AJAX即「Asynchronous Javascript And XML」(非同步JavaScript和XML),指一種建立互動式網頁應用的網頁開發技術。
AJAX = 非同步 JavaScript和XML(標準通用標記語言的子集)。
AJAX 是一種用於建立快速動態網頁的技術。
透過在後台與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必須重載整個網頁頁面。
AJAX的應用程式實例
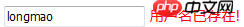
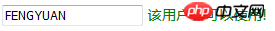
1.註冊介面使用者名稱的提示
#效果如圖:

程式碼如下:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script src="bootstrap/js/jquery-1.11.2.min.js"></script> </head> <body> <input type="text" id="uid" /> <span id="test"></span> </body> <script>//Ajax//用户注册名提示$("#uid").blur(function() {
//取用户名 var uid = $(this).val();
//去数据库看用户是否存在 $.ajax( {
url:"yhmchuli.php", //处理页面 data: {
u:uid
}
, //传递数据;前为名,后为值 type:"POST", //数据提交方式 dataType:"TEXT", //返回的数据类型 success:function(data) {
//回调函数 if(data.trim()=="ok") {
//trim()去掉php文件前后空格 $("#test").text("该用户名可以使用!");
$("#test").css("color","green");
}
else {
$("#test").text("用户名已存在!");
$("#test").css("color","red");
}
} }
);
}
)
</script></html>
php处理页面
<?php$uid = $_POST["u"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select count(*) from users where uid=' {
$uid
}
'";
$arr = $db->query($sql,0);
if($arr[0][0]) {
//用户名存在 echo "no";
}
else {
echo "ok";
}以上是關於AJAX的基礎操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!




