上一節我們說到作用域:是指變數可以存取的範圍,他規定了如何找到變量,以及確定目前執行程式碼對變數的存取權限;也說到靜態作用域即詞法作用域,是在編譯階段決定變數的引用(由程式定義的位置決定,和程式碼執行順序無關,用嵌套的方式解析)。
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();如上程式碼,在執行run函數時,在run作用域中有name變量,但是沒有變數x,那麼為什麼不會報錯,變數x又是怎麼訪問的呢?或許有些人理解是去父級函數作用域中尋找變量,其實這樣理解作用域存在歧義(如果理解為是在調用函數的父級函數,那麼肯定是錯的 如下程式碼),上一節我們說過javascript的作用域是靜態作用域,即應該關心程式碼定義的位置而不是呼叫的位置 (詞法作用域) ;
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20透過分析作用域的變數解析來理解作用域鏈
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
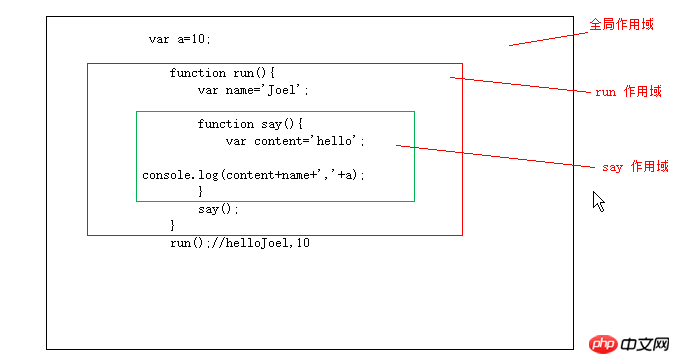
透過上一篇我們知道js作用域有全域作用域,函數作用域,所以上面程式碼作用域如下:
全域作用域:存在變數a、run函數引用,當然還有其他函數、屬性(內建的就不討論了);
run函數作用域:存在變數name 、say函數引用;
say函數作用域:存在變數content ;
當程式碼執行到 console.log(content+name+','+a); 首先在say函數作用域中尋找變數content、name、a,如果找到則停止,沒有找到就到上一個作用域中尋找,以此類推一直到window 全域作用域,如變數a 在目前say 作用域中沒有,就到run作用域中尋找,還沒找到就到全域作用域中尋找,如果還找不到就報錯 is not defined,因為全域作用域是最外層作用域;
繼續看下面程式碼,我們在say函數中定義了變數name 之後,name值不在是run作用域中的值,因為在say作用域中找到了變數name 就不會繼續尋找了
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>這樣一步一步的尋找變數的過程我們叫做標識符解析或者你可以理解為變數解析,那麼提供這個線路或這樣尋找變數的機制我們叫做作用域鏈;
我們來總結一下這個過程:
第一步,在目前作用域尋找變量,如果有則獲取並停止。如果沒有則繼續向上一個作用域尋找;
第二步,如果目前作用域是全域作用域,則表示變數未定義,結束;否則繼續;
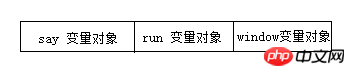
##第三步, (不是全域作用域,就是函數作用域)繼續第一步;那麼作用域鏈到底是什麼呢? 其實作用域鍊本質是一個指向變數物件的指標鍊錶,它只引用但不實際包含變數物件的值;如上程式碼作用域鏈結構類似這樣:

以上是JavaScript之作用域鏈的範例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




