安裝ruby
建置sass環境,由於sass環境是依賴ruby的所以要安裝ruby
ruby下載位址
下載的版本最好不要是最新的,並且下載時要按照電腦的系統來下載,操作系統為64位那就下載64的如果是32位操作系統就下載(86)或者沒有寫的。
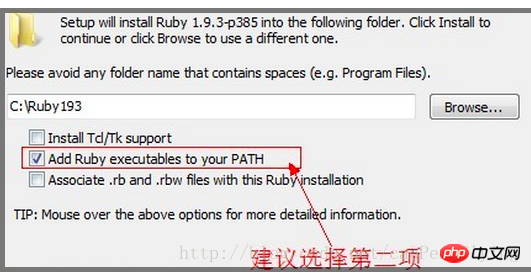
安裝時會提示更改安裝路徑的頁面下方有三個選項將第二個選項選取
如圖 
安裝sass
#安裝好ruby之後,在開始介面會有一個
Start Command Prompt with Ruby的檔案使用管理員身分開啟他
然後輸入指令gem install sass 這個就是安裝sass了但是有的時候會出錯那是因為被牆了不能安裝,一些大型網站提供了一些鏡像下面就介紹用鏡像來安裝
#淘寶RubyGems鏡像安裝sass
先移除預設的來源檔輸入指令
然後新增新的原始檔
#注意這裡的協定使用http不要使用https協定
然後再指令中輸入gem sources -l
當只顯示gems.ruby-china.org時從命令列再次輸入
可能這個鏡像也不成功那麼就再換一個新的來源文件,新的來源文件自己去找吧! ! !
檢查安裝
在命令列中輸入
如果顯示的是已安裝的sass版本,那就是安裝成功了
以上是sass-安裝ruby - donghua-li的博客 - CSDN博客的詳細內容。更多資訊請關注PHP中文網其他相關文章!




