本篇將和大家分享的絲.NetCore下載文件,常見的下載有兩種:A標籤直接指向下載文件地址和post或get請求後台輸出文件流的方式,本篇也將圍繞這兩種來分享;如果對您有好的幫助,請多多支持。
可讓網站不辨識content-type下載檔案(即:不受mime型別限制下載)
如何允許下載.nupkg和.apk後綴的檔案
#Razor範本的post下載檔案範例
半年來使用NetCore的一些感想和焦慮
對於netcore的web專案而言,內建了一些content-type允許下載的檔案類型;我們將透過一個普通的razorweb專案來看看直接透過連線下載excel範例;首先,在專案的wwwroot目錄建立一個bak資料夾,然後在該目錄下存放以下幾種檔案:

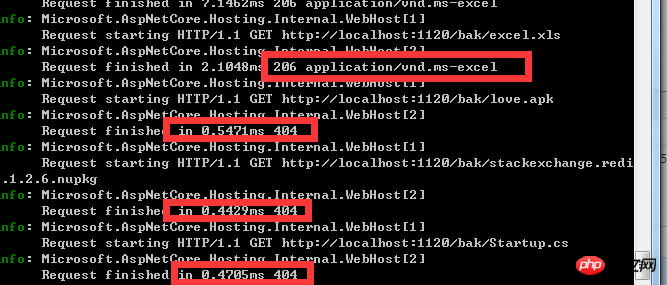
#透過測試這個時候只有excel.xls檔案是能直接被下載的,其他的都是404:

要想.apk,.nupkg.cs等後綴的檔案不被限制,我們可以透過 #public static IApplicationBuilder UseStaticFiles(this IApplicationBuilder app, StaticFileOptions options); 擴充功能來設置,我們只需要修改為下列程式碼:
app.UseStaticFiles(new StaticFileOptions
{ //设置不限制content-type
ServeUnknownFileTypes = true
});然後在重啟運行,這個時候我們再來訪問下載這幾個文件就沒問題了(注意這個時候下載任何後綴的文件都行),如下截圖:

至於cs後綴的檔案在google瀏覽器中是直接顯示的內容,這裡就不貼圖了,有興趣的可以試試;
ServeUnknownFileTypes = true; 直接設定無限下載檔案類型,而這種通常不是太好或者說不允許,亦或者不常說的不安全吧;如果我們只需要增加.nupkg和.apk後綴的文件的下載,那麼可以通過如下代碼來添加mime類型,如:
app.UseStaticFiles(new StaticFileOptions
{ //ServeUnknownFileTypes = true
ContentTypeProvider = new FileExtensionContentTypeProvider(new Dictionary<string, string>
{
{ ".apk","application/vnd.android.package-archive"},
{ ".nupkg","application/zip"}
})
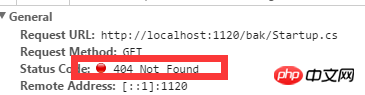
}); ##但是這個時候我們訪問
##但是這個時候我們訪問
//localhost:1120/bak/Startup.cs# 就無法下載的內容了:
 因為我們沒有加入對.cs檔案的擴充類型,故而係統直接給咋們回傳404;這裡我們透過
因為我們沒有加入對.cs檔案的擴充類型,故而係統直接給咋們回傳404;這裡我們透過
物件的建構子傳遞了一個mapping的dic類型來讓專案知道允許下載的content- type類型的檔案;Razor模板的post下載檔案範例
@page
@model LoginModel
@{}<form method="post">
<button type="submit" asp-page-handler="down" class="btn">下载</button>
<button type="submit" asp-page-handler="down01" class="btn">下载01</button>
<button type="submit" asp-page-handler="down02" class="btn">下载02</button>
</form>這裡值得注意的是,razor透過
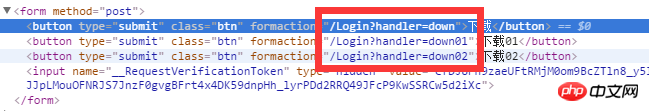
asp-page-handler=來執行請求後端的方法,我們來看看最終她產生的html程式碼後面是什麼樣子的:
 #能夠看出這裡主要透過
#能夠看出這裡主要透過
作為參數名稱來傳遞請求的後端方法,下面再來看看後端程式碼這樣寫的(為了方便下載檔案的路勁我以love.apk為例): 來輸出下載文件,不同點在於文件來源不同;#對於簡單一些的網站來說,下載文件一般存在於網站目錄下,有點類似於我這裡的wwwroot/bak目錄,因此能夠透過網站虛擬目錄下載,也就是咋們第一種的下載方式; 有一些網站為了檔案安全性,一般會存在於web網站的相同伺服器磁碟中,因此需要透過這裡的第二種方式取得檔案流,再傳遞給File(); 最後一種就是把自己其他網站或別人網站上的檔案轉一下,當做自己的檔案來輸出,這種方式也就是咋們常說的盜鏈方式之一; 對於razor的handler參數,這裡要注意的是她對應是咋們後端程式碼OnGetxxx或OnPostxxx方法中的xxx名稱,這是一種razor請求規範,必須遵守哦。 感想: 到目前netcore最新版本2.0,其api很強大了,就目前我做的幾個項目使用來看,她api支持度很好;之前遇到過也有人問過我有處理圖片的api嗎,答案是肯定的,現在nuget包社區已經有很多種包支持圖片處理了,有興趣的朋友可以去看看https://www.nuget.org/packages;穿插了幾個項目後,深刻感覺netcore的學習成本其實並不高,就netcore的mvc項目而言,只要之前會mvc框架,或是webform(個人感覺對應razor)那用起來是無壓力;這裡建議有些不敢嘗試netcore2.0的朋友或者覺的有學習成本的朋友不妨試試; 焦慮: netcore2.0出來還是有一段時間了,這段時間儘管有很多朋友在博客園分享很多相關的文章和git上的項目;但是在3個netqq群中反應或者提出netcore開發遇到的問題情況來看還是很少,不由讓人擔心;當然了我所知道的幾個大牛們或公司的部分技術決策層的人也在關注並也陸續用這再做新項目;其他城市我不了解,就北京這邊很有一些新創公司的創業計畫起始點就用的是netcore,所以希望還在觀望的朋友或領導者是時候開始行動了,一起努力推動社群的發展。 以上是.Net Core之實作下載檔的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!/// <summary>
/// 虚拟文件地址输出下载
/// </summary>
/// <returns></returns>
public IActionResult OnPostDown()
{
var addrUrl = "/bak/love.apk";
return File(addrUrl, "application/vnd.android.package-archive", Path.GetFileName(addrUrl));
}
/// <summary>
/// 文件流的方式输出 /// </summary>
/// <returns></returns>
public IActionResult OnPostDown01()
{
var addrUrl = @"D:\F\学习\vs2017\netcore\Study.AspNetCore\WebApp02-1\wwwroot\bak\love.apk";
var stream = System.IO.File.OpenRead(addrUrl);
return File(stream, "application/vnd.android.package-archive", Path.GetFileName(addrUrl));
}
/// <summary>
/// 通过HttpClient获取另外站点的文件流,再输出
/// </summary>
/// <returns></returns>
public async Task<IActionResult> OnPostDown02()
{ var path = "https://files.cnblogs.com/files/wangrudong003/%E7%89%B9%E4%BB%B701.gif";
HttpClient client = new HttpClient();
client.BaseAddress = new Uri(path);
var stream = await client.GetStreamAsync(path);
return File(stream, "application/vnd.android.package-archive", Path.GetFileName(path));
}半年來使用NetCore的一些感想和焦慮




