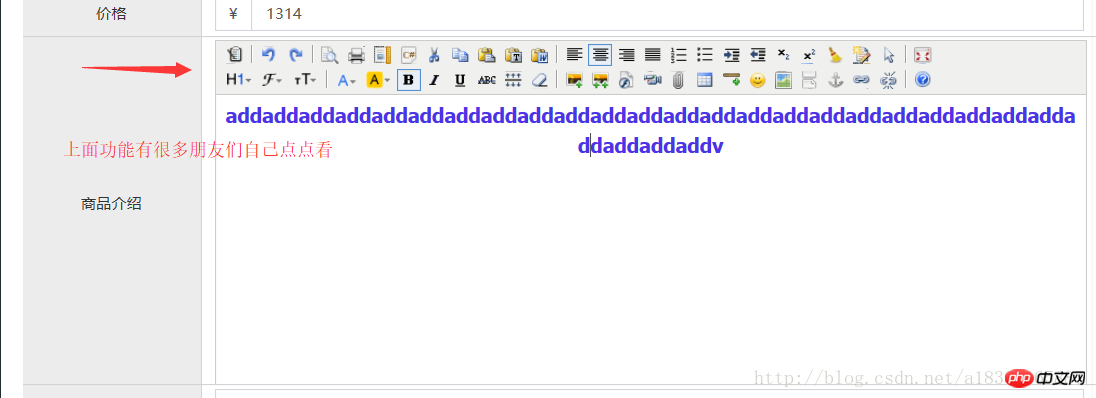
富文本編輯器,Rich TextEditor, 簡稱 RTE, 它提供類似 MicrosoftWord 的編輯功能。常用的富文本編輯器
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEditor http:/ /ckeditor.com/
<link rel="stylesheet" href="../plugins/kindeditor/themes/default/default.css" /> <script charset="utf-8" src="../plugins/kindeditor/kindeditor-min.js"></script> <script charset="utf-8" src="../plugins/kindeditor/lang/zh_CN.js"></script>
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
});
</script>$scope.entity.goodsDesc.introduction=editor.html();
function(response){
if(response.success){
alert("保存成功");
$scope.entity={};
editor.html('');//清空富文本编辑器
}else{
alert(response.message);
}
}<textarea name="content" style="width:800px;height:400px;visibility:hidden;" ></textarea>

以上是富文本編輯器的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




