權限管理系統,它主要是為了為不同的使用者設定不同的權限,從而實現不同權限的使用者登入之後所使用的功能不一樣。
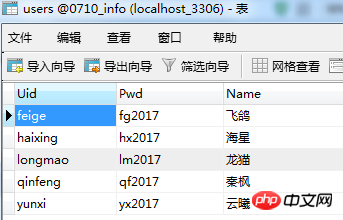
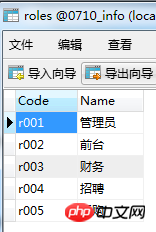
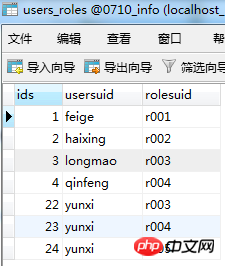
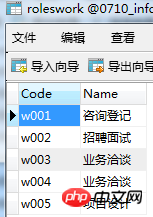
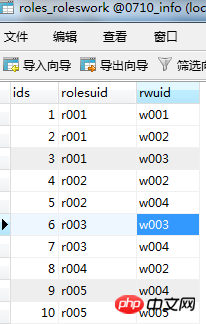
首先先看下資料庫





#總共有5張表,users,roles和roleswork 3張表與另外2張表形成"w"型的關係,也是比較常見的一種權限資料庫的方式,先做權限的設定,也就是管理階層給不同使用者設定不同權限。
1.管理員頁面RBAC.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>权限管理</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
</head>
<body>
<h2>用户与角色管理</h2>
<p><select id="user">
<? "./DBDA.class.php" = = "select * from users" = ->query(,0( "<option value='{[0]}'>{[2]}</option>"?>
</select>
</p>
<br />
<p><? = "select * from roles" = ->query(,0( "<input type='checkbox' class='ck' value='{[0]}'>{[1]}"?>
</p>
<br />
<input type="button" value="确认" id="btn"/>
</body>
<script>"#user").change("#btn").click( uid = $("#user"). ck = $(".ck" role = "";
(i=0;i<ck.length;i++ v = ck.eq(i).(ck.eq(i).prop("checked"+= ck.eq(i).val()+"|".:"POST",:"RBbtnchuli.php",:{uid:uid,role:role},:"TEXT",:"修改成功!" uid = $("#user")..:"RBchuli.php",:{uid:uid},:"POST",:"TEXT",: role = data.("|" ck = $(".ck".prop("checked",(i=0;i<ck.length;i++ v = ck.eq(i).(role.indexOf(v)>=0.eq(i).prop("checked",</script>
</html>2.做管理員的處理頁面RBchuli.php
<?php
$uid = $_POST["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select rolesuid from users_roles where usersuid=' {
$uid
}
'";
echo $db->StrQuery($sql,0);保存角色資訊的處理頁面RBbtnchuli.php
<?php
$uid = $_POST["uid"];
$role = $_POST["role"];//字符串
$role = substr($role,0,strlen($role)-1);
$arr = explode("|", $role);
require_once "./DBDA.class.php";
$db = new DBDA();
//删除
$sdel = "delete from users_roles where usersuid='{$uid}'";
$db->query($sdel);
//添加
foreach($arr as $v){
$sql = "insert into users_roles values(0,'{$uid}','{$v}')";
$db->query($sql);
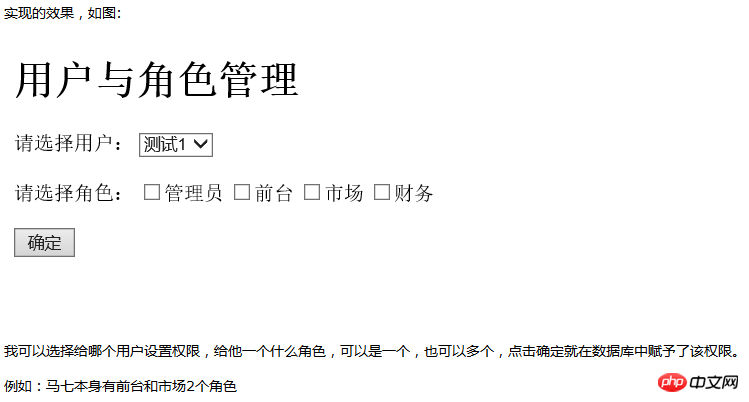
} 效果如圖:

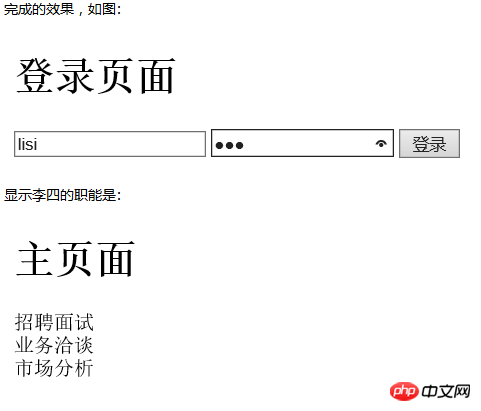
接下來做的是登入某個帳號,查看自己的職能
3.使用者登入頁面RBlogin.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 600px;
margin-top: 150px;
} .quanju{
margin-left: 450px;
margin-top: -180px;
} .name,.pwd{
max-width: 120px;
} .yangshi1{
margin-top: 200px;
} </style>
<body>
<form class="form-horizontal" role="form" action="RBloginchuli.php" method="post">
<h3 class="title">用户登录</h3>
<p class="quanju">
<p class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<p class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<p class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<p class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</p>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</p>
</p>
</p>
</form>
</body>
</html>4.登入頁面的處理頁面RBloginchuli.php
<?phpsession_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select pwd from users where uid=' {
$uid
}
'";
$mm = $db->StrQuery($sql,0);
if(!empty($pwd) && $pwd==$mm) {
$_SESSION["uid"] = $uid;
header("location:RBmain.php");
}
else {
echo "<script>alert('用户名或密码有误!')</script>";
}5.最後做使用者的主頁面RBmain .php
<html>
<head>
<meta charset="UTF-8">
<title>权限主页面</title>
</head>
<body>
<?php
session_start();
if(empty($_SESSION["uid"])) {
header("location:RBlogin.php");
exit;
}
$uid = $_SESSION["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
//子查询 $sql = "select * from roleswork where code in (select * from roles_roleswork where rolesuid in (select * from users_roles where usersuid=' {
$uid
}
'))";
$arr = $db->query($sql,0);
foreach($arr as $v) {
echo "<p class='menu'> {
$v[1]
}
</p>";
}
?> </body>
</html>效果如圖:

以上是PHP實作權限管理功能的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




