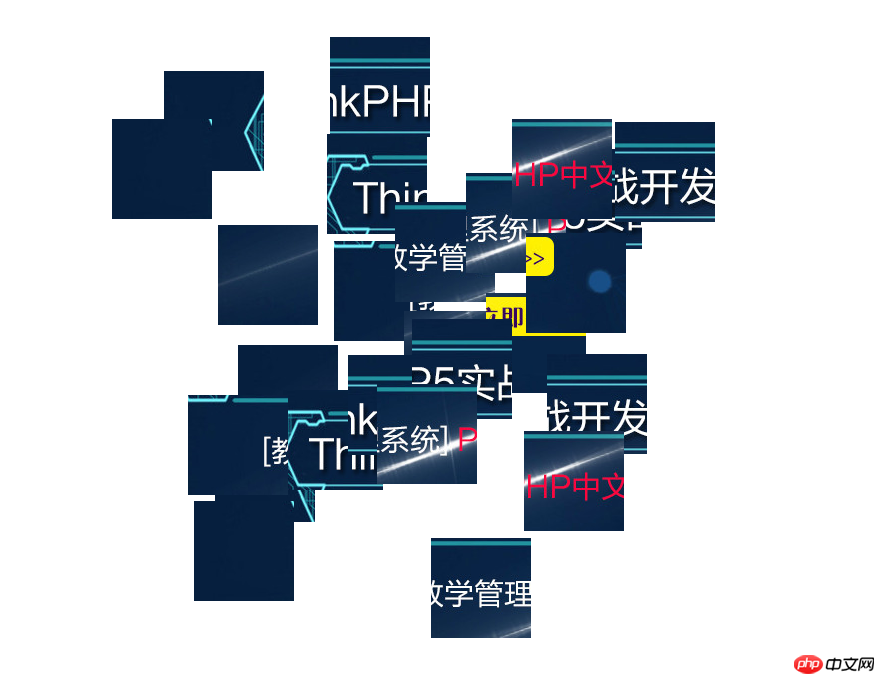
js實現背景動畫分裂,免費提供源碼,有興趣的朋友可以直接拿去研究研究,來幫助js知識的昇華,更多關於js的源碼或者教學請到PHP中文網自行搜尋~~

#程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<style>
.container{
margin: 100px auto;
width: 500px;
height: 500px;
line-height: 0;
font-size: 0;
}
.container p{
width: 100px;
height: 100px;
background-image: url("//m.sbmmt.com/tpl/Index/Static/img/banner4.jpg");
/*background-repeat: no-repeat;*/
display: inline-block;
position: relative;
top: 0;
left: 0;
transition: all 0.5s;
}
.container p:nth-of-type(3){
}
</style>
</head>
<body>
<p>
</p>
<script>
var ps = [];
var container = document.getElementsByClassName("container");
for (var i = 0; i < 25; i ++) {
var num = Math.floor(Math.random()*200 - 100);
ps.push(document.createElement("p"));
ps[i].style.top = num + "px";
ps[i].style.left = num + "px";
ps[i].style.backgroundPosition = -i%5*100 + "px " + -Math.floor(i/5)*100 + "px";
console.log(ps[i].style.backgroundPosition);
container[0].appendChild(ps[i]);
}
container[0].onmouseenter = function () {
for (var i = 0; i < 25; i ++) {
ps[i].style.top = 0 + "px";
ps[i].style.left = 0 + "px";
}
};
container[0].onmouseleave = function () {
for (var i = 0; i < 25; i ++) {
var num = Math.floor(Math.random()*200 - 100);
ps[i].style.top = num + "px";
ps[i].style.left = num + "px";
}
}
</script>
</body>
</html>以上是動畫分裂的源碼,有興趣的可以拿去研究研究,更多源碼和精彩的教程請到PHP中文網瀏覽哦~~
##相關推薦:
以上是js實作背景動畫分裂的詳細內容。更多資訊請關注PHP中文網其他相關文章!




