這是一份事後的總結。在經歷了調優過程踩的許多坑之後,我們最終完善並實施了初步的性能測試方案,透過真實的測試數據歸納出了 Laravel 開發過程中的一些實踐技巧。
最近有同事回饋Laravel 寫的應用程式回應有點慢、20幾個並發把CPU 跑滿... 為了解決慢的問題,甚至一部分介面用nodejs來寫。
而我的第一反應是一個流行的框架怎麼可能會有這麼不堪?一定是使用上哪裡出現問題了。為了一探究竟,於是開啟了這次 Laravel 應用效能調優之旅。
這次效能測試方案中使用到的最佳化技巧主要基於 Laravel 框架本身及其提供的工具。
關閉應用程式debug app.debug=false
#快取設定資訊php artisan config:cache
快取路由資訊php artisan router:cache
php artisan optimize
composer dumpautoload
APP_DEBUG=false
php artisan config:cache
bootstrap/cache/config.php 檔案中,減少運行時載入檔案的數量。
php artisan config:clear
bootstrap/cache/config.php 檔案
php artisan route:cache
bootstrap/cache/routes.php。路由快取可以有效的提高路由器的註冊效率,在大型應用程式中效果越加明顯。
php artisan route:clear
bootstrap/cache/routes.php 檔案。
php artisan optimize --force
bootstrap/cache/compiled.php 和 bootstrap/cache/services.json 兩個檔案。
config/compile.php 檔案可以加入要合併的類別。
--force 參數檔案也可以自動產生。
php artisan clear-compiled
bootstrap/cache/compiled.php 和bootstrap/cache/services.json 兩個文件。
composer dumpautoload -o
注意:6. 根據需要只載入必要的中間件Laravel 應用程式內建了並開啟了很多的中間件。每一個 Laravel 的請求都會載入相關的中間件、產生各種資料。在php artisan optimize --force
指令裡已經做了這個動作。
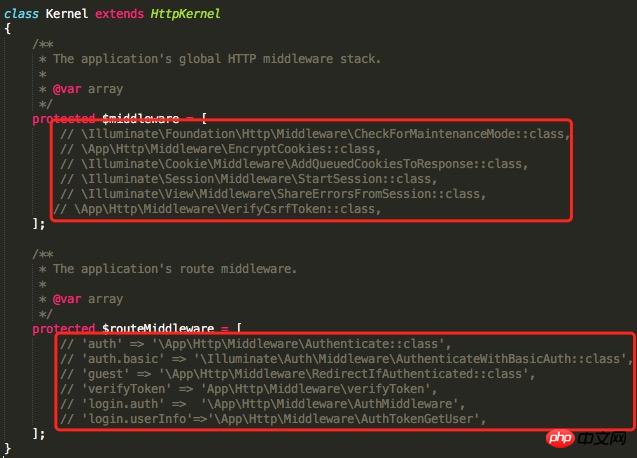
app/Http/Kernel.php 中註解掉不需要的中間件(如 session 支援)可以極大的提升效能。
嗯,限於你的真實企業環境,這個也許很長一段時間內改變不了,算我沒說。0x02 測試方案我們使用簡單的 Apache ab 指令只對應用程式入口檔案進行測試,並記錄和分析資料。
ab -t 10 -c 10 {url}。該命令表示對 url 同時發起 10 個請求,並持續 10 秒鐘。命令中特定的參數設定需要根據要測試的伺服器效能進行選擇。
每次對測試條件進行了調整,需要在瀏覽器上對歡迎頁進行訪問,確保沒有因為測試條件修改而訪問出錯。如果頁面存取出錯會導致測試結果錯誤。
伺服器環境說明
所有脫離特定環境的測試資料都沒有意義,並且只有在相近的條件下才可以進行比較。
這套環境運作在 Mac 上,記憶體 8G,處理器 2.8GHz,SSD 硬碟。
測試伺服器是使用 Homestead 建立的。虛擬機器配置為單核心 CPU、2G 記憶體。
伺服器 PHP 版本為 7.1,未特別說明,則標識開啟了 OPcache。
測試的 Laravel 應用程式採用 5.2 版本編寫。 app\Http\routes.php 中定義了 85 個路由。
測試過程中除了虛擬機器、終端機及固定的瀏覽器視窗外,沒有會影響機器的程式運作。
以上的數據,大家在自己進行測試時可以參考。
依照下列檢查項目執行對應的操作。
運行ab -t 10 -c 10 http://myurl.com/index.php
基礎檢查項目
.env 檔案中APP_DEBUG=true
#不存在 bootstrap/cache/config.php
不存在bootstrap/cache/routes.php
不存在bootstrap/cache/compiled.php 和bootstrap/cache/services.json
#app/Http/Kernel.php 中開啟了大部分的中間件
瀏覽器存取Laravel 應用程式歡迎頁確保正常存取

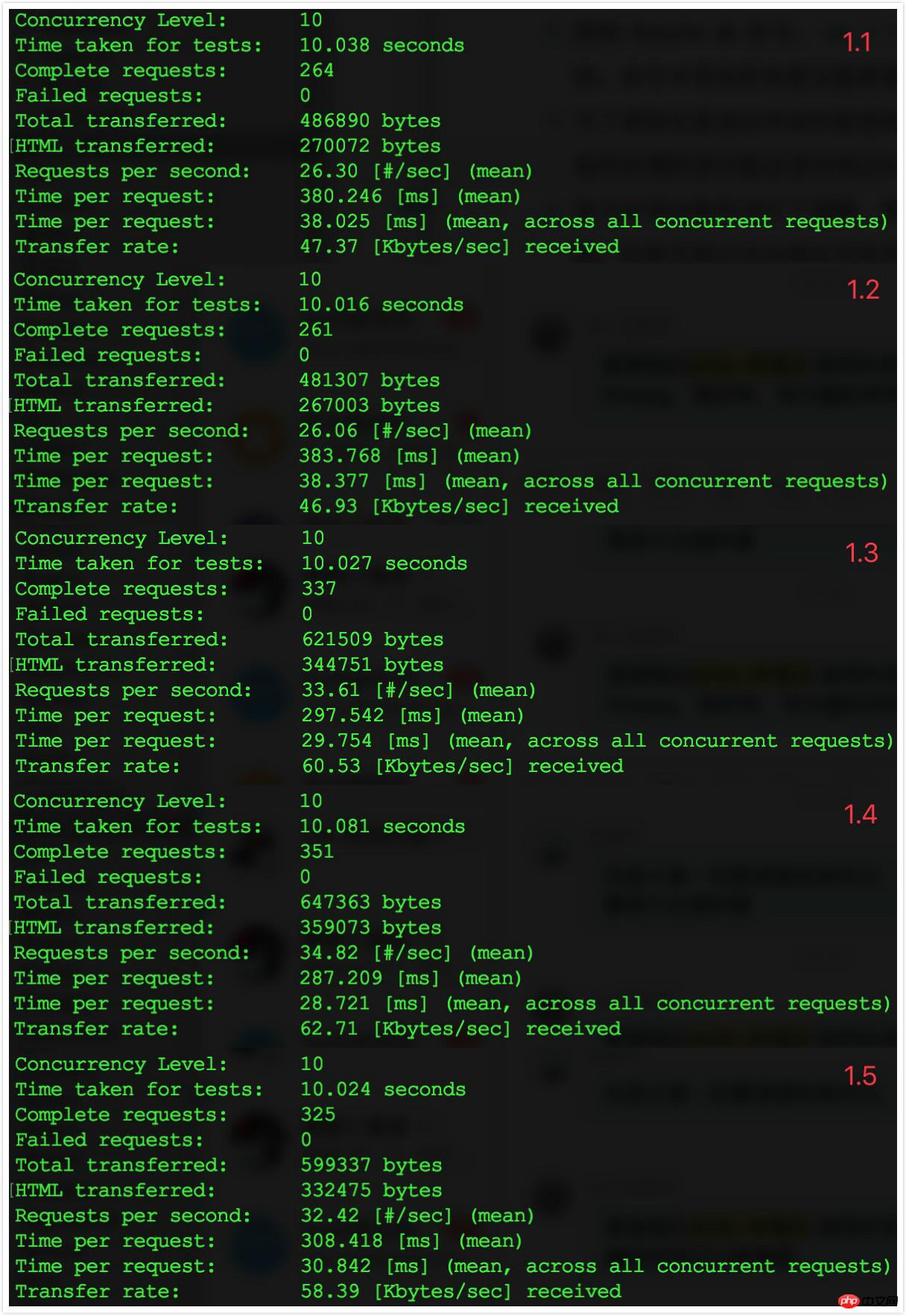
在步驟1 基礎上修改.env 檔案中APP_DEBUG=false。
瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行 ab -t 10 -c 10 http://myurl.com/index.php。

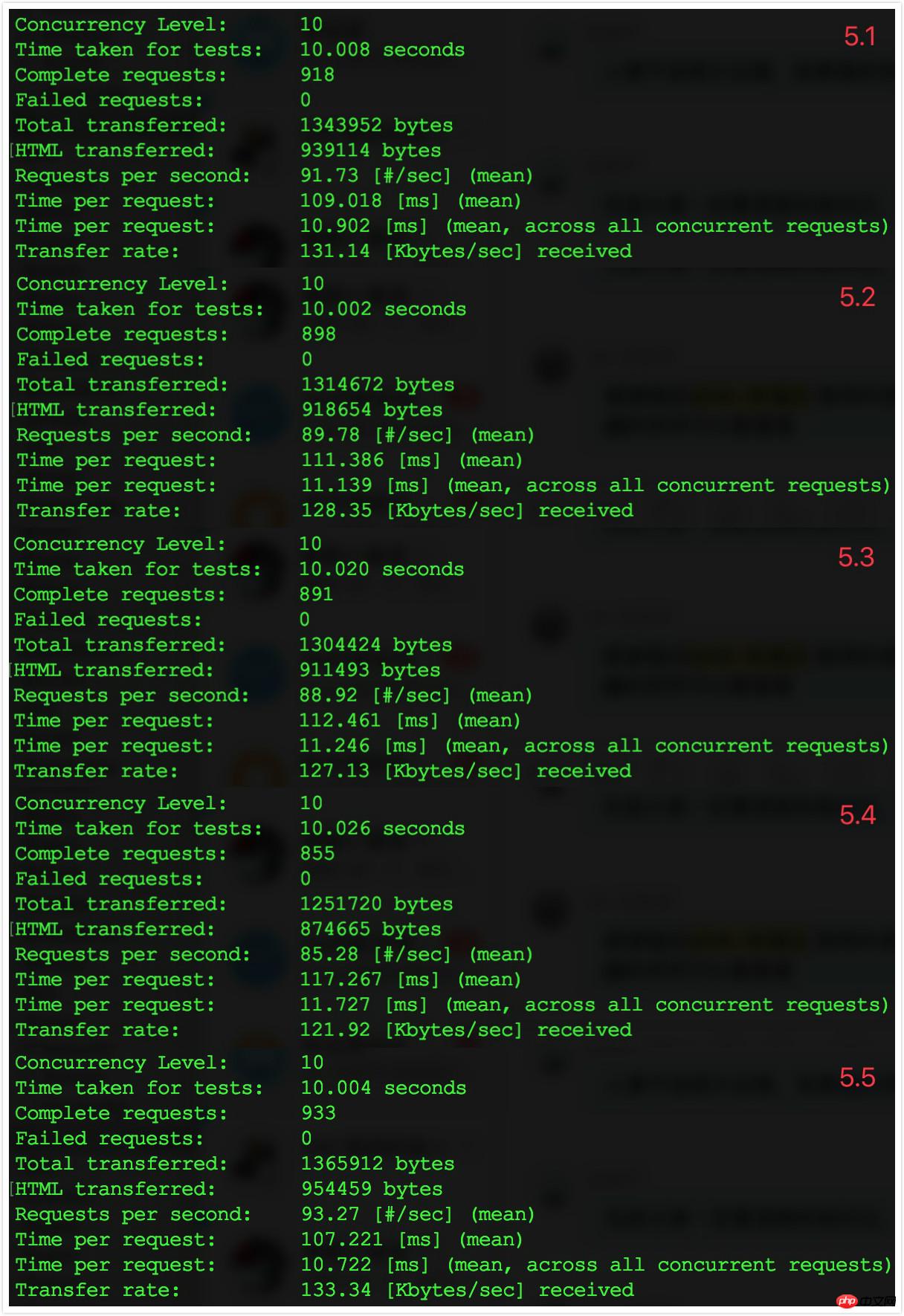
與步驟1 結果比較發現:關閉應用程式debug 之後,每秒處理請求數從26-34 上升到33-35,請求回應時間從大部分300ms 以上下降到290ms 左右,效果不太明顯,但確實有一定的提升。
注意:這部分與應用程式中的日誌等使用情況有比較大的關聯。
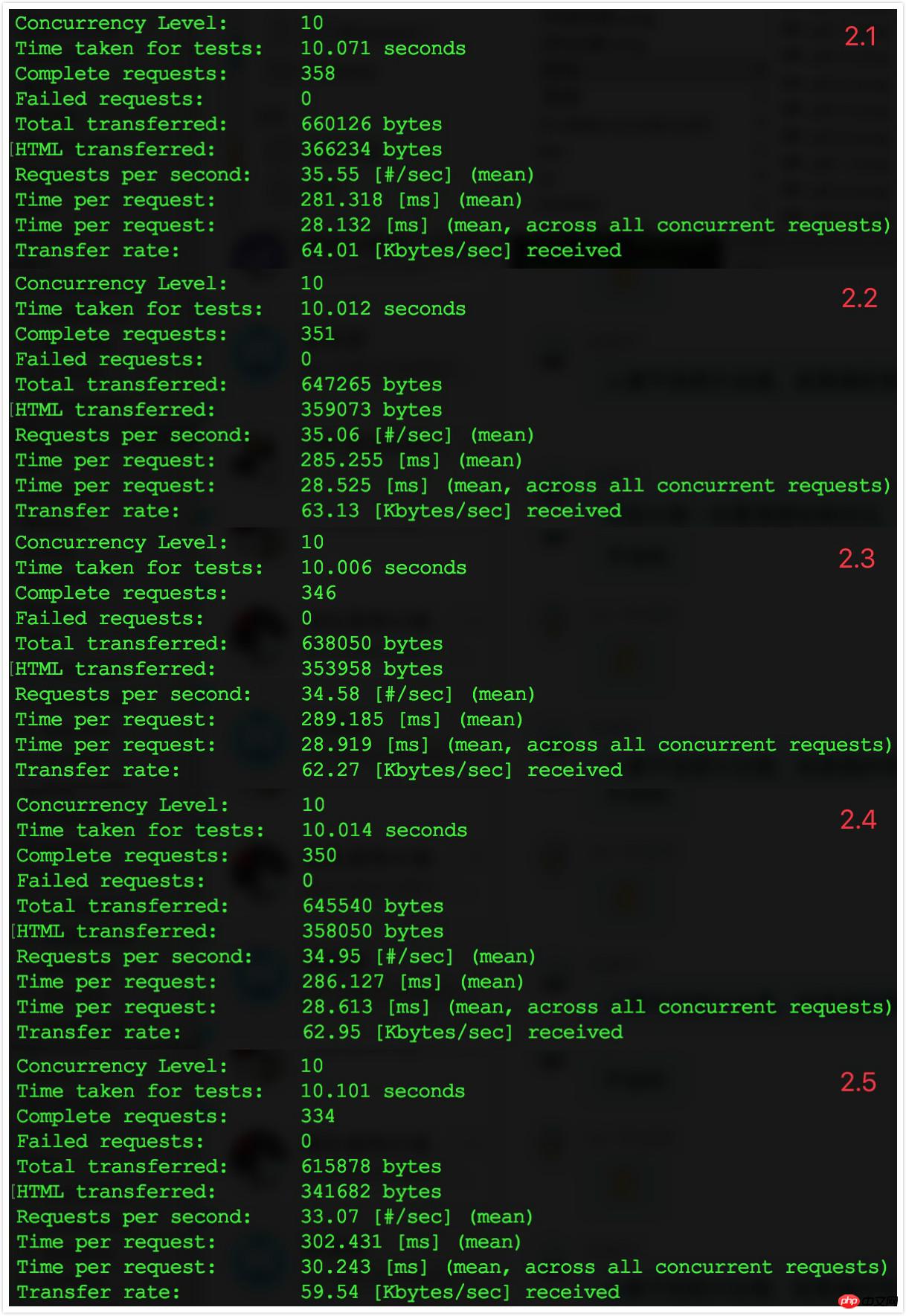
在步驟2 基礎上,執行php artisan config:cache ,確認產生bootstrap/cache/config.php。
瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行 ab -t 10 -c 10 http://myurl.com/index.php。

與步驟2 結果比較發現:開啟設定資訊快取之後,每秒處理請求數從33-35 上升到36-38,請求回應時間從290ms 左右下降到260ms 左右,效果不太明顯,但確實有一定的提升。
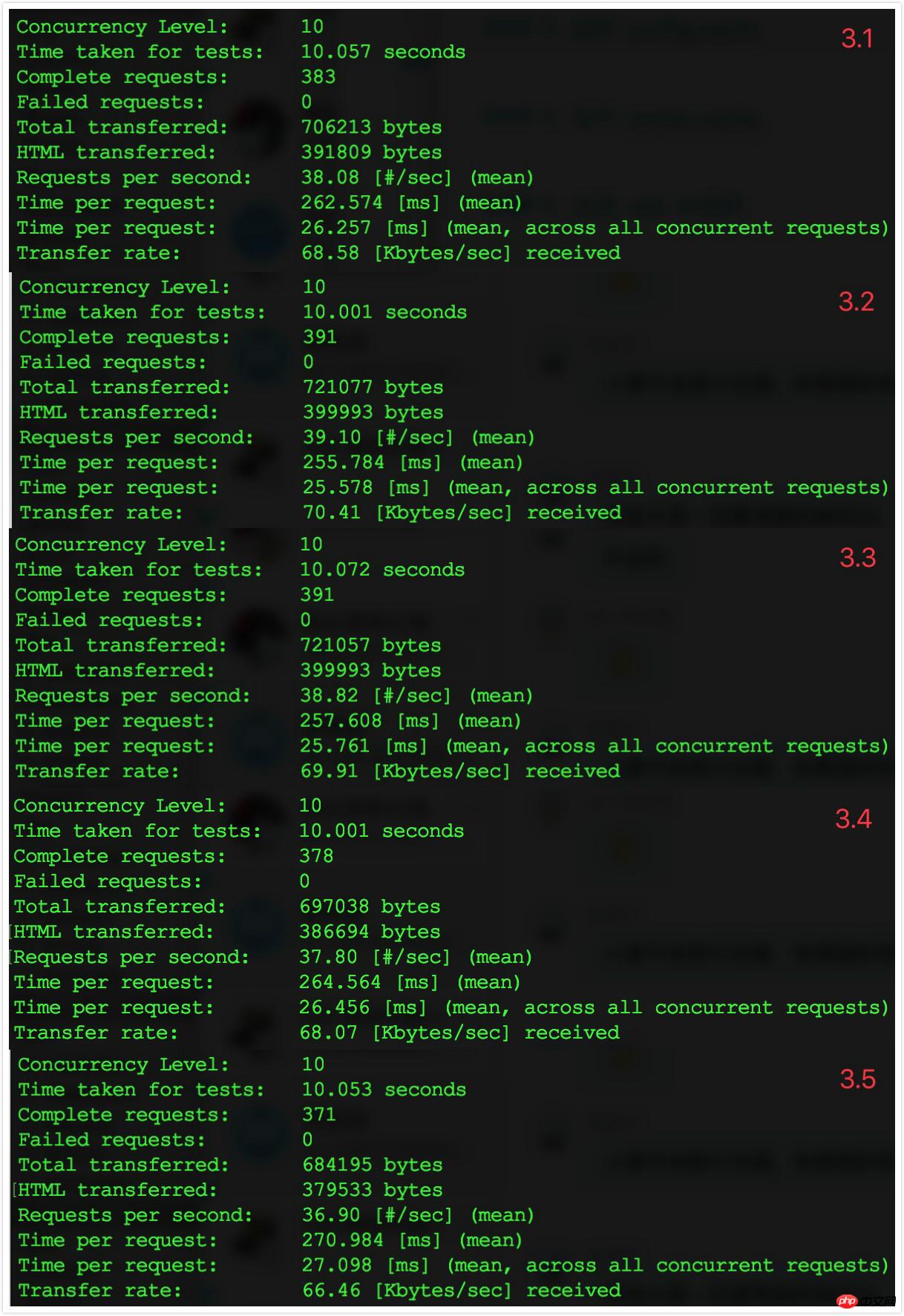
在步驟3 基礎上,執行php artisan route:cache ,確認產生bootstrap/cache/routes.php。
瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行 ab -t 10 -c 10 http://myurl.com/index.php。

與步驟3 結果比較發現:開啟路由資訊快取之後,每秒處理請求數從36-38 上升到60 左右,請求回應時間從260ms 下降到160ms 左右,效果顯著,從TPS 看,提升了70%。
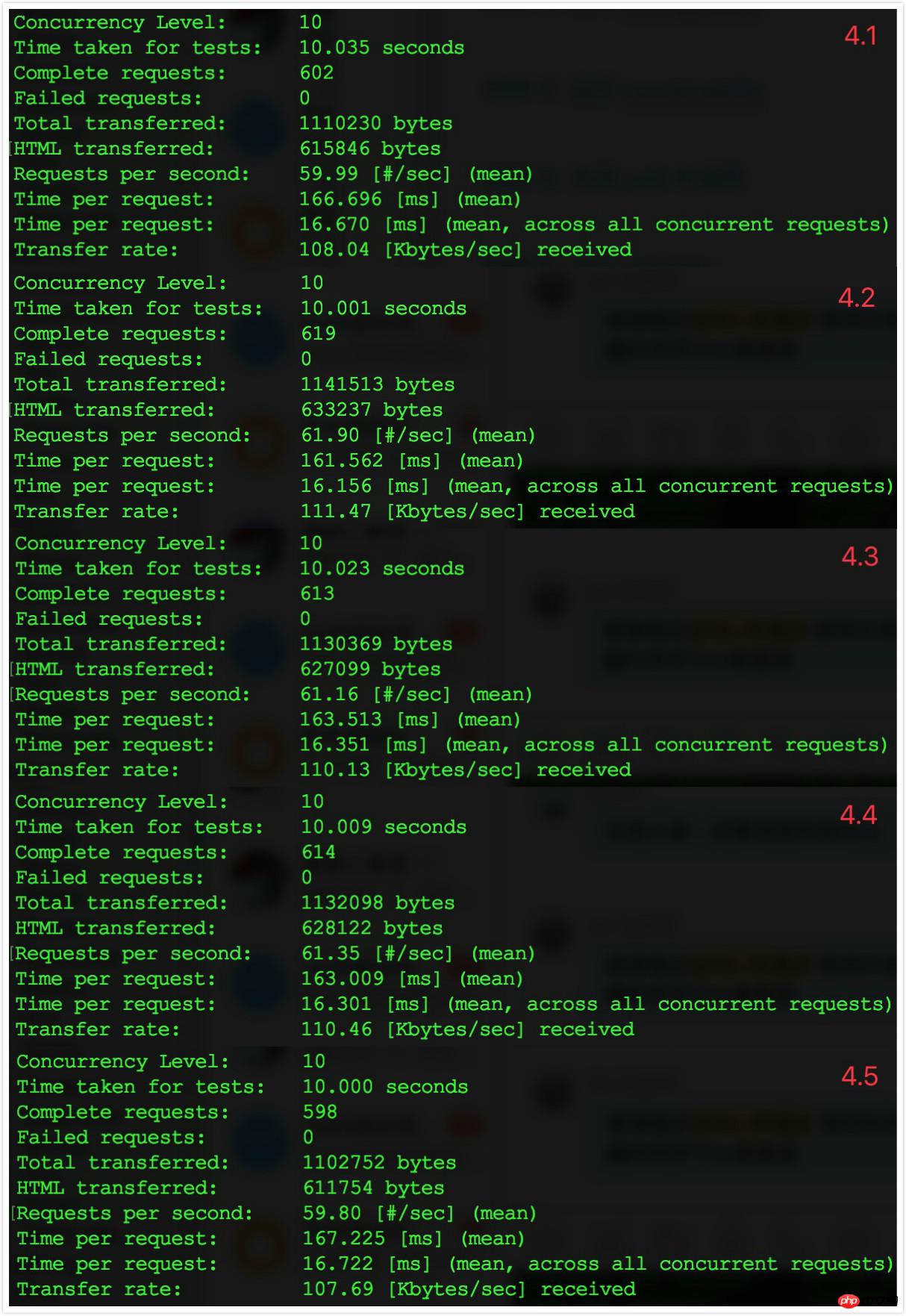
在步驟4 基礎上,註解不必要的中間件代碼。
瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行 ab -t 10 -c 10 http://myurl.com/index.php。

注意:這次測試中我註解掉了所有的中間件。實際情況中應該盡量只留下必要的中間件。

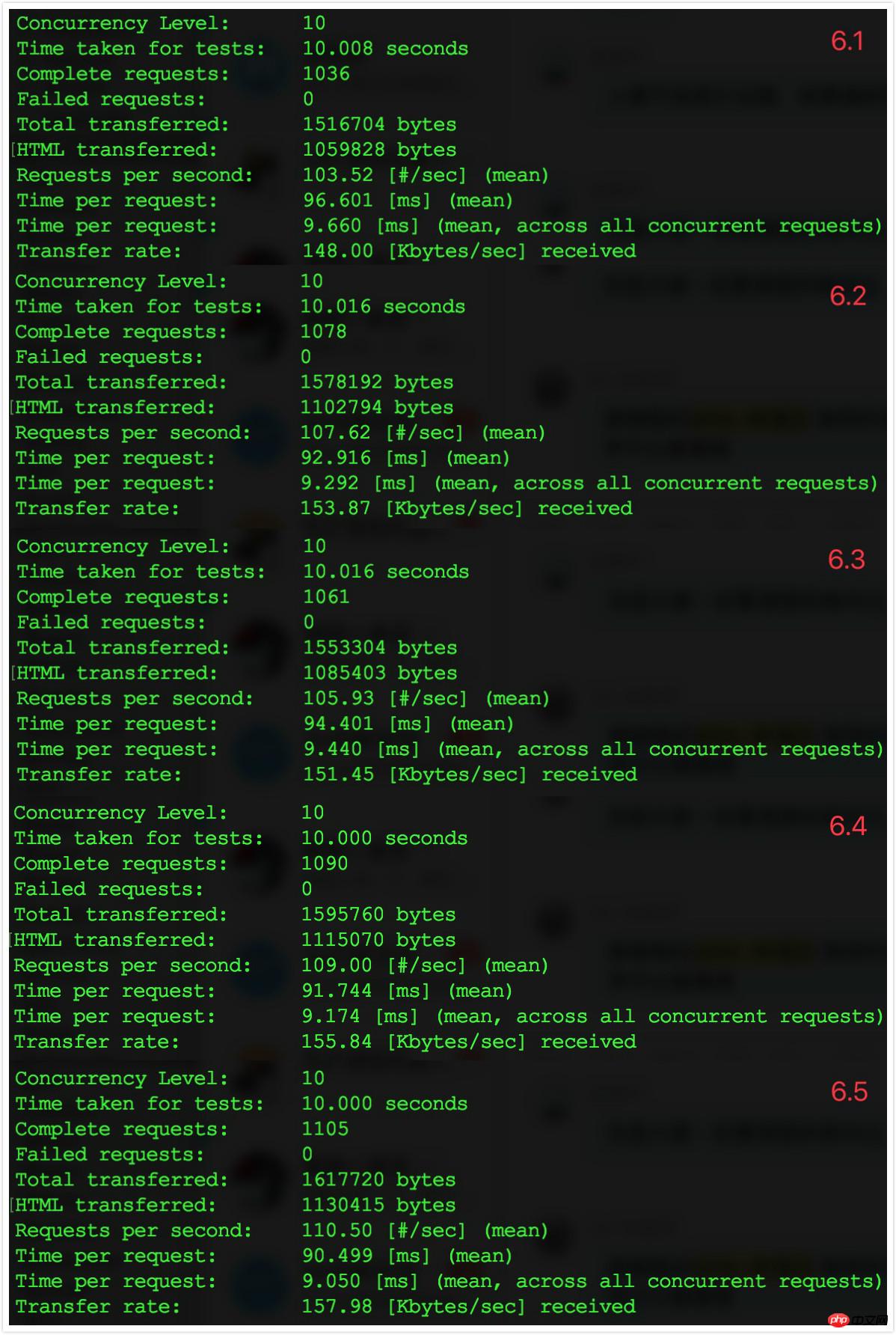
與步驟4 結果比較發現:刪除了不必要的中間件之後,每秒處理請求數從60 左右上升到90 左右,請求回應時間從160ms 下降到110ms 左右,效果非常明顯,從TPS 看,提升了50%。
在步驟5 基礎上,執行php artisan optimize - -force,確認產生bootstrap/cache/compiled.php 和bootstrap/cache/services.json。
瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行 ab -t 10 -c 10 http://myurl.com/index.php。

與步驟5 結果比較發現:做了類別映射載入最佳化之後,每秒處理請求數從90 上升到110,請求回應時間從110ms 下降到100ms 以下,效果還是比較明顯的。
在步驟 6 基礎上,關閉 PHP 的 OPcache,並重新啟動伺服器。透過 phpinfo() 的 Zend OPcache 確認 OPcache 已關閉。
瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行 ab -t 10 -c 10 http://myurl.com/index.php。

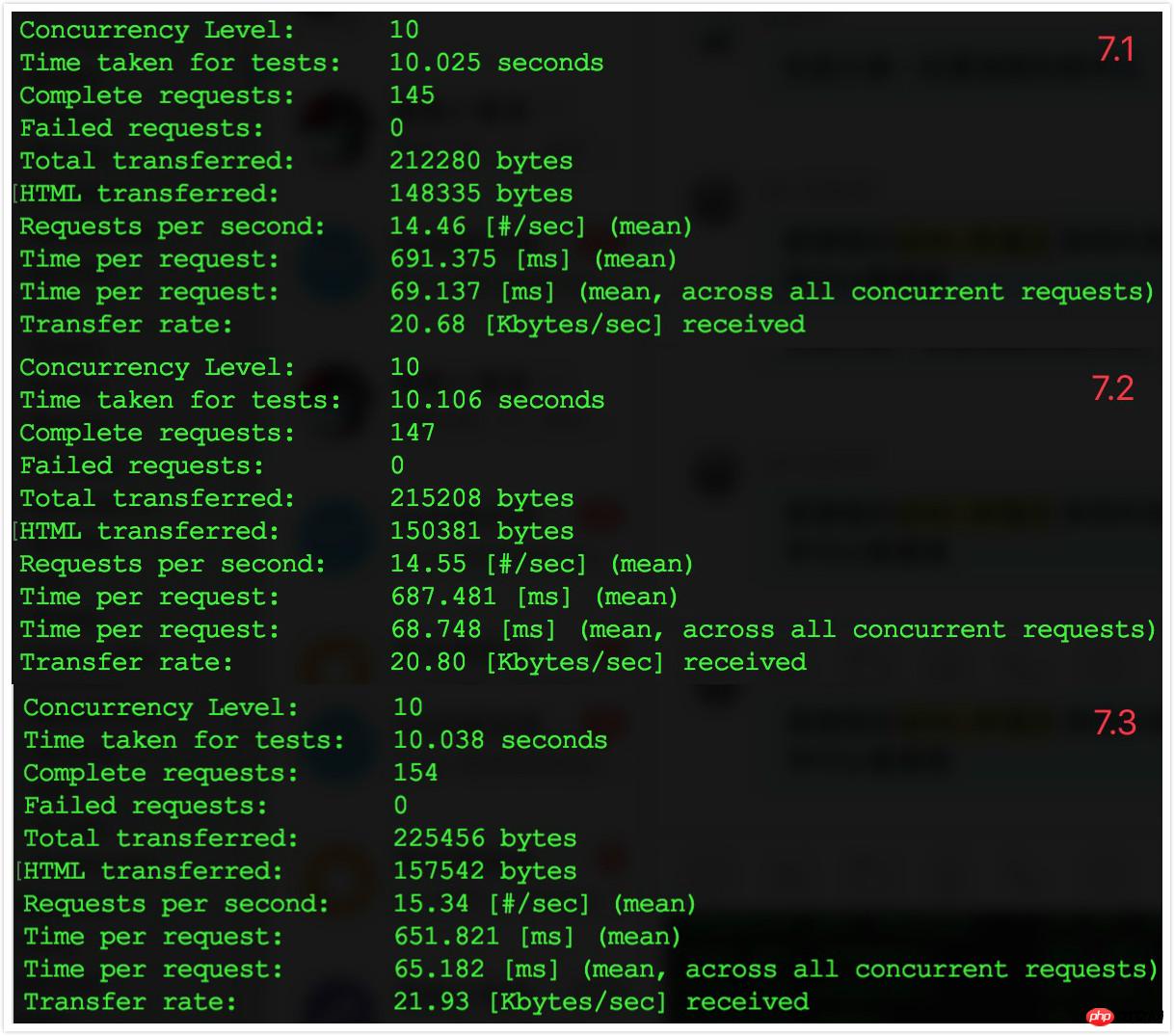
與步驟6 結果比較發現:關閉OPcache 之後,每秒處理請求數從110 下降到15,請求回應時間從100ms 以下上升到650ms 以上。 開啟與關閉 OPcache,資料上竟有幾倍的差別。
此後,我重新開啟了 PHP 的 OPcache,資料恢復到步驟 6 水準。
在運行php artisan route:cache 命令時報這個錯誤。
原因:路由檔案中處理「/」時使用了閉包的方式。要運行該命令,路由的特定實作不能使用閉包方式。
修改方案:將路由的具體實作放到控制器中來實作。
在運行 php artisan route:cache 命令時報這個錯誤。
原因:路由檔案中定義了重複的路由。
修改方案:排查路由檔案中的重複路由並修改。尤其要注意 resource 方法很可能會導致與其方法重複。
#在執行 php artisan optimize --force 命名時報這個錯誤。
原因:在載入需要編譯的類別時沒有找到對應的檔案。 5.2 版本的vendor/laravel/framework/src/Illuminate/Foundation/Console/Optimize/config.php 定義了要編譯的檔案路徑,但不知道為什麼/vendor/laravel/framework /src/Illuminate/Database/Eloquent/ActiveRecords.php 沒找到,所以報了這個錯誤。
修改方案:暫時註解掉了上述 config.php 中的 ../ActiveRecords.php 一行。
在執行php artisan config:cache 之後,瀏覽器上存取Laravel 應用程式程式歡迎頁報這個錯誤。
原因:Laravel 應用程式伺服器是透過 Homestead 在虛擬機器上搭建的。而這個命令我是在虛擬機器之外運行的,導致生成的 config.php 中的路徑是本機路徑,而不是虛擬機器上的路徑。所以無法找到視圖文件。
修改方案:ssh 到虛擬機器內部執行該指令。
坑也踩了,測試也做了。這裡針對這次經驗做個實踐技巧的簡單總結。
#關閉應用程式debug app.debug=false
類別映射載入最佳化php artisan optimize(包含自動載入最佳化composer dumpautoload)
#根據需要只載入必要的中間件
使用即時編譯器(JIT),如:HHVM、OPcache
路由的具體實作放到控制器中。
不定義重複的路由,尤其註意 resouce 方法。
釐清各中間件的作用,刪除不必要的中間件引用。
以上的調優技巧及編碼注意事項主要針對框架本身,在真正的業務邏輯編碼中有很多具體的優化技巧,在此沒有討論。
後續的最佳化重點將會放在具體編碼實作上:
使用Memcached 來儲存會話config/session.php
![]()
##使用專業的快取磁碟機
以上是Laravel框架性能調優方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




