這篇文章主要介紹了JavaScript實現兼容IE6的收起折疊與展開效果,結合具體實例形式分析了javascript事件響應及針對頁面元素屬性的動態操作相關實現技巧,需要的朋友可以參考下
本文實例講述了JavaScript實作相容IE6的收起折疊與展開效果。分享給大家供大家參考,具體如下:
收起折疊效果本身不難,但是p是否超出高度不應該利用innerHTML去判斷,收起折疊的時候把所有p的innerHTML搞到一個變量又把一個變數的內容通過截取字串的方式,再放到p。下面提供一個透過p本身固有的高度來判斷p是否過高,如果過高則提供折疊收起的按鈕。
p的高度透過document.getElementById("p的id").offsetHeight去判斷,即使這個p的內容是透過後端輸出的,document.getElementById( "p的id").offsetHeight同樣可以取到p的最終高度,例如如下程式碼:
運行結果如下:

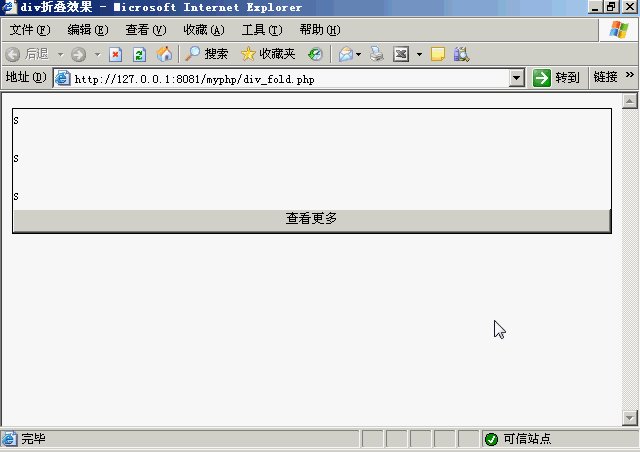
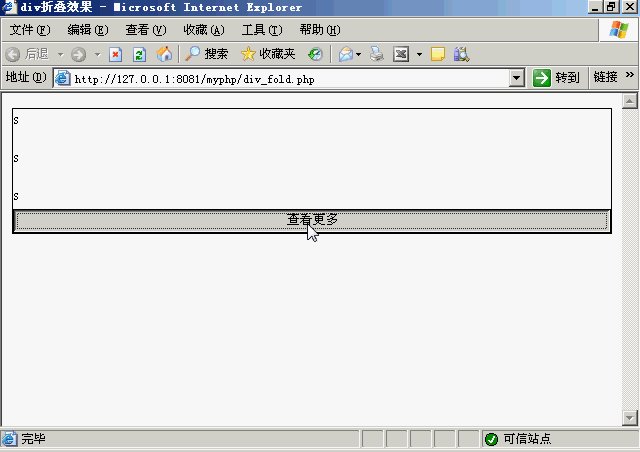
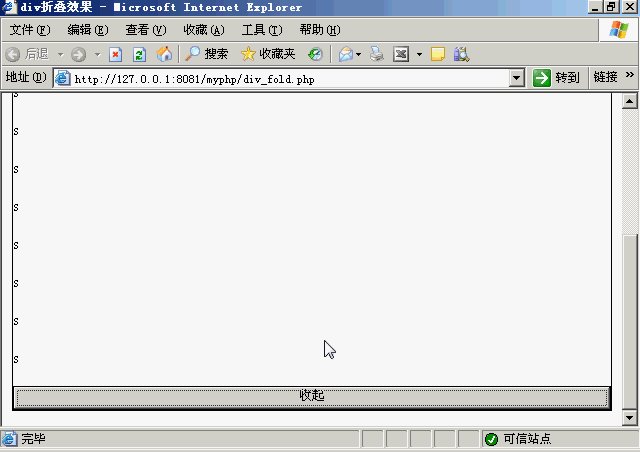
那麼,我就是可以根據p的高度來做文章了。做出如下的效果:

HTML佈局如下,用id為fold的p將你要收起、展開的內容,夾起來。之後,在這個id為fold的p中放一個寬度為100%的按鈕,設定一個id為more_btn的按鈕,因為要在腳本處在載入網頁就開始判斷,id為fold的p的高度,如果id為fold的p的高度太小,這個id為more_btn的按鈕就沒有顯示的必要了。同時,將這個放內容的p與button放在一個p裡面。
關鍵是接下來的網頁腳本,具體分成兩部分,一部分是網頁載入部分,用於處理按鈕顯示否,p折疊否。還有一部分是按鈕點擊事件showmore。
以上是JavaScript相容IE6的收起折疊以及展開效果的實作案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




