主要用到三個CSS屬性:
linear-gradient() 用來實現漸變的圖像
background-clip 指定物件的背景影像向外裁切的區域
text-fill-color 指定文字的填滿色彩
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;linear-gradient()可以指定漸變角度和顏色,例子中是從上至下的顏色變換
background-clip:text 已文字的形狀作為裁切區域
 text-fill-color:transparent 文字的填滿色是透明的
text-fill-color:transparent 文字的填滿色是透明的
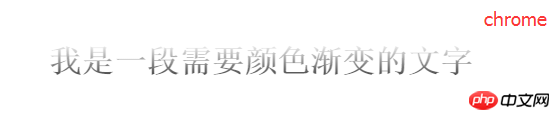
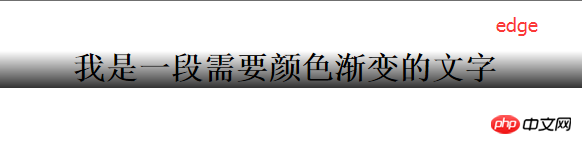
效果如下:
以上是CSS如何實作文字顏色漸層的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




