常見的一些頁面,大家坐在一起敲程式碼就可以了,做完這個頁面再做別的頁面,但是作為一個功能複雜的系統,尤其是使用一些適合模組化開發的框架,這樣會顯得效率很低,那麼我們就單純的看在Vue裡面如何劃分組件的。
總結下來有兩種可以劃分,兩種劃分的方法一種是頁面上的功能塊,select,pagenation,和一些需要大量程式碼去實現的一些部分,我們可以把它提取出來放在一起或分類。還有一種根據頁面區域來劃分,header,footer,sidebar,有了元件之後Vue的元件是怎麼實現的?

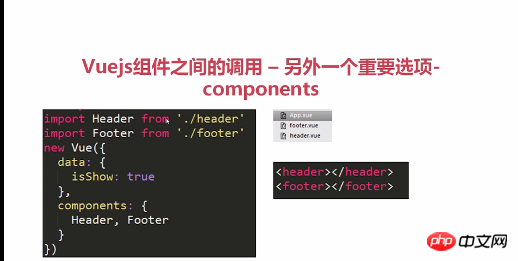
Vue的元件是怎麼實現的?先來看看在檔案系統裡面是什麼樣的

APP.vue是專案的一個入口,而我們分好的元件也是一個對象,在APP.vue裡面,我們把各個元件用import 導入,header指的是右邊的header.vue文件,這個寫法是es6的一個寫法,當然如果不用不用es6組件化,也得用其他的一些requires來寫,進行一個打包處理,如果只是把這兩個元件引入到app.vue 裡面,在頁面中還是現實不了這兩個元件的。
在Vue裡面必須透過components來註冊這個元件,把引入進來的 放入,然後在模板層級再來寫

總結#
以上是Vue.js劃分元件的實作方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




