今天在開發中遇到有點小問題,vue+Java後端進行調試時如何解決跨域問題,下面小編給大家分享解決方法,有興趣的朋友一起看看吧
#今天在開發過程中遇到一個問題,拿到了一套vue程式碼,計畫對這套程式碼的部分樣式進行調整,Java後端程式碼已經寫好並且部署到了線上。這時命令列執行vue專案時存取會受限,取不下資料來,遇到了跨網域存取失敗的問題,這時可以怎麼做呢?
首先,要了解什麼叫做跨網域存取?
跨網域,指的是瀏覽器不能執行其他網站的腳本。它是由瀏覽器的同源策略造成的,是瀏覽器對javascript施加的安全限制。
所謂同源是指,域名,協議,端口均相同,舉例:
http://www.123.com/index.html 調用http://www.123.com/server.php (非跨網域)
http://www.123.com/index.html 呼叫http://www.456.com /server.php (主網域不同:123/456,跨網域)
#http://abc.123.com/index.html 呼叫http://def.123.com/server .php(子網域不同:abc/def,跨網域)
http://www.123.com:8080/index.html 呼叫http://www.123.com:8081 /server.php (連接埠不同:8080/8081,跨域)
#http://www.123.com/index.html 呼叫https://www.123.com/server. php (協定不同:http/https,跨域)
請注意:localhost和127.0.0.1雖然都指向本機,但也屬於跨域。
知道了跨域的概念之後我們要如何解決他呢?
我這裡的情況是這樣的,後端在伺服器上,但是vue在本地運行,網路上有很多的跨域代理工具,但是都比較麻煩。因為vue-cli 鷹架工具已經幫我們做了處理,只要稍微設定一下,就可以輕鬆解決跨網域問題。
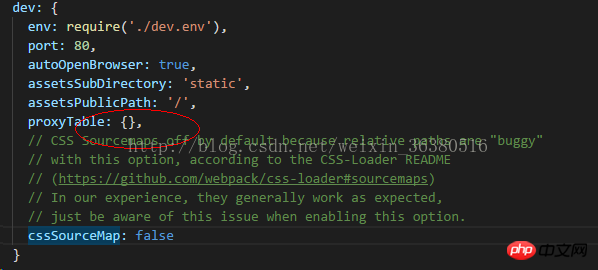
我們打開config/index.js 文件,找到以下程式碼:

#在proxyTable: {}配置代理,設定訊息如下:
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},代理程式配置之後,再去修改專案的呼叫介面位址的信息,讓他呼叫我們配置好的東西。
serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
這裡由原先造訪http://120.92.45.71/調整為存取project_deff,也就是我們自己定義的名字了。
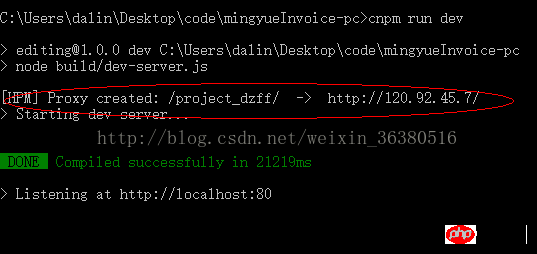
這時我們運行vue項目,如圖:

#這時基本上訪問已經成功代理到本地了,這時就可以使用本地的vue專案存取伺服器端的資料了!
總結
以上是解決vue+Java後端進行偵錯時的跨域問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




