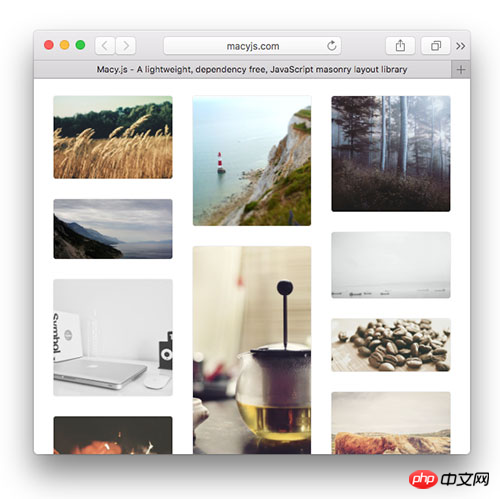
今天推薦大家非常好用的 Macy.js 插件,它是一款串流佈局JS插件,使用串流佈局來展示圖片,這種排版方式特別適合展現大量圖像的頁面,而且Macy.js插件僅只有4KB大小。
Macy.js 外掛程式配置也比較方便,使用者可以根據自己的需求自訂間距、列數以及不同螢幕解析度。
專案位址:http://macyjs.com/

#外掛特色
· 輕量級,只有4KB的大小,min版僅2KB!
· 佈局列數可自訂設定;
· 純JS,不需要依賴jQuery 函式庫.

<script src="macy.js"></script>
<div id="macy-container"> <div > <img src="aa.jpg" / alt="超輕量級網頁串流佈局JS插件Macy.js" > </div> </div>
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>



