本篇文章主要介紹了html5如何在Canvas中實現自訂路徑動畫範例,具有一定的參考價值,有興趣的小夥伴們可以參考一下
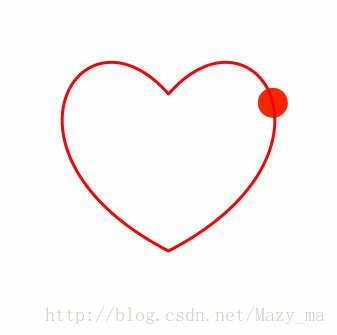
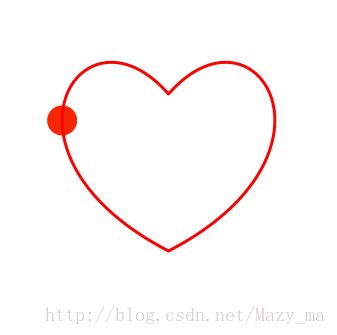
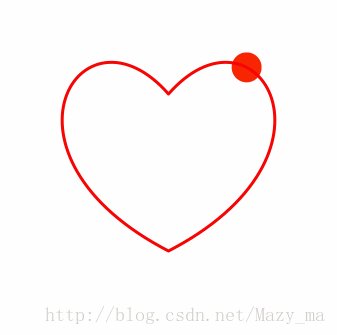
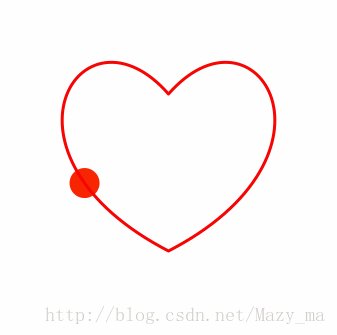
在最近的專案中筆者需要做一個新需求:在canvas中實作自訂的路徑動畫。這裡所謂的自訂路徑不單單包含一條直線,也許是多條直線的運動組合,甚至還包含了貝塞爾曲線,因此,這個動畫也許是下面這個樣子的:

#那麼如何在canvas中實現這種動畫效果呢?其實很簡單,對於路徑的處理svg非常在行,因此在canvas中實作自訂路徑動畫,我們需要藉助svg的力量。
建立Path
在製作動畫前,先拿到動畫的路徑,對此我們可以直接使用svg的path定義規則,例如我們定義了一條較為複雜的路徑(它到底長什麼樣大家可以自己試試,這裡就不展示了),然後,我們需要將定義好的路徑導入進一個新生成的path元素中(我們只是藉助svg的api,因此並不需要將其插到頁面內)
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z'; const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path"); pathElement.setAttributeNS(null, 'd', path);
getTotalLength與getPointAtLength
SVGPathElement提供的這兩個api很關鍵,可以說它是實現路徑動畫的最核心的地方(在svg內實作自訂路徑動畫一般也是透過這兩個api去解決)詳情請戳:SVGPathElement MDN
getTotalLength方法可以取得SVGPathElement的總長度
getPointAtLength方法,傳入一個長度x,將傳回距離SVGPathElement起點的長度為x的終點座標。
利用這兩個api,透過循環的方式不斷去更新canvas內所繪製的圖形座標,即可實現路徑動畫:
const length = pathElement.getTotalLength();
const duration = 1000; // 动画总时长
const interval = length / duration;
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
move(x, y); // 更新canvas所绘制图形的坐标
step++;
} else {
clearInterval(timer)
}
}, interval);
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}最後,我們把它封裝一下,即可實現一個在canvas中實現自定義動畫的簡易函數啦:
function customizePath(path, func) {
const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path");
pathElement.setAttributeNS(null, 'd', path);
const length = pathElement.getTotalLength();
const duration = 1000;
const interval = length / duration;
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
func(x, y);
step++;
} else {
clearInterval(timer)
}
}, interval);
}
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z';
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}
customizePath(path, move);實現思路大致如上所述,然而這並不是最終成果。當我們決定要在canvas製作自訂路徑動畫時,我們不僅要考慮如何實現,還要考慮效能優化,例如在這個實現想法中,我們是否可以減少不必要的渲染次數?幀率如何控制達到最優?等等。
雖然它們不在這篇文章的討論範圍中,當也應該值得我們思考。
以上是html5在Canvas中實作自訂路徑動畫詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




