1:下載我就不說了,直接進入使用正題,我們從網上下載的包我下載的時jsp的, 
2:然後將包導入到maven 專案中, (要求是下載之後的整個包內容) 
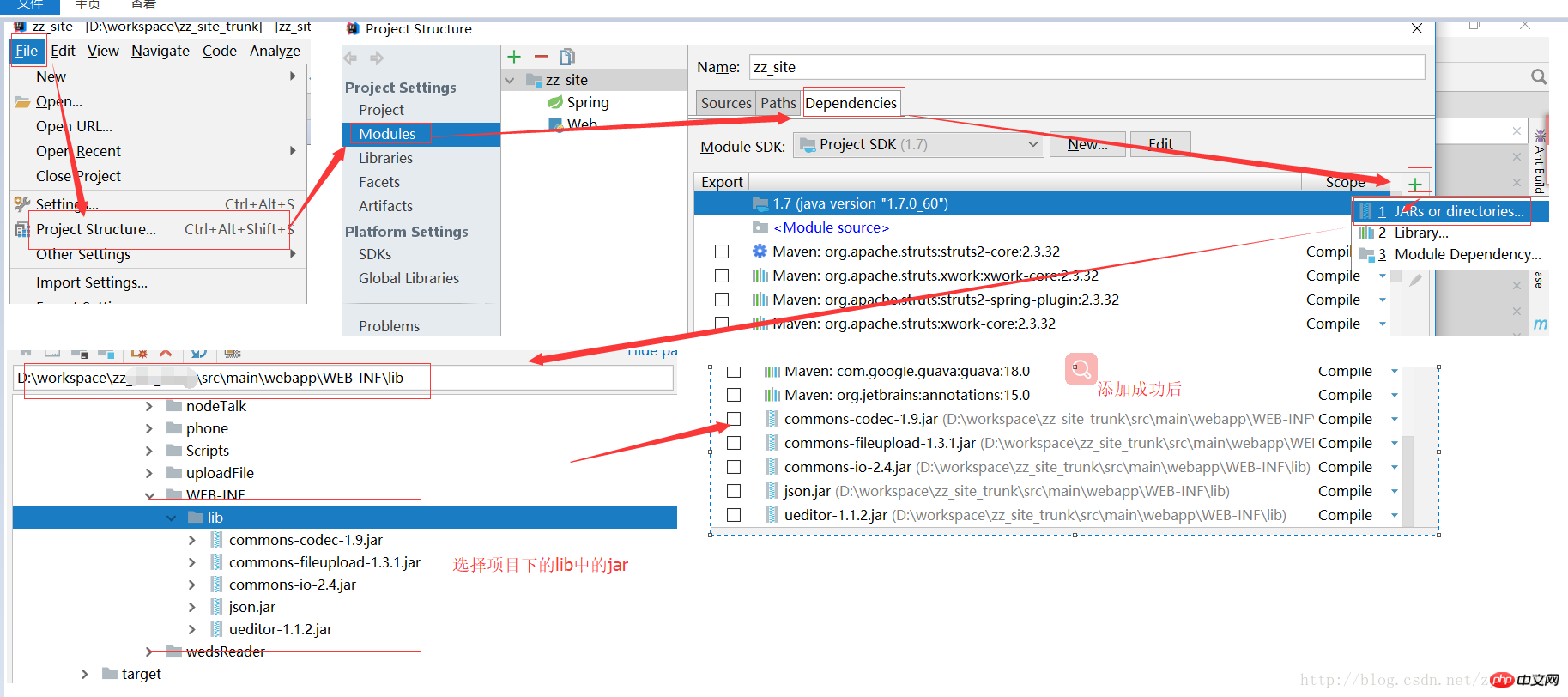
3:由於Ueditor使用時需要有jar包支持,所以將ueditor\jsp\lib 下的jar包放到WEB-INF /lib下,然後在專案中引用這些jar包,操作如圖:


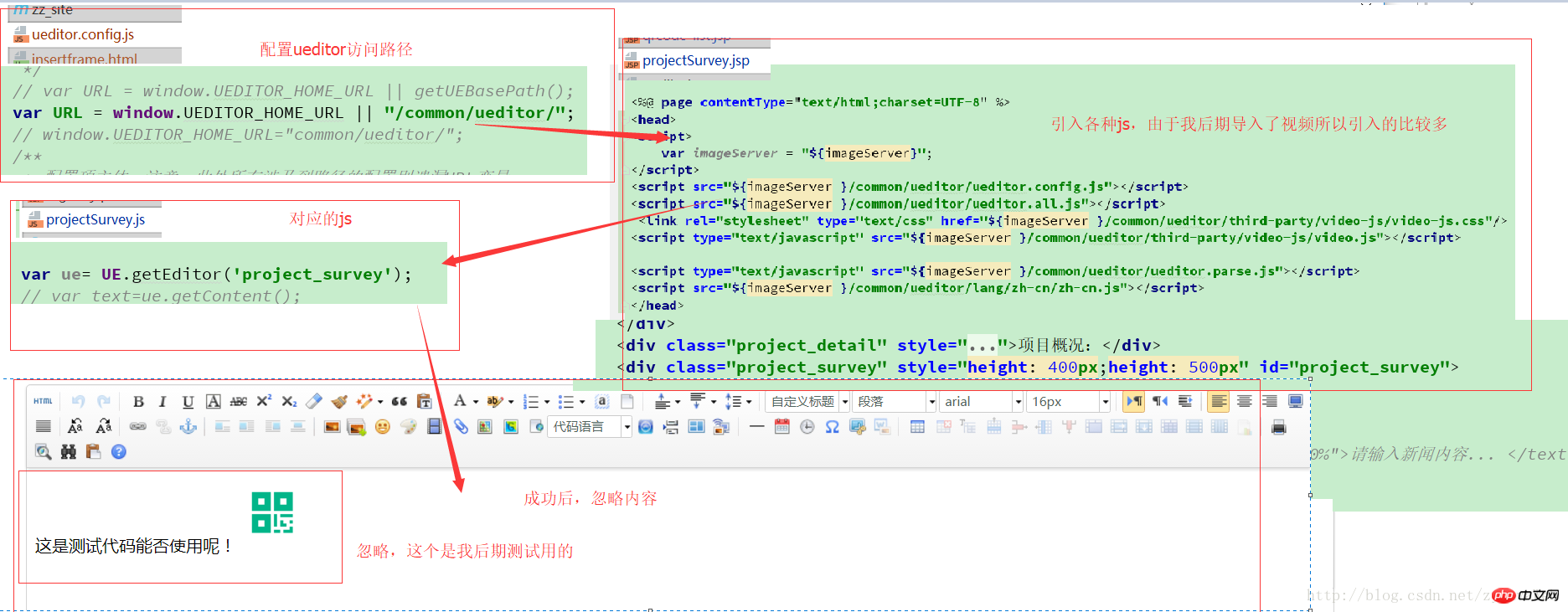
4:jar包準備好後,開始引入ueditor 
#5:接下來就是內容輸入和圖片上傳的方法請求路徑啦,也是坑比較多的時候,這裡僅僅講一下圖片上傳的路徑和回顯,
在對應的jsp中重寫ueditord 路徑,
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage' || action=='uploadvideo') {
return "${imageServer }/front/person/uploadProjectDetailImg.htm";
} else if (action == 'uploadvideo') {
return 'http://a.b.com/video.php';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
UE.Editor.prototype._bkGetContentLength = UE.Editor.prototype.getContentLength;
UE.Editor.prototype.getContentLength = function(){
return this.getContent().length;
}上傳成功後,ueditor的圖片回顯需要的欄位是state:success,url:你的路徑,所以,在action執行完成後需要傳回一個json格式的字串,這樣圖片才能正常回顯,其他的坑可以透過百度慢慢來了解,學習,這裡就先學習到這,多謝!
#以上是將百度富文本從下載使用到運行成功的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




