這篇文章主要介紹了JavaScript實現圖片本地預覽功能,針對非IE瀏覽器的HTML5濾鏡功能及IE瀏覽器的相關組件功能實現不上傳至伺服器預覽本地圖片的效果,需要的朋友可以參考下
本文實例講述了JavaScript實作圖片本機預覽功能。分享給大家供大家參考,具體如下:
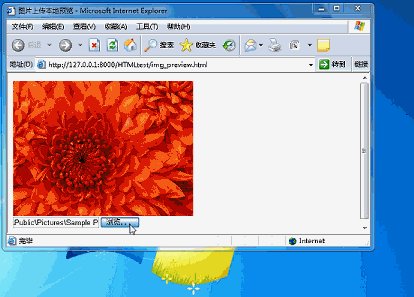
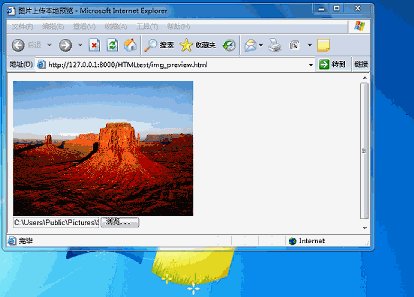
實現一個在file檔案域中選定圖片檔案之後,馬上進行預覽。不用預先上傳到伺服器,整縮圖再打回前端用Ajax去預覽的。直接利用JavaScript即可以完成,而且還可以相容於IE6。具體效果,如下圖所示:

具體實作是在非IE瀏覽器利用HTML5去顯示,在IE瀏覽器則直接呼叫IE的濾鏡功能去實現。具體程式碼如下:
首先在preview這個放圖片預覽的p中產生一個id=imghead的p。
非IE部分,用HTML5直接可以讀取使用者選擇的文件,透過function clacImgZoomParam(maxWidth, maxHeight, width, height)計算預覽圖片的大小,之後直接可以將這張圖放到id=imghead這個p。如果是IE,產生的id=imghead的p會被賦予在style標籤設定好的濾鏡,通濾鏡將使用者選擇的圖片檔案載入上去,再用clacImgZoomParam函數求其大小,得到大小之後,清除preview中的所有內容,正式生成被賦予圖片濾鏡,其大小確定的p上去。
在檔案域也用到accept="image/*"這個HTML5功能用來限制使用者只能選擇圖片文件,但是,在提交表單的時候,也應該通過onSubmit判斷,同時更應該在伺服器後台判斷,防止用戶送些奇奇怪怪的東西到伺服器。
以上是JavaScript圖片本地預覽功能的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




