1. 繼承 VS 多型 VS Trait
現在有Publish.php和Answer.php這兩個類別。若要在其中新增LOG功能,記錄類別內部的動作。有以下幾個方案:
繼承多型Trait 1.1. 繼承
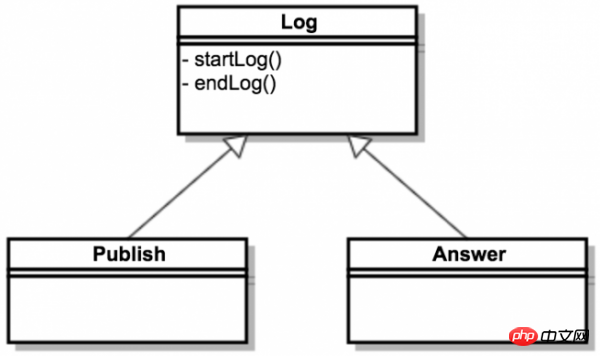
結構如下:
// Log.php
可以看到繼承的確滿足了要求。但這卻違背了物件導向的原則。而發布(Publish)和回答(Answer)這樣的操作和日誌(Log)之間的關係並不是子類別與父類別的關係。所以不建議這樣使用。
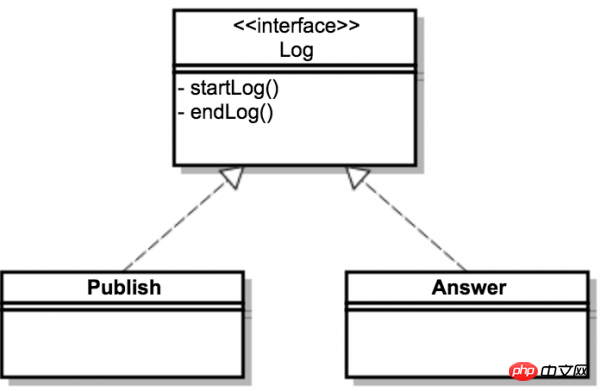
1.2. 多態
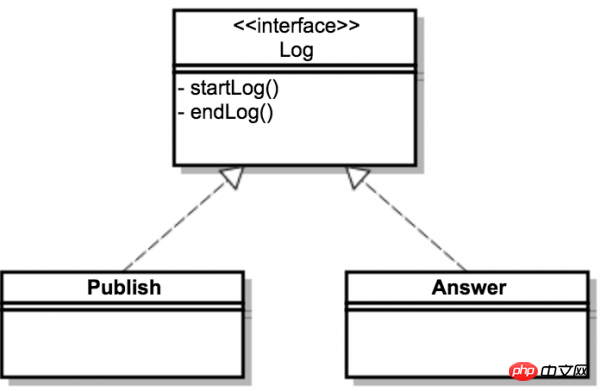
如圖:
#實作程式碼:
// Log.php
記錄日誌的操作應該都是一樣的,因此,發布(Publish)和回答(Answer)動作中的日誌記錄實作也是一樣的。很明顯,這違背了DRY(Don’t Repeat Yourself)原則。所以是不推薦這樣實現的。
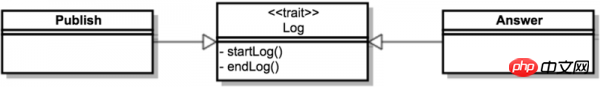
1.3. Trait
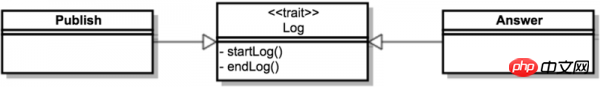
如圖:
#實作程式碼如下:
// Log.php startLog(); $publish->endLog(); // Answer.php startLog(); $answer->endLog();
#可以看到,我們在沒有增加程式碼複雜的情況下,實現了程式碼的復用。
1.4. 結論
繼承的方式雖然也能解決問題,但其思路違背了面向對象的原則,顯得很粗暴;多態方式也可行,但不符合軟體開發中的DRY原則,增加了維護成本。而Trait方式則避免了上述的不足之處,相對優雅的實現了代碼的複用。
2. Trait的作用域
了解了Trait的好處,我們還需要了解其實現中的規則,先來說一下作用域。這個比較好證明,實作程式碼如下:
publicF(); $this->protectF(); $ this->privateF(); } } $publish = new Publish(); $publish->doPublish();
執行上述程式碼輸出結果如下:
public function protected function private function
可以發現,Trait的作用域在引用該Trait類別的內部是都可見的。可以理解為use關鍵字將Trait的實作程式碼Copy了一份到引用該Trait的類別中。
3. Trait中屬性的優先級
說到優先級,就必須要有一個對比的參照物,這裡的參照物時引用Trait的類別及其父類。
透過以下的程式碼證明Trait應用程式中的屬性的優先權:
>protectF(); } } $publish = new Publish(); $publish->doPublish();
上述程式碼的輸出結果如下:
Publish::publicF public function Log::protectF protected function
透過上面的例子,可以總結出Trait應用中的優先權如下:
來自目前類別的成員覆寫了trait 的方法trait 覆寫了被繼承的方法
類別成員優先權為:目前類別>Trait>父類別
4. Insteadof和As關鍵字
在一個類別中,可以引用多個Trait ,如下:
startLogLog(); $this-> parameterCheck($para); $this->endLog(); } }
透過上面的方式,我們可以在一個類別中引用多個Trait。引用多個Trait的時候,就容易出問題了,最常見的問題就是兩個Trait中如果出現了同名的屬性或者方法該怎麼辦呢?這個時候就需要用到Insteadof 和 as 這兩個關鍵字了.請看如下實作程式碼:
startLog(); $this->parameterCheck('params'); $this->csl(); } } $publish = new Publish(); $publish->doPublish();
執行上述程式碼,輸出結果如下:
Log: :startLog public function Check::parameterCheck parameter checkparams Check::startLog public function
就如字面意思一般,insteadof關鍵字用前者取代了後者,as 關鍵字給被取代的方法起了一個別名。
在引用Trait時,使用了use關鍵字,use關鍵字也用來引用命名空間。兩者的差別在於,引用Trait時是在class內部使用的。