
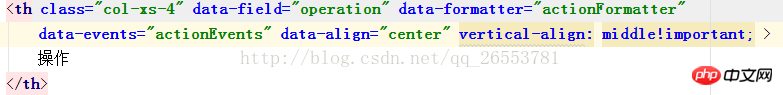
操作

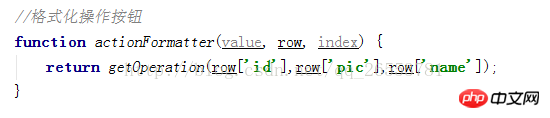
//格式化操作按钮
function actionFormatter(value, row, index) {
return getOperation(row['id'],row['pic'],row['name']);
}

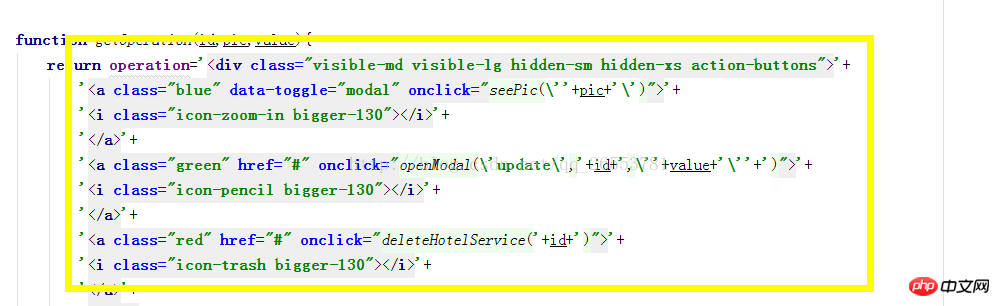
function getOperation(id,pic,value){
return operation=''+
''+
''+
'
'+
' '+
' ';
}

【相關影片推薦:Bootstrap教學】
以上是bootStrap按鈕格式化操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

