這篇文章主要為大家詳細介紹了IIS部署asp.net mvc網站的方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下
iis配置簡單的ASP.NET MVC網站,供大家參考,具體內容如下
編譯器:VS 2013
本地IIS:IIS 7
作業系統:win 7
MVC版本:ASP.NET MVC4
sql server版本: 2008 r2
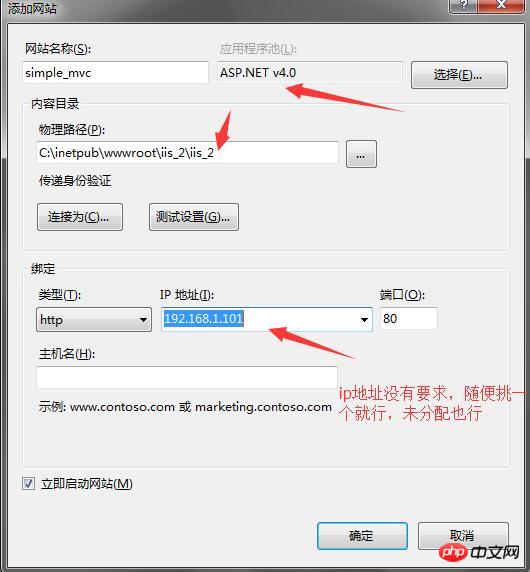
開啟VS 2013,新建一個MVC專案(Internet版的),然後在本機上執行測試下,應該可以。接著配置iis 7:

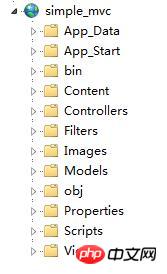
看看simple_mvc 下的內容(如果這裡沒有配置正確,就會出現分析器問題!):

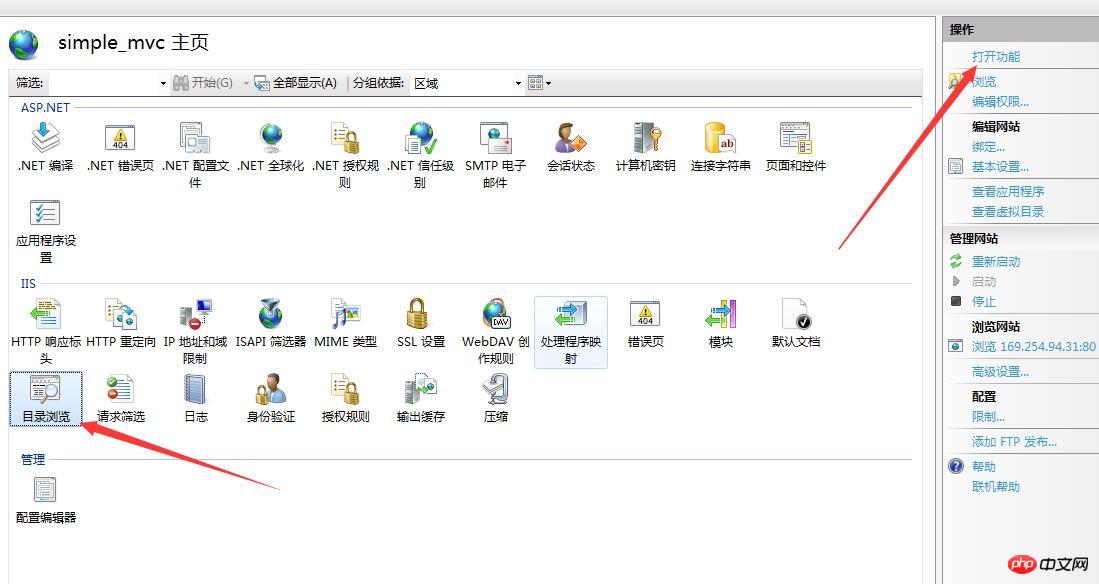
先配置下目錄瀏覽:

#由於是MVC項目,我們可以不用設定預設文件
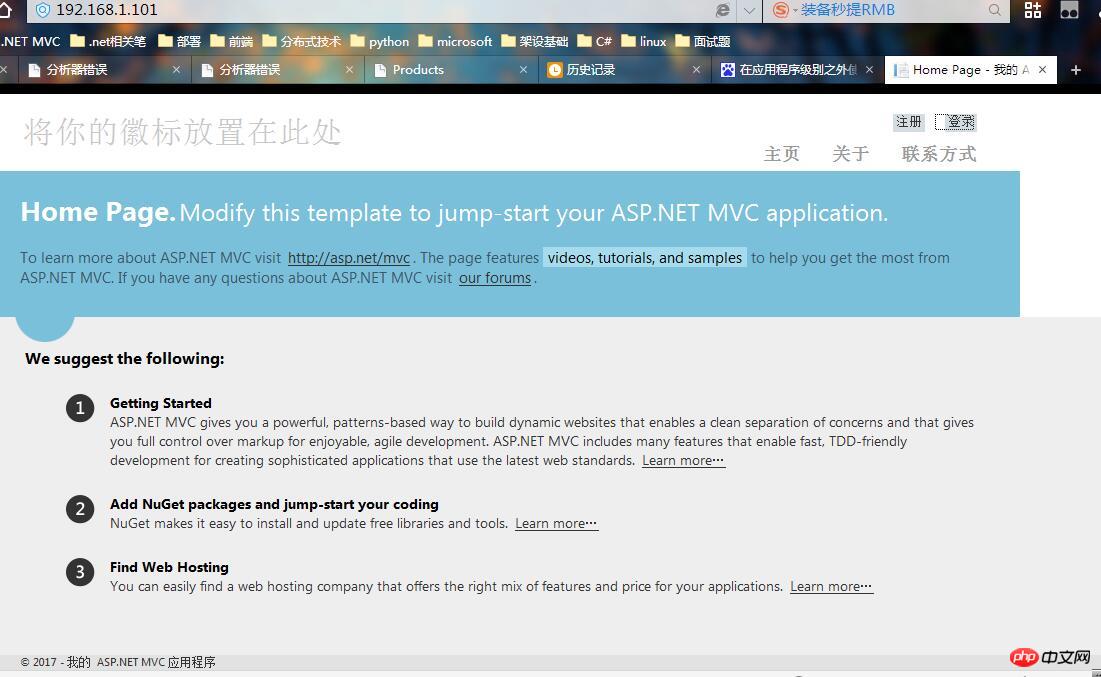
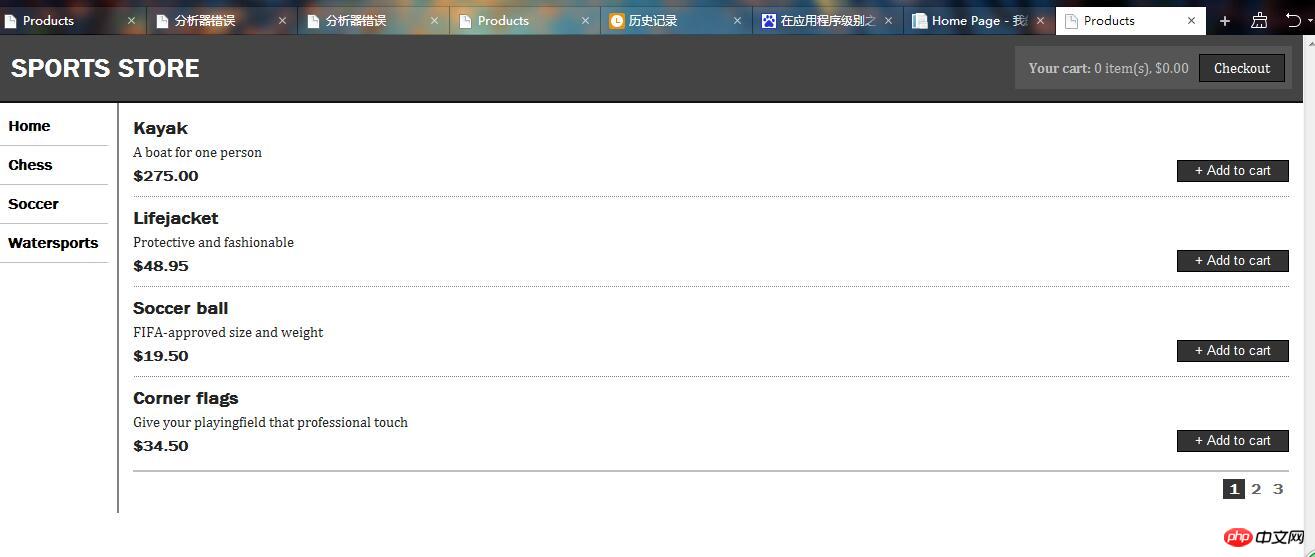
然後我們瀏覽下就可以了:

IIS配置已有的ASP.NET MVC專案(精通asp.net mvc 4裡的專案)
此專案是<<精通ASP.NET MVC4>>裡面的SportStore 網站,首先,需要在本地上架起sql server資料庫.
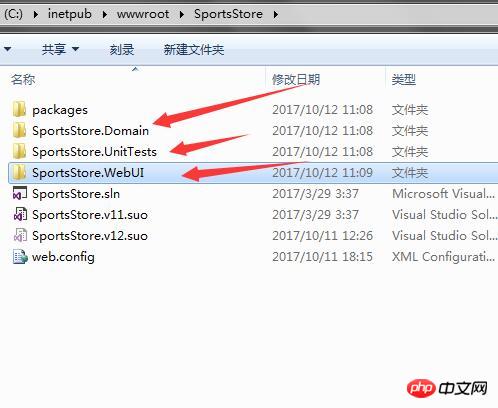
接著我們看看此專案的架構:

三個資料夾:
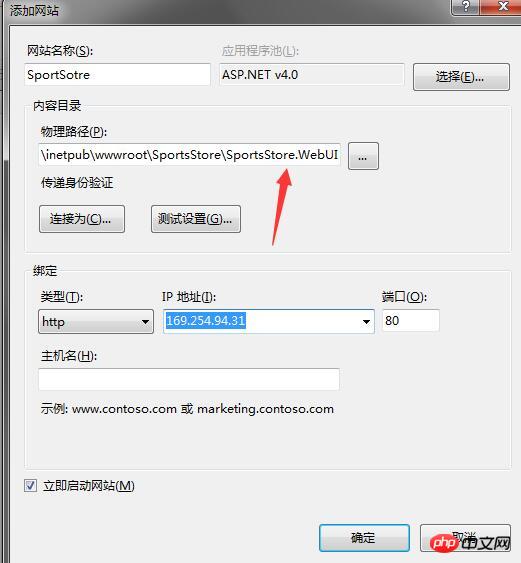
第一個是與資料庫相關的,第二個是單元測試模組,第三個是UI模組。這裡要注意,IIS中新建一個網站,指向的實體路徑只需要是此專案中的webUI資料夾就行:


以上是IIS如何實作部署asp.net mvc網站的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




