雙擊節點,節點以及節點一度關聯的節點保持高亮狀態,其餘節點變灰,半徑變小,文字消失,並且向內收縮。
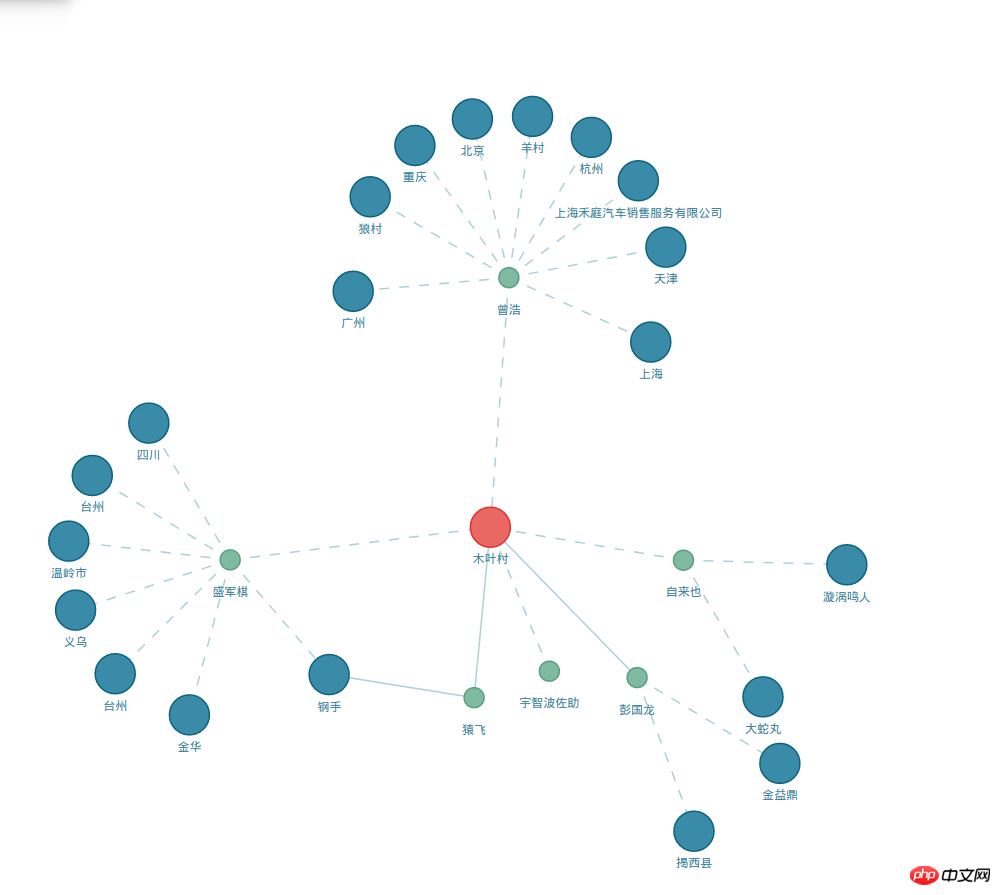
正常狀態

##聚焦效果

節點變更
啟動節點保持高亮的樣式,其餘節點套用noActive樣式,且半徑變小。
'class', (data) => (data.hide && 'hide') || (data.nodeStatus < 0 && 'noActive') || (data.cateType === 0 && 'mainCompany') || (data.cateType === 1 && 'relativeCompany') || (data.cateType === 2 && 'relativePerson''r', (data) => (data.nodeStatus === -2 5 data.cateType < 2 ? 20 : 10
最重要的是,在雙擊節點後力導向模型的參數也要根據節點半徑做出對應的變化。非激活狀態的節點電荷力改為50。一條線有一端的節點為非激活狀態,就將它的最短距離也就是distance設為50。這樣就能達到一個收縮效果。
this.simulation
.alpha(0.3)
.force('charge', d3.forceManyBody().strength((data) => {if (data.nodeStatus === -2) {return -50;
}return -200;
}))
.force('link', d3.forceLink(this.edgesData).id((data) => { return data.name; }).distance((data) => {if (data.target.nodeStatus === -2 || data.source.nodeStatus === -2) {return 50;
}return 150;
}))
.restart();詳細實作請查看原始碼
以上是如何實現d3力導向圖聚焦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




