我們在之前的兩篇文章中,我們為大家介紹了關於CSS設定div捲軸樣式、以及CSS3自訂捲軸樣式的實例, 都知道當內容超出容器時,容器會出現滾動條,那我們如何使用CSS控制滾動條樣式的呢?今天就跟大家詳細介紹!
範例:
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。
下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/
/*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}
#*要實作單一p裡面的內容捲動,需要滿足三個條件:
1、p必須設定固定的高度,不能使用百分比或auto 等彈性值。
2、其中的內容高度必須超過它本身的高度。
*隱藏捲軸:
1、去掉水平方向的捲軸:
<body style="max-width:90%">
2、去掉垂直方向的捲軸:
<body style="overflow-y:hidden">
3 、隱藏橫向、顯示縱向捲軸:
<body style="overflow-x:hidden;overflow-y:scroll">
4、隱藏全部捲軸:
<body style="overflow:hidden">或者<body scroll="no">
更好的方法就是把捲軸的顏色設定為完全透明,這樣既可以實現內容的滾動,又達到不顯示滾動條的目的。
應用:
沒有水平滾動條:
<p style="overflow-x:hidden">test</p>
沒有垂直捲軸
<p style="overflow-y:hidden">test</p>
沒有捲軸
<p style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</p>
<p style="height:100px;width:100px;overflow:auto;">test</p>
自己定義捲軸的顏色,程式碼如下:
Body {
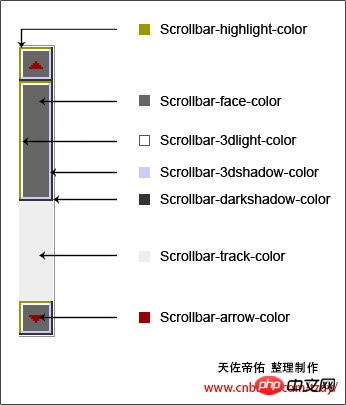
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}以上2項適用與
、、
附:
解釋overflow屬性和不同值得:
overflow:visible;不剪切內容也不新增滾動條。預設值.使用該值時,無論設定的"width"和"height"的值是多少,其中的內容無論是否超出範圍都會被強制顯示。
overflow:auto;在需要時剪下內容並新增捲軸。
overflow:hidden;不顯示超過物件高度的內容。 overflow:scroll;總是顯示縱向捲軸。 overflow 水平與垂直方向內容溢出時的設定
overflow-x 水平方向內容溢位時的設定 overflow-y 垂直方向內容溢位時的設定以上屬性設定的值為visible、scroll、hidden、auto
hidden 效果與visible相反。任何超出"width"和"height"的內容都會不可見。
scroll 無論內容是否超越範圍,都會顯示捲軸。
#######CSS3自訂捲軸樣式的範例詳解######## ###################CSS設定div捲軸樣式的範例#########以上是CSS控制滾動條樣式的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




