佈局的傳統方案,基於盒裝模型,依賴display屬性+position屬性+float屬性。他對於那些特殊的佈局非常不方便,例如,垂直居中就不容易實現。
2009年,W3C提出了一個新的方案—-Flex佈局,可以簡單、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱」容器」。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱」專案」。
今天我來分享一下我對彈性盒模型的見解和經驗,如有不足之處歡迎留言指正。
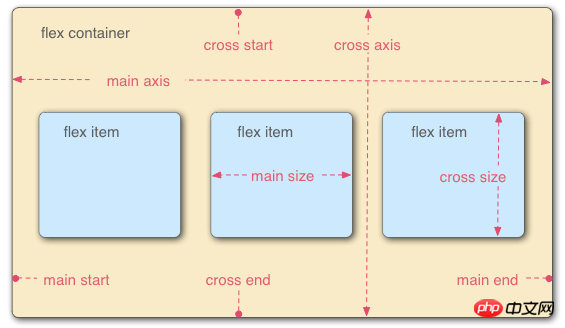
在網路上看過這一些關於彈性盒子模型的知識,我相信百度過這方面知識點的人都見過下面的這一幅圖片,第一次看就一臉懵逼,如果先了解實驗之後再來看下面這一幅圖就清楚了,今天我就扯開主軸,交叉軸啥這些的不談,後面寫了一些發現還是要看一下主軸和交叉軸,,,, 簡單的來可以先認為主軸就是橫軸,交叉軸就是豎著的縱軸,下面看就直接來代碼和效果,希望你看到過後進行實驗,我相信你會對彈性盒子的知識會有很大的了解並且能夠應用彈性盒子來進行佈局。

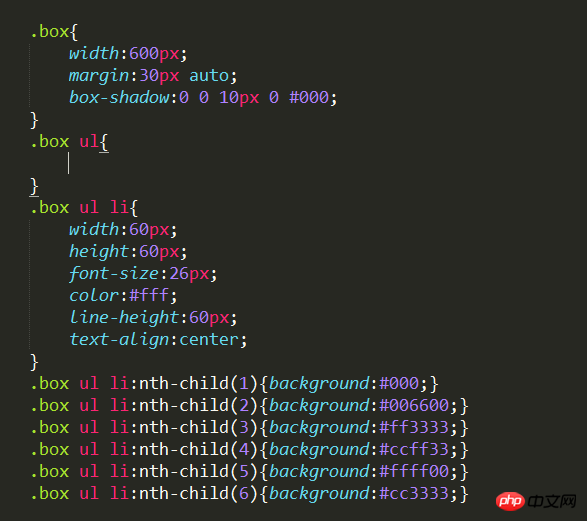
一、初始的程式碼和樣式如下,接下來我們加入程式碼和修改程式碼來查看樣式的差異。



彈性盒子嘛,首要的條件還是要說一下容器和項目,對於我們這個而言容器就是程式碼中的ul , 項目為li。好了接下來開始加入程式碼看看神奇的樣式。
對於彈性盒子而言首要條件就是給容器添加上 display:flex;
下面的這些屬性都是容器屬性,都添加到ul上面。
一、 flex-direction: 決定主軸方向。
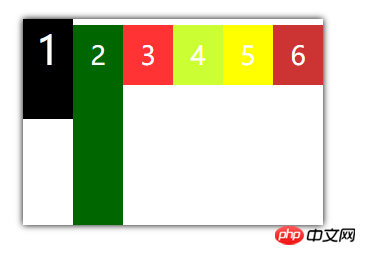
1. flex-direction:row;(主軸方向:橫排/行 從左到右排列)
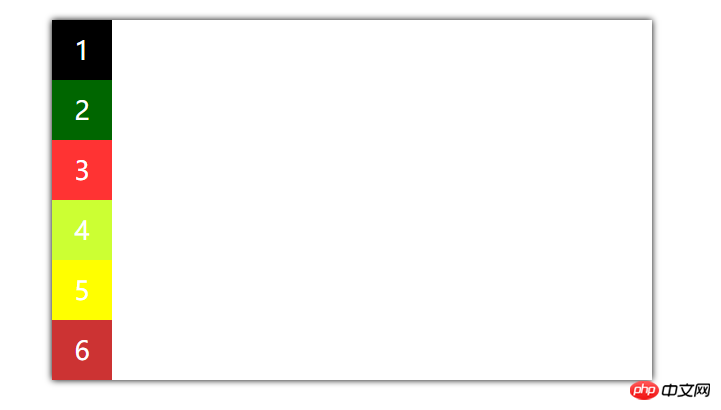
將這個屬性添加到容器ul當中,會發現樣式如下,居然可以橫排顯示。

說到彈性我們來試驗一下這個效果,將外面的容器的寬度減小一些

我們我們先減小到這樣,如果寬度繼續小的話,會發現他會不一樣,就算把寬度縮小之後他也不會換行,並且在縮小之後他的寬度會維持在它裡面內容的寬度。

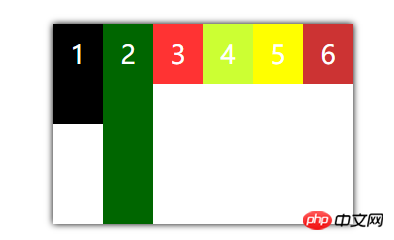
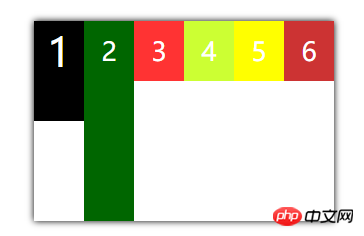
2.flex-direction:row-reverse;(主軸由右至左排列)

3. flex-direction:column;(主軸為垂直方向由上到下排列)

#4.flex-direction:column-reverse;(主軸為垂直方向 從下往上排列)

二、flex-wrap: 此屬性控制flex是單行還是多行(注意:這裡的我把寬度都給調整小了,改為了300px)
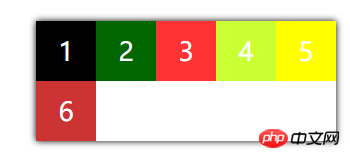
1.flex-wrap:nowrap;(預設值,不換行)
就像最開始我們實驗的那樣,就算把他的寬度設定成那麼小他都不會換行
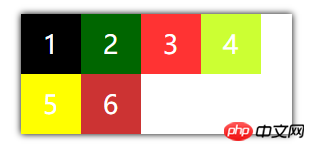
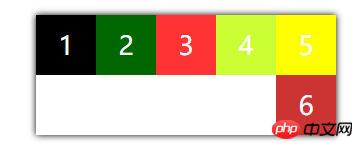
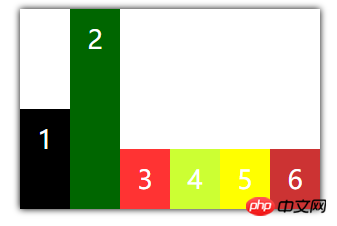
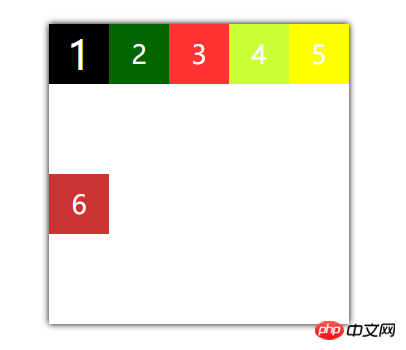
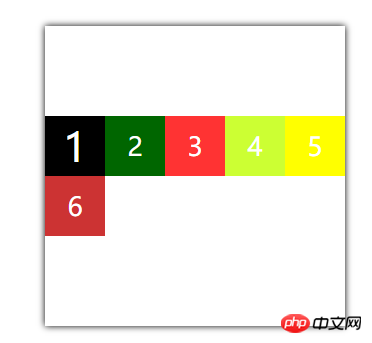
2.flex-wrap:wrap; (換行)如下圖

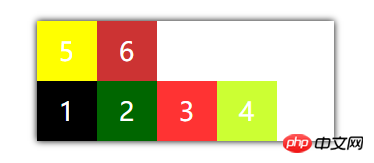
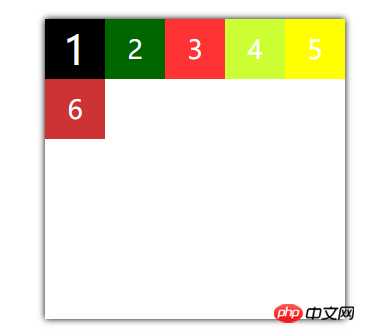
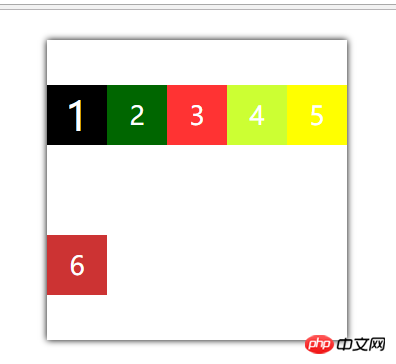
3.flex-wrap: wrap-reverse; (反轉,通俗的說就是把第一行和最後一行換位置,第二行和倒數第二行換位置,依次類推)

#三、flex-flow; flex-direction和flex-wrap的複合簡寫形式,預設為row nowrap;
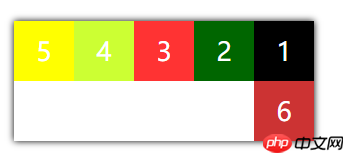
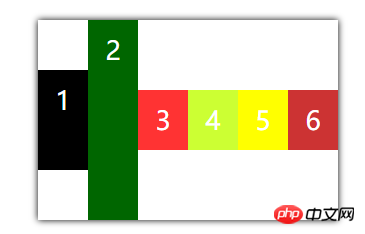
1. flex-flow:row-reverse wrap;(從右向左排列,換行)

就寫一種組合屬性吧其他的樣式自己去試一試。
四、justify-content 定義了項目在主軸上的排列方式
注意:下面的實驗我加上了flex-wrap:wrap; 換行屬性(容易辨別)
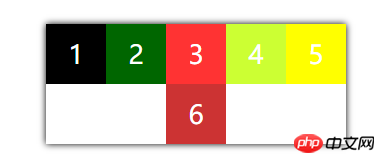
1.justify-content: flex-start;(左對齊)

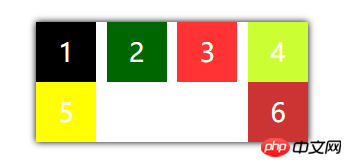
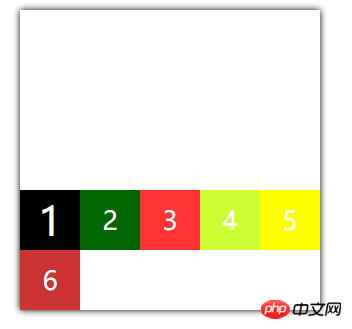
2.justify-content:flex-end;(右對齊)
# 



五、align-item 規定了彈性盒子在交叉軸如何對齊



# 4. align-items:baseline;(項目的第一行文字的基線對齊)


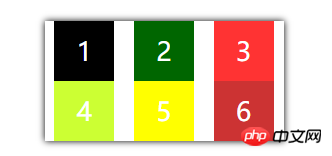
六、align-content:
定義了多根軸線的對齊方式,如果專案只有一條軸線,則不起作用。
這裡我給調整了一個容器屬性的高度為300px; 換行顯示






以上是彈性盒模型-容器屬性的理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




