我們在上一篇文章中為大家介紹了關於JS實作下拉選單的程式碼,那麼下拉選單有顯示和隱藏,今天我們就給大家介紹下JS實作下拉選單的顯示與隱藏!
我們這篇來用JavaScript腳本實作下拉式選單的顯示與隱藏。使用JavaScript方法實作我們需要使用的知識有:
1)JS事件:onmouseover滑鼠經過事件和onmouseout滑鼠離開事件。
2)JS基礎語法:使用function關鍵字定義函數。
3)DOM程式設計:getElementsByTagName()方法。
那麼接下來就是我們製作的流程:
1)隱藏二級選單:設定CSS樣式,讓二級選單隱藏。
2)編寫顯示子選單showsub()函數:使用getElementsByTagName取得二級選單項目;透過style.display設定二級選單顯示。
3)編寫隱藏子選單hidesub()函數:使用getElementsByTagName取得二級選單項目;透過style.display設定二級選單隱藏。
4)新增滑鼠事件:為有二級選單的一級選單新增滑鼠事件,並呼叫showsub()/hidesub()函數,實作滑鼠經過一級選單,二級選單顯示和隱藏。
5)做瀏覽器相容性偵測,至少五個瀏覽器。 IE7,8,9,火狐,谷歌,2345瀏覽器等。
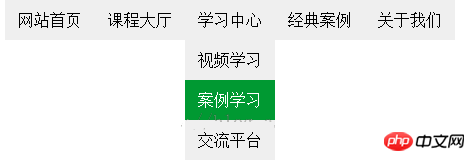
效果圖:

HTML程式碼:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>下拉菜单</title> <!--引入的外部CSS样式文件--> <link rel="stylesheet" type="text/css" href="style.css" /> <!--引入的外部JS脚本文件--> <script type="text/javascript" src="script.js"></script> </head> <body> <p id="nav" class="nav"> <ul> <li><a href="#">网站首页</a></li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">课程大厅</a> <ul> <li><a href="#">JavaScript</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Ajax</a></li> </ul> </li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">学习中心</a> <ul> <li><a href="#">视频学习</a></li> <li><a href="#">案例学习</a></li> <li><a href="#">交流平台</a></li> </ul> </li> <li><a href="#">经典案例</a></li> <li><a href="#">关于我们</a></li> </ul> </p> </body> </html> </span>
外部CSS樣式表style.css檔案程式碼:
<span style="font-size:18px;">/*CSS全局设置*/
*{
margin:0;
padding:0;
}
.nav{
background-color:#EEEEEE;
height:40px;
width:450px;
margin:0 auto;
}
ul{
list-style:none;
}
ul li{
float:left;
line-height:40px;
text-align:center;
}
a{
text-decoration:none;
color:#000000;
display:block;
width:90px;
height:40px;
}
a:hover{
background-color:#666666;
color:#FFFFFF;
}
ul li ul li{
float:none;
background-color:#EEEEEE;
}
ul li ul{
display:none;
}
/*为了兼容IE7设置的CSS样式,但是又必须写在a:hover前面*/
ul li ul li a:link,ul li ul li a:visited{
background-color:#EEEEEE;
}
ul li ul li a:hover{
background-color:#009933;
}
</span>外部JS腳本script.js檔案程式碼:
<span style="font-size:18px;">function showsub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="block";
}
function hidesub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="none";
}</span>#總結:
本文透過實例為大家講解了JS實現下拉式選單的顯示與隱藏,相信大家對此也有一定的認識與了解,希望對你的工作有幫助!
相關推薦:
以上是JS實作下拉選單的顯示與隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!




