最近用webStrom 寫sass,感覺非常好用,自動幫你編譯好,但是有一個問題,就是在寫中文註釋的時候,就會出錯
如下:
網上查了一下,說在scss 檔案頭加上:
@charset "utf-8";
但是,我試了一下並不管用! ! ��
經過一番查找終於找到方法,在這裡記錄一下:
① 在scss 檔案的頭部加上:
@charset "utf-8";
② 開啟/ Library/Ruby/Gems/2.0.0/gems/sass-3.4.22/lib/sass/engine.rb(mac)
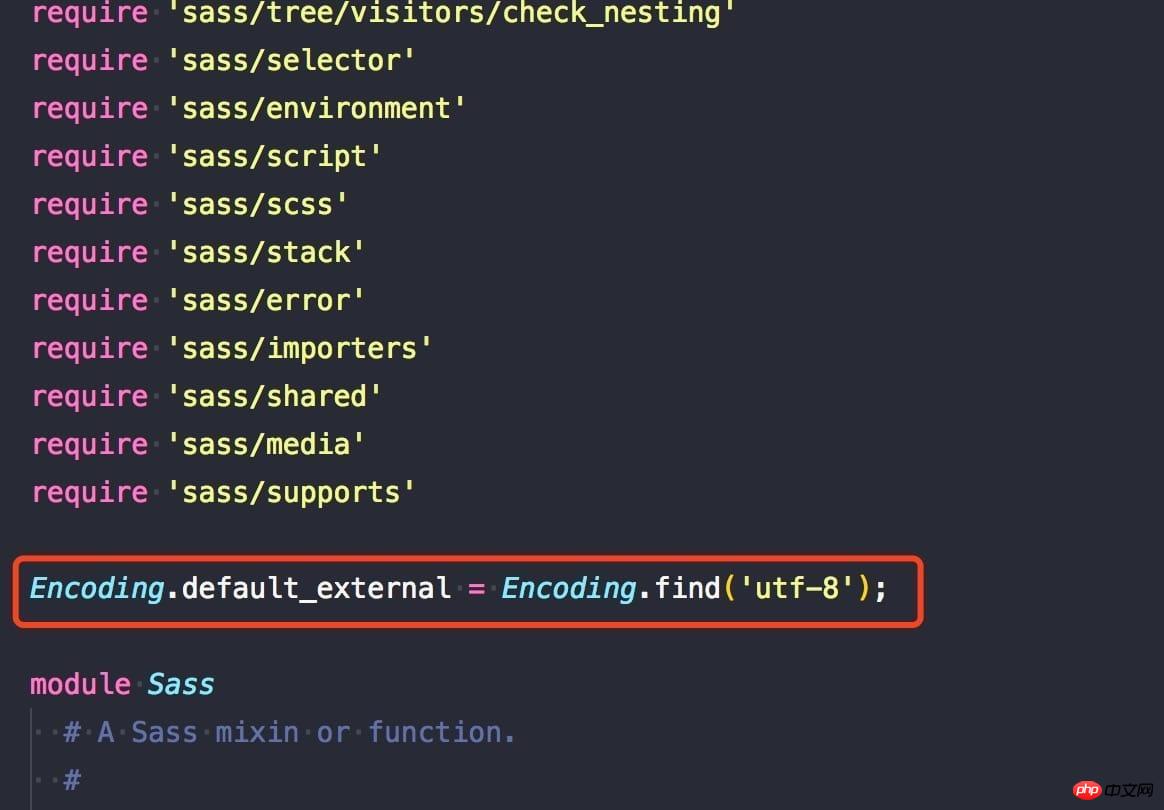
在require 後面加上:
Encoding.default_external = Encoding.find('utf-8')
如下:

以上是如何解決webstrom sass註釋中文出錯問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




